Status - Digital Input Monitoring
Overview
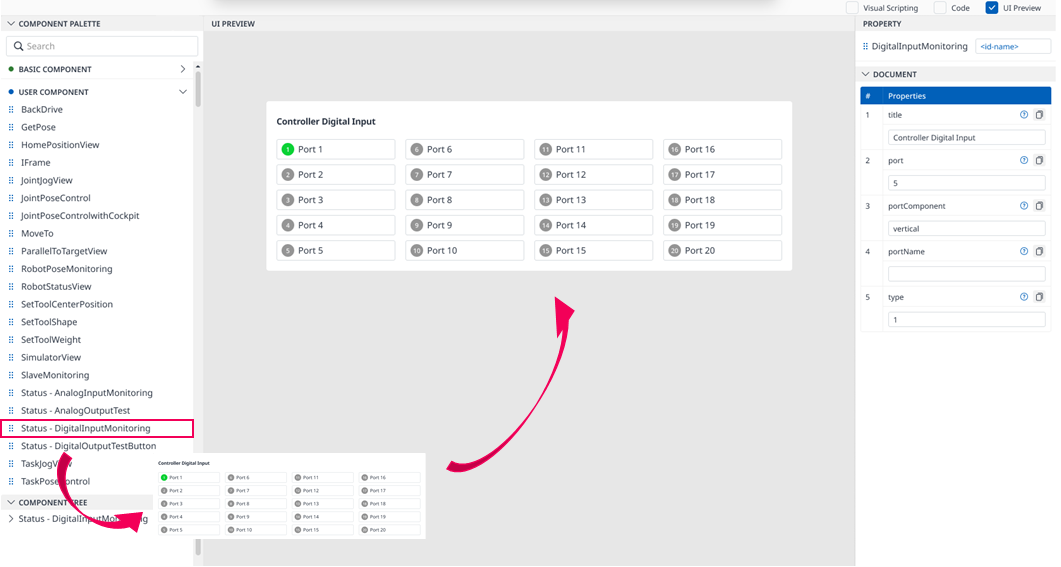
Status - Digital Input Monitoring is a User Components that generates a form named Status - Digital Input Monitoring if you drag and drop it into the UI PREVIEW panel.
It displays the Digital input status of the Controller.
This User component, when initial display on Dart-Platform, call API getDigitalInput to get a signal to the port and API IDigitalIO.input in order to monitorable to setup Realtime on/off for each port.

This form includes 20 group ports.
Import
After dragging and dropping Status - Digital Input Monitoring to the UI PREVIEW panel, the following will be imported to Code Editor:
Library:
import DigitalInputMonitoring, {DigitalInputMonitoringAPI,} from './buc/digital.input.monitoring';Source code:
<DigitalInputMonitoring moduleContext={this.moduleContext} title={"Controller Digital Input"} port={5} portComponent={"vertical"} type={0}></DigitalInputMonitoring>'./buc/' can be changed to ../../../buc or ../buc or others depending on package level of current file .tsx file.
Property
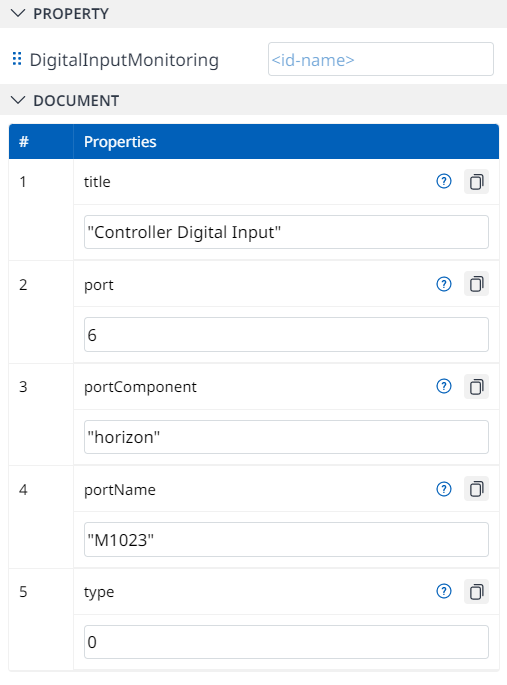
The PROPERTY panel of this User Component includes the following:
Properties | Type | Default Value | Description | |
|---|---|---|---|---|
| 1 | title | Textbox | “Controller Digital Input” | Change title of UC |
| 2 | port | Textbox | 5 | Port component Row, Column Count Settings. |
| 3 | portComponent | Textbox | “vertical” | Sort horizontal/ Vertical settings. |
| 4 | portName | Textbox | Change default Port Name when build to Dart-Platform. |
When clicking the copy icon next to each item in the DOCUMENT group of the
PROPERTYpanel, the corresponding textbox values will be copied to the clipboard.If you type code for User Component in Code Editor, the corresponding value will be reflected in the
PROPERTYpanel. Also, if you change the properties of each User Component, the corresponding source code will be generated to Code Editor.
Code Sample
When the user changes the value in the PROPERTY panel, the corresponding source code will be generated in the CODE EDITOR panel.

<DigitalInputMonitoring
moduleContext={this.moduleContext}
title={'Controller Digital Input'}
port={6}
portComponent={'horizon'}
type={0}
portName={'M1023'}
></DigitalInputMonitoring>