User Components
What is User Component?
A User Component is a type of UI component used in Dr.Dart-IDE that includes Basic Components or Customized UIs with APIs or functions optionally.
Unlike the Basic Components, a User Component has a predefined logic code to perform valuable functions such as servo on/off, robot status view, safety zone setting, etc.
Built-in User Component Items
Below are existing User Component items provided by default in Dart-IDE. You can check the details of each User Component to select the item you want to use.
To find & download User Component items that Dart-IDE does not provide, you can look at User Components | Import-User-Component to find more information.
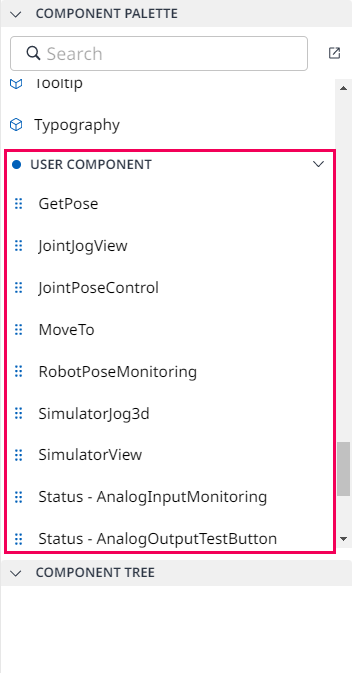
You can find a list of built-in User Component items by heading to the USER COMPONENT section in the COMPONENT PALETTE panel of Dart-IDE.
How to use the User Component?
First, take a look at Dr.Dart-IDE to learn about Dart-IDE features.
Then, here are some steps you can follow to use the User Component quickly.
Step 1: Head to the
USER COMPONENTsection in theCOMPONENT PALETTEpanel of Dart-IDE.
You can see all User Component Items here.

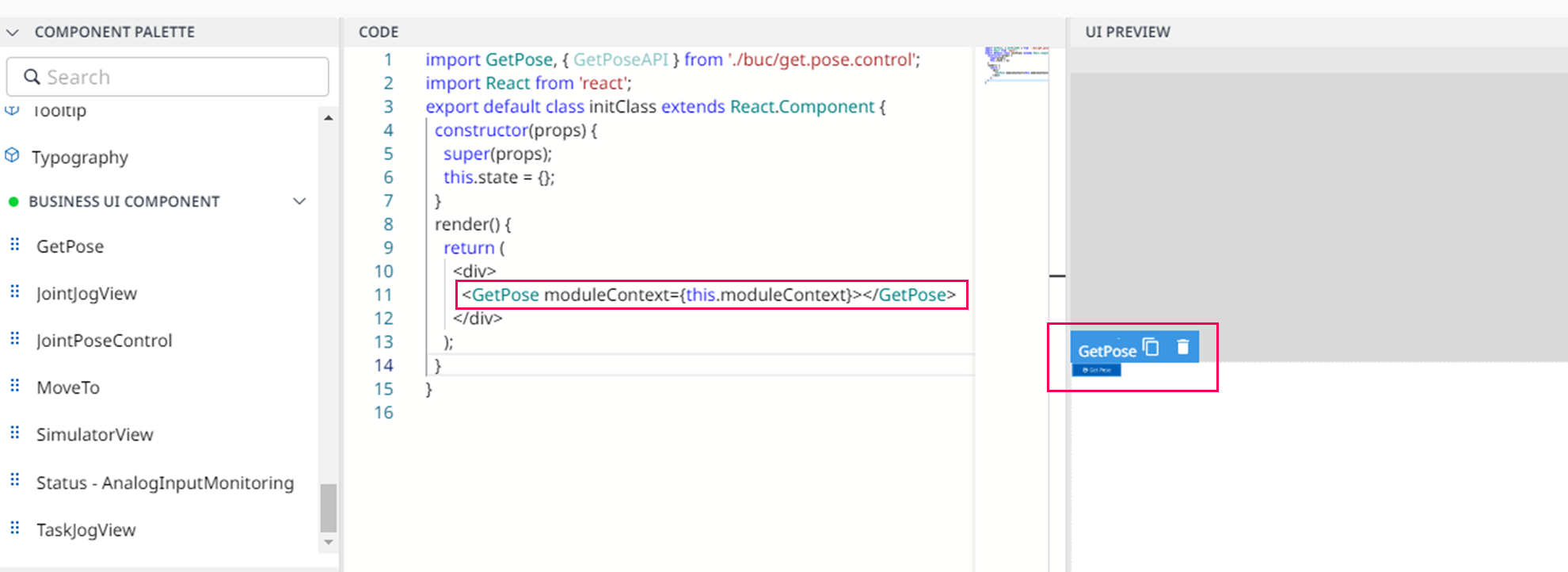
Step 2: Drag & drop the User Component which you want from the
COMPONENT PALETTEpanel into theUI PREVIEWpanel.
After a drag, the corresponding User Component layout will be displayed in the UI PREVIEW panel.
Also, this User Component's source code will be automatically generated in Code Editor.

