Activate/ Deactivate Controller Offline
Activate Controller
When you want to activate your module in an offline environment, you must enter a request code generated from Dart-Platform, then fill in Module in Dart-Store. Next, fill in the Activation code to Dart-Platform to finish the process.
The guideline below helps you walk through step by step to activate Controller Offline successfully.
Dart-Platform
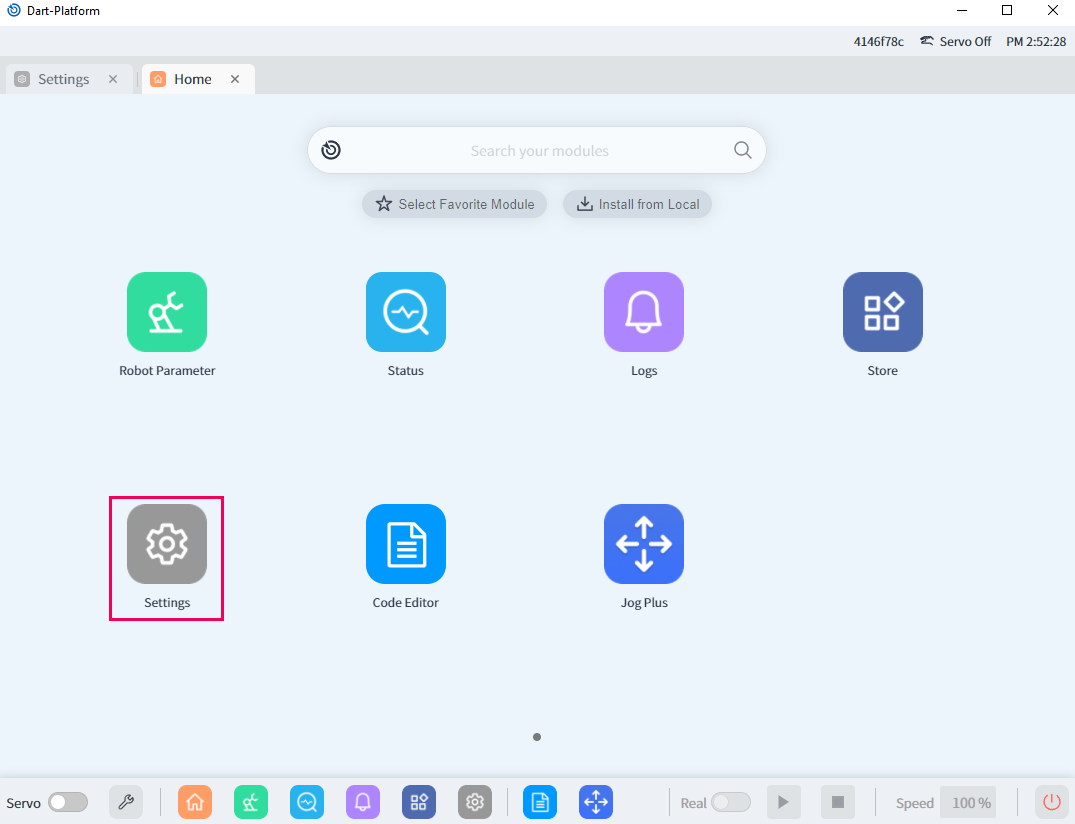
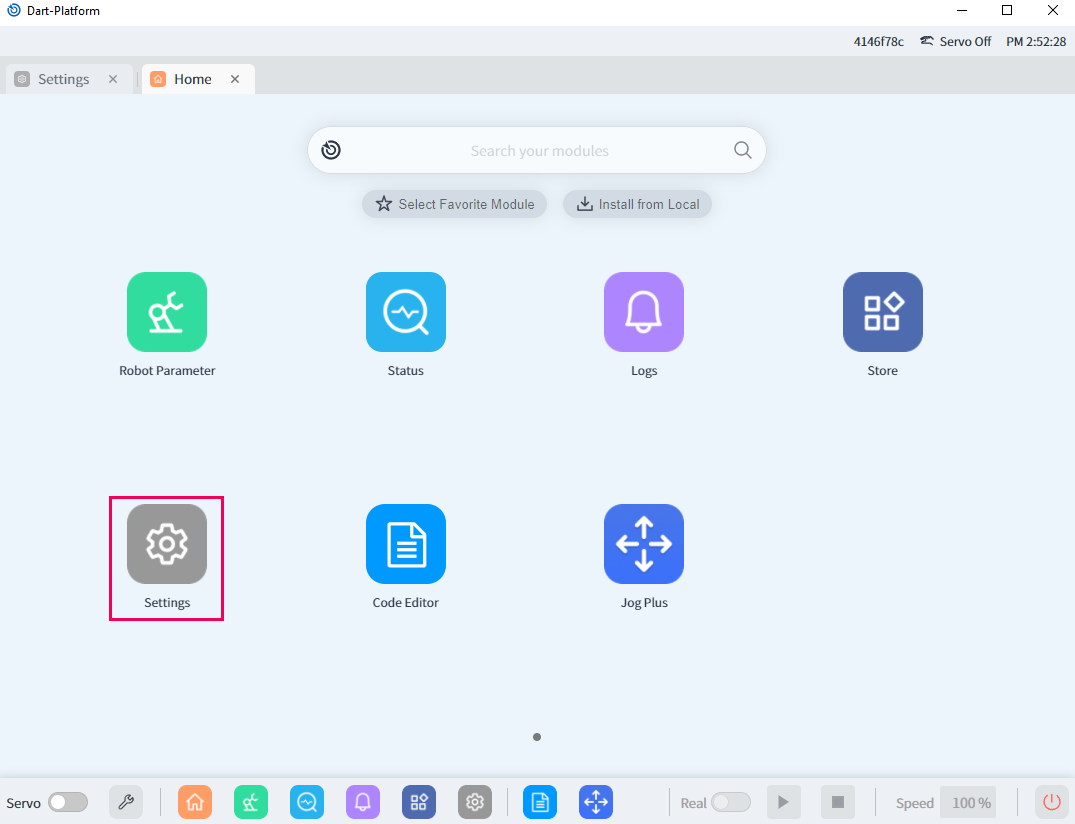
Step 1: Open Dart-Platform
Step 2: Open
Settings

