Slider with Textfield
Overview
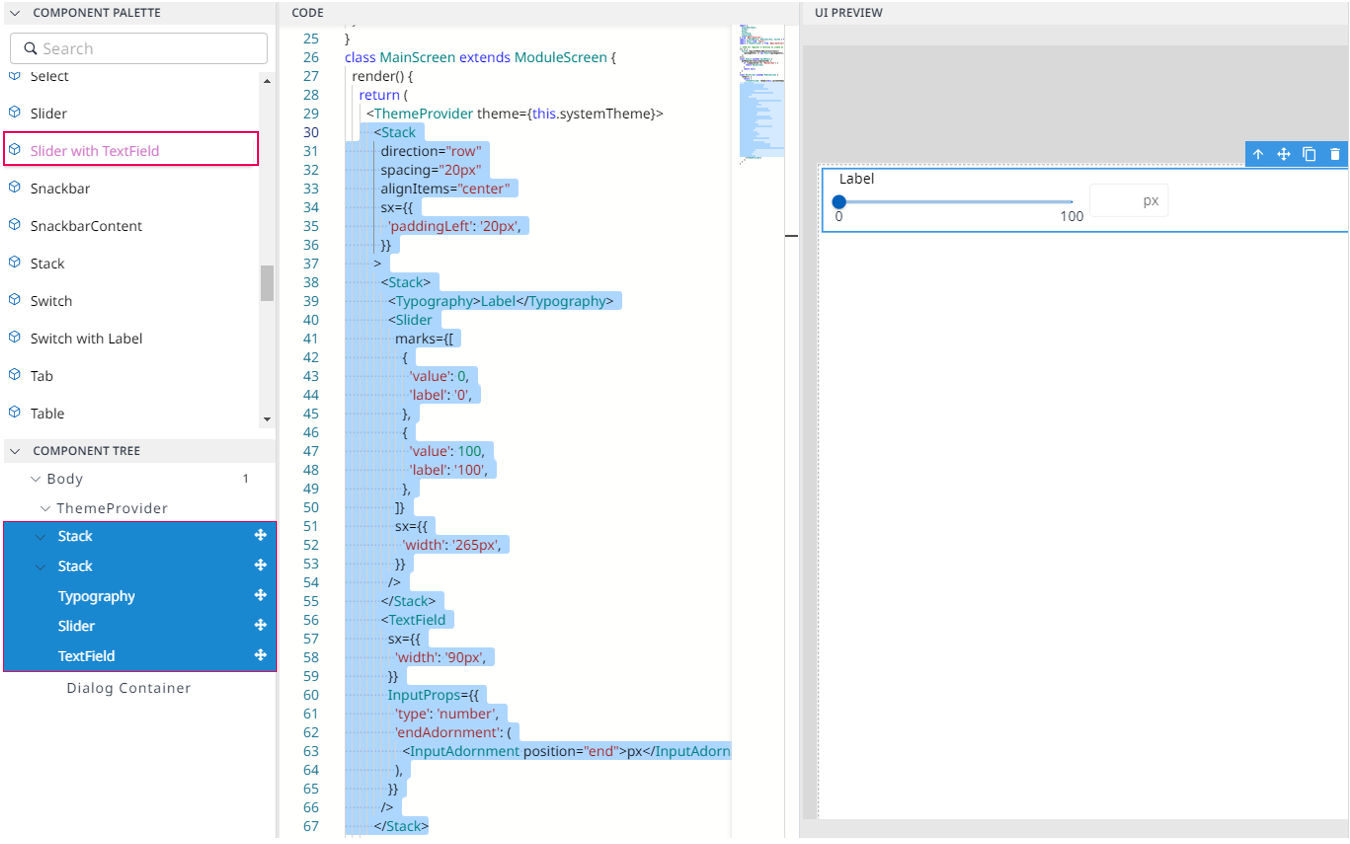
Slider with Textfield is a user interface component for adjusting a number value using a slider input. It is paired with a Textfield for direct entry of the value.
Slider with Textfield contains Slider, Stack, TextField, Typography.

Import
CODE
import {
InputAdornment,
Slider,
Stack,
TextField,
Typography,
} from '@mui/material';The above source will be imported automatically after dragging and dropping the Basic Component to the UI Preview Panel.
Code Sample:
CODE
<Stack
direction="row"
spacing="20px"
alignItems="center"
sx={{'paddingLeft': '20px',}}>
<Stack>
<Typography>Image size</Typography>
<Slider marks={[{'value': 30,
'label': '30',},
{'value': 100,
'label': '100'},]}
sx={{'width': '265px',}}/>
</Stack>
<TextField
sx={{'width': '90px',}}
InputProps={{'type': 'number',
'endAdornment': (
<InputAdornment position="end">px
</InputAdornment>),}/>
</Stack>