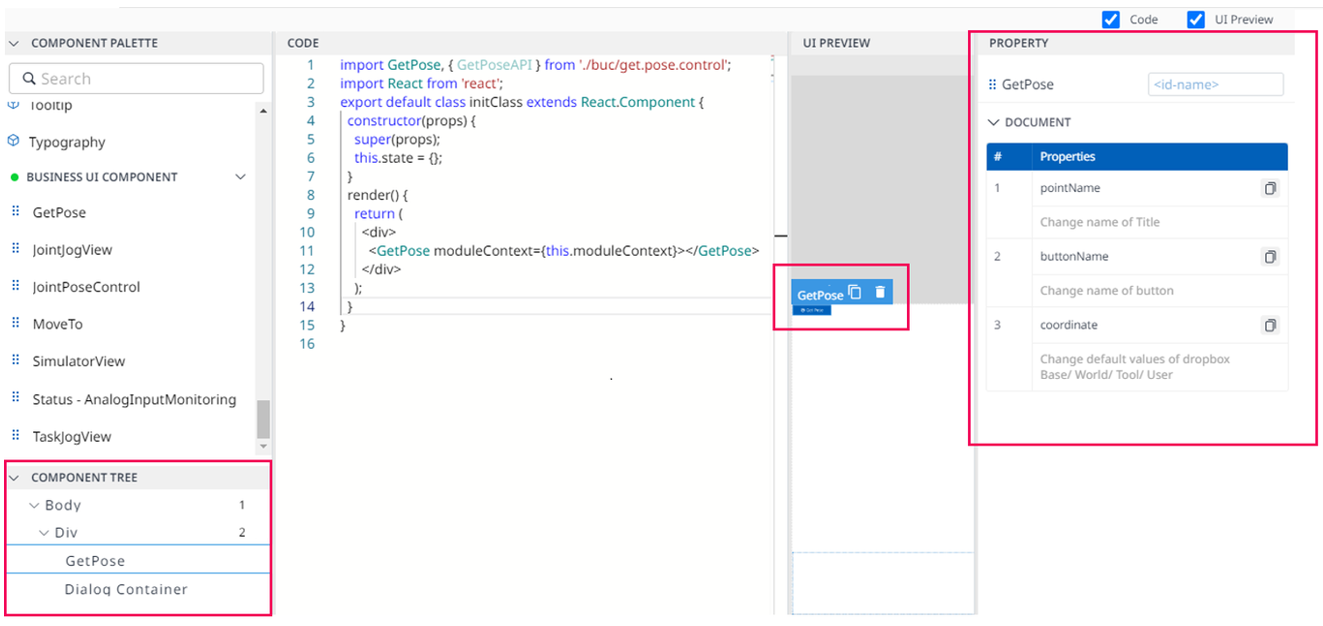
Step 3: Click the User Component in the
UI PREVIEWpanel to view:Its properties are in the
PROPERTYpanel on the right side.Its child components are in the
COMPONENT TREEpanel on the left side.
You can change its properties from the PROPERTY panel or source code in the Code Editor.

Import User Component
In addition to adding the existing User Component inside Dart-IDE, you can easily import another User Component from external to Dart-IDE.
To import the User Component, do the following:
Step 1: Open Dart-IDE.
Step 2: Link the account Dart-Store to Dart-IDE.
Please refer to Link Dart-Store Account for detailed information.
Step 3: Search User Component in the
COMPONENT PALLETTEpanel.
Please refer to [Final] Search User Component for guidelines.
Step 4: Download the User Component.
Please refer to [Final] Download & Use User Component, then you will know how to use User Component directly on Dart-IDE.
You cannot change the business logic code of the built-in User Component, but you can develop your User Component. Check out Create a User Component (UC) for more details.
You can quickly build ▸ run ▸ selling your User Component by following Distribute User Component.