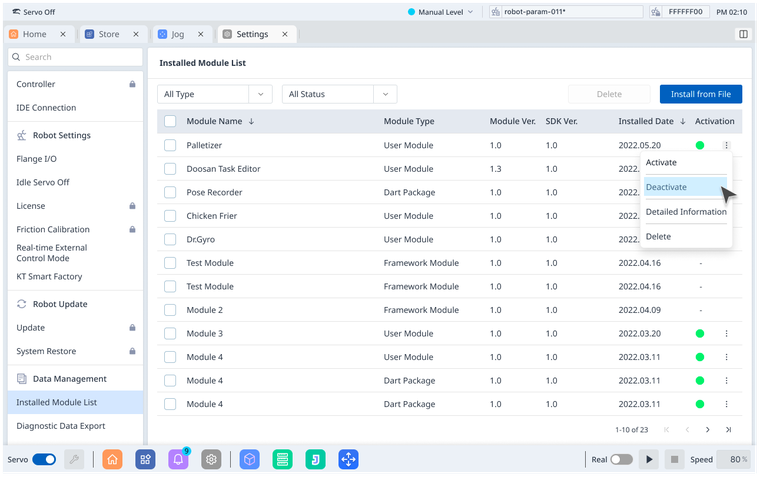
Step 3: Choose
Installed Module liston the left menu ▸ Choose the Module you want ▸ Click on⋮the button ▸ ChooseActivateoption.
.png?inst-v=e75a4ade-066f-4d34-ad33-80172badf055)
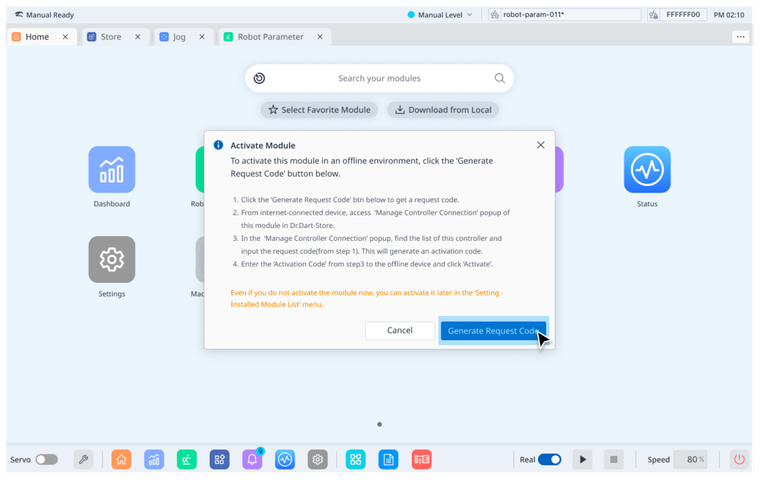
Step 4:
Activate Module Offlinepopup will be displayed as follows. Then, clickGenerate Request Code.

