Navigation (List)
Overview
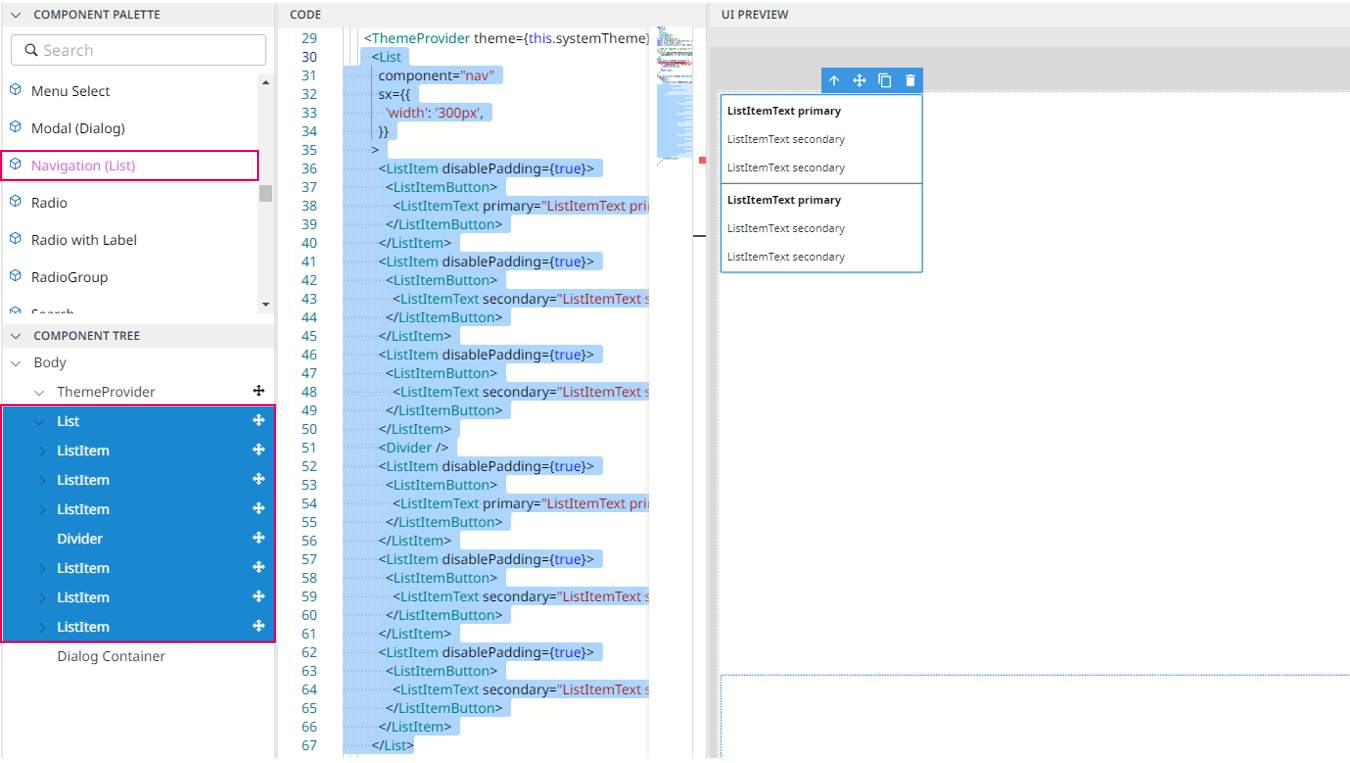
Navigation (List) is an organized list of links to the essential pages, usually internal pages, which are present at the top of the page.
Navigation (List) contains List, ListItem, Divider, ListItemButton, ListItemText. Following your purposes, you can change the component in Navigation (List).

Import
import {
Divider,
List,
ListItem,
ListItemButton,
ListItemText,
} from '@mui/material';The above source will be imported automatically after dragging and dropping the Basic Component to the UI Preview Panel.
Code Sample:
<List component="nav"
sx={{'width': '300px',}}>
<ListItem disablePadding={true}>
<ListItemButton>
<ListItemText primary="Option 1" />
</ListItemButton>
</ListItem>
<ListItem disablePadding={true}>
<ListItemButton>
<ListItemText secondary="Option 2" />
</ListItemButton>
</ListItem>
<ListItem disablePadding={true}>
<ListItemButton>
<ListItemText secondary="Option 3" />
</ListItemButton>
</ListItem>
<Divider />
<ListItem disablePadding={true}>
<ListItemButton>
<ListItemText primary="Solution 1" />
</ListItemButton>
</ListItem>
<ListItem disablePadding={true}>
<ListItemButton>
<ListItemText secondary="Solution 2" />
</ListItemButton>
</ListItem>
<ListItem disablePadding={true}>
<ListItemButton>
<ListItemText secondary="Solution 3" />
</ListItemButton>
</ListItem>
</List>
