Status - Analog Output Test Button
Overview
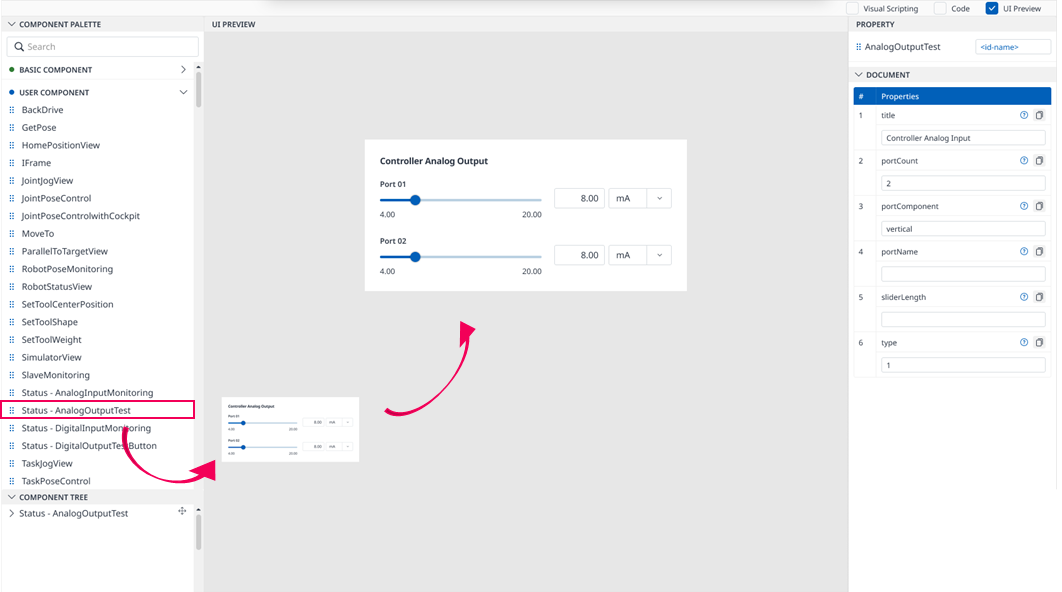
Status - Analog Output Test Button is a User Components that generates a form named Status - Analog Output Test Button if you drag and drop it into the UI PREVIEW panel.
It displays the Analog Output status of the Controller.
When the initial display on Dart-Platform, this User component calls API getAnalogOutput to get data, show at Slider, Textbox, and API getAnalogOutputType to get data and show at Droplist.

Import
After dragging and dropping the Status - Analog Output Test Button to the UI PREVIEW panel, the following will be imported to Code Editor:
Library:
import AnalogOutputTest, {AnalogOutputTestAPI,} from './buc/analog.output.monitoring';Source code:
<AnalogOutputTest moduleContext={this.moduleContext} title={"Controller Analog Output"} portCount={2} portComponent={"vertical"} type={0}></AnalogOutputTest>./dbuc/ can be changed to ../../../buc or ../buc or others, depending on the package level of the current file .tsx file.
Property
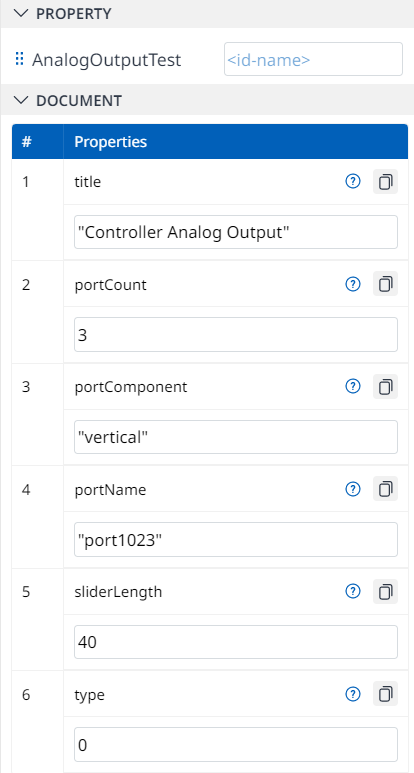
The PROPERTY panel of this User Component includes the following:
Properties | Type | Default Value | Description | |
|---|---|---|---|---|
| 1 | title | Textbox | “Controller Analog Output” | Change the title of UC. Default: Controller Analog Output. |
| 2 | portCount | Textbox | 2 | Arrange port count according to total row/column |
| 3 | portComponent | Textbox | “vertical” | Sort horizontal/ vertical settings. |
| 4 | portName | Textbox | Set default port name. | |
| 5 | sliderLength | Textbox | Setting the length of slider. | |
| 6 | type | Textbox | 0 | The type of Digital I/O port
|
When clicking the copy icon next to each item in the DOCUMENT group of the
PROPERTYpanel, the corresponding textbox values will be copied to the clipboard.If you type code for User Component in Code Editor, the corresponding value will be reflected in the
PROPERTYpanel. Also, if you change the properties of each User Component, the corresponding source code will be generated to Code Editor.
Code Sample
When the user changes the value in the PROPERTY panel, the corresponding source code will be generated in the CODE EDITOR panel.

<AnalogOutputTest
moduleContext={this.moduleContext}
title={'Controller Analog Output'}
portCount={3}
portComponent={'vertical'}
type={0}
portName={'port1023'}
sliderLength={40}
></AnalogOutputTest>