The Request Code will be presented like the one below:
.png?inst-v=e75a4ade-066f-4d34-ad33-80172badf055)
Dart-Store
Step 5: Open Dart-store
Step 6: Click your avatar icon on the bottom left ▸ click on
⋮button ▸ ChooseManage Controller Activation.
.png?inst-v=e75a4ade-066f-4d34-ad33-80172badf055)
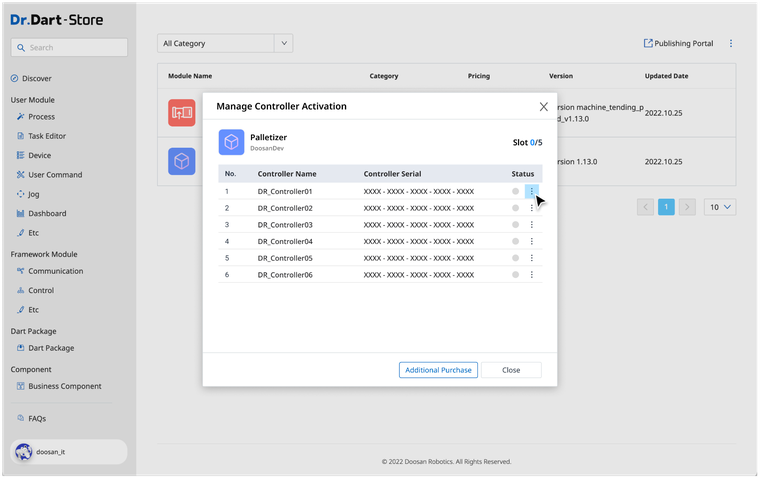
Step 7:
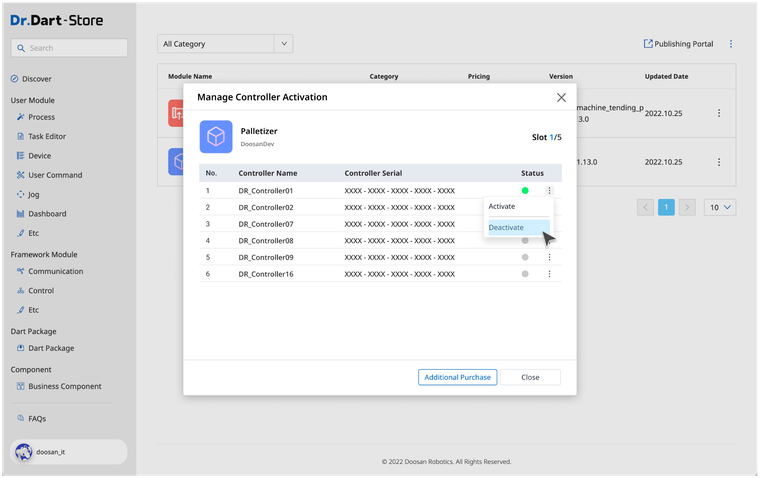
Manage Controller Activationpopup will be displayed ▸ Click on⋮button.

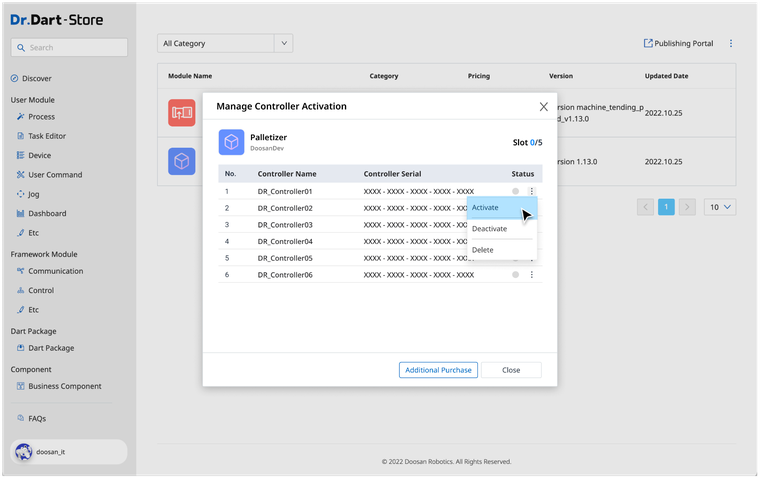
Step 8: By clicking on
⋮button . ▸ ChooseActivateoption.

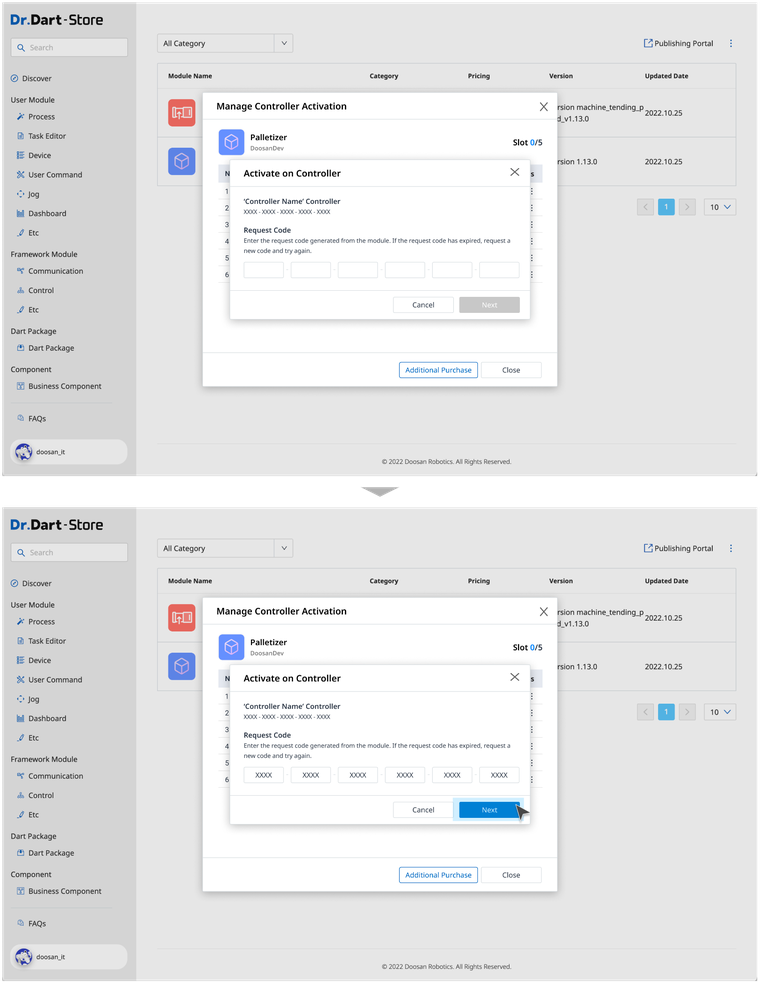
Step 9: Enter the
Request Codegenerated from the module on Dart-Platform. Then, click theNextbutton.

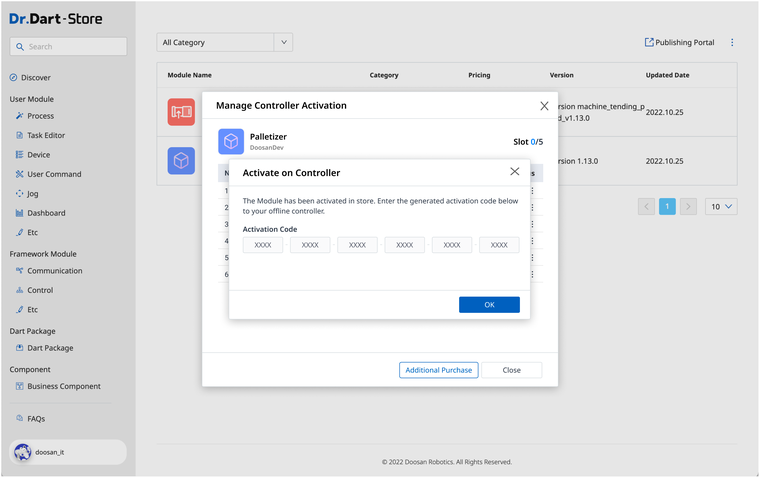
Step 10: Dart-Store will give you
Activate Code. Enter these codes in Dart-Platform to activate the module.

Dart-Platform
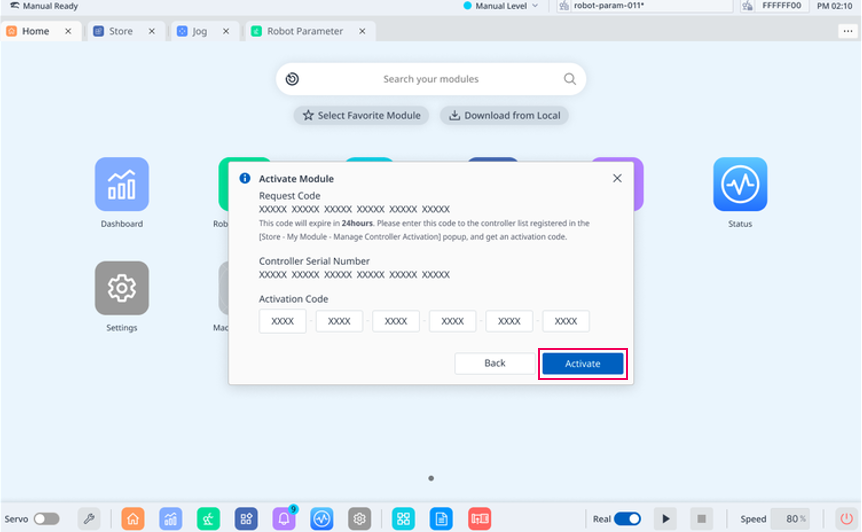
Step 11: In Dart-Platform, enter the
Activation Codegenerated from Dart-Store. Then, clickActivatebutton.

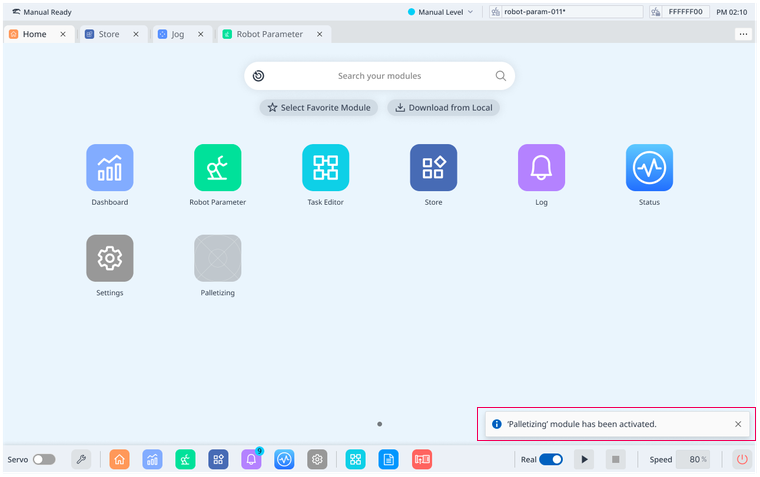
Step 12: The toast message saying the success on Activation will be displayed.

Deactivate Controller
When you want to deactivate your module in an offline environment, you must enter a Deactivation Code generated from Dart-Platform to Dart-Store.
The guideline below helps you walk through step by step to Deactivate Controller Offline successfully.
Dart-Platform
Step 1: Open Dart-Platform
Step 2: Open
Settings

Step 3: Choose
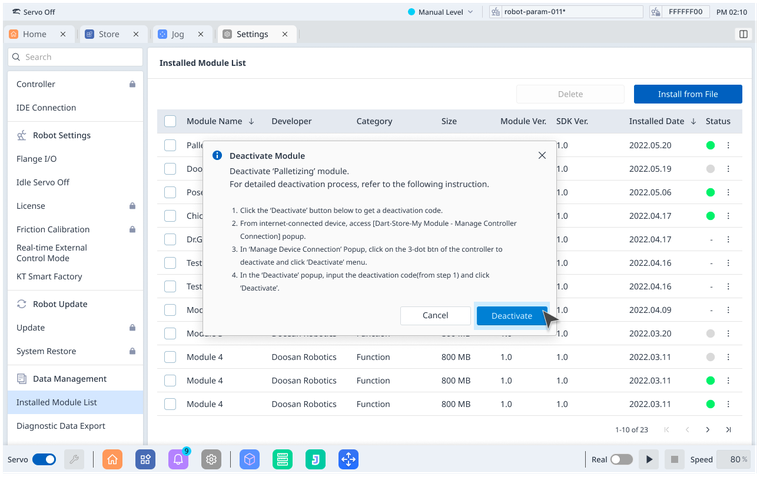
Installed Module liston the left menu ▸ Choose the Module you want ▸ Click on⋮the button ▸ ChooseDeactivateoption.

Step 4: Click
Deactivatebutton.

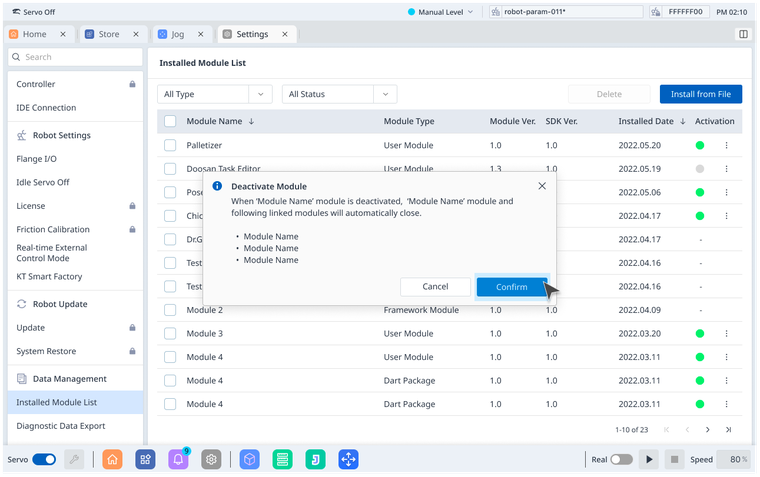
Step 5: Click
Confirmbutton.

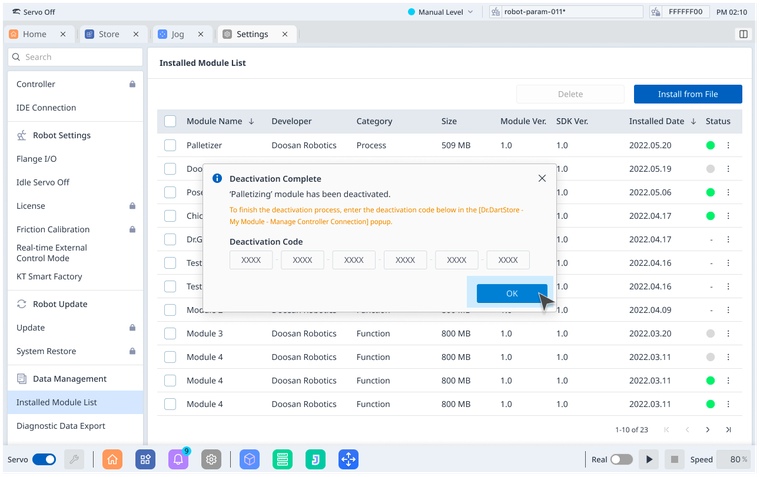
Step 6: The popup contains
Deactivation Code. You will use this code for the deactivation in Dart-Store.

Dart-Store
Step 7: Open Dart-Store
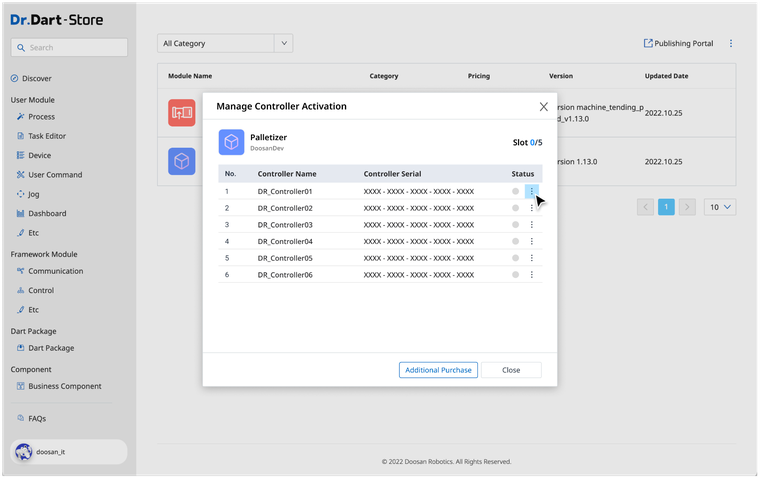
Step 8: Click your avatar icon on the bottom left ▸ Click on
⋮button ▸ ChooseManage Controller Activation.
.png?inst-v=e75a4ade-066f-4d34-ad33-80172badf055)
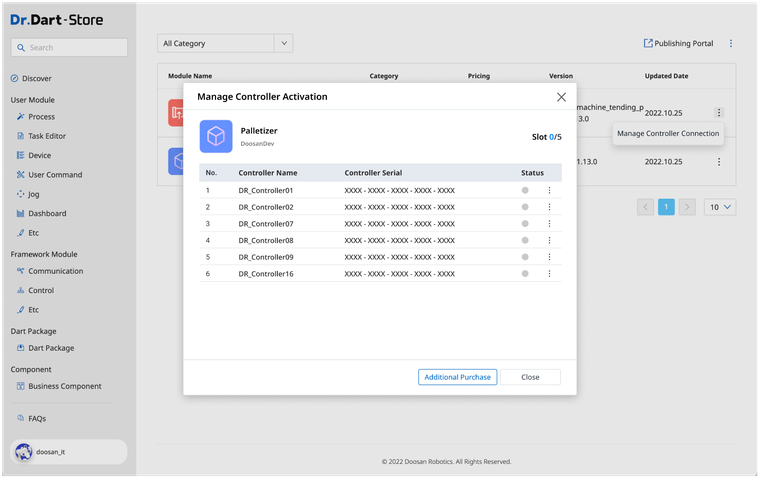
Step 9:
Manage Controller Activationpopup is displayed▸ Click on⋮the button.

Step 10: Choose
Deactivateoption.

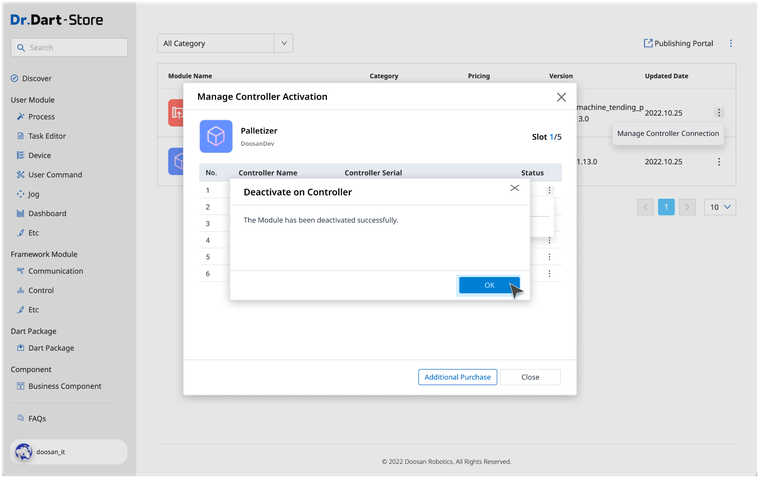
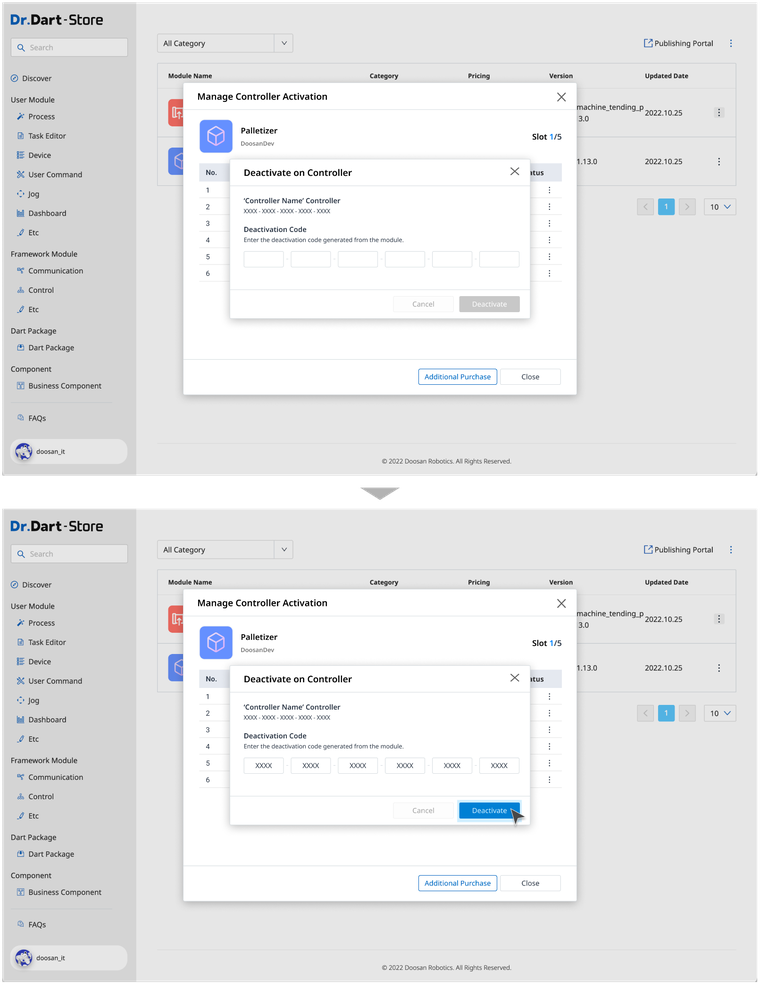
Step 11: Enter the
Deactivation Codegenerated from Dart-Platform.

Then, the deactivation will be done in the Store. Then, click the OK button.