Tabs View
Overview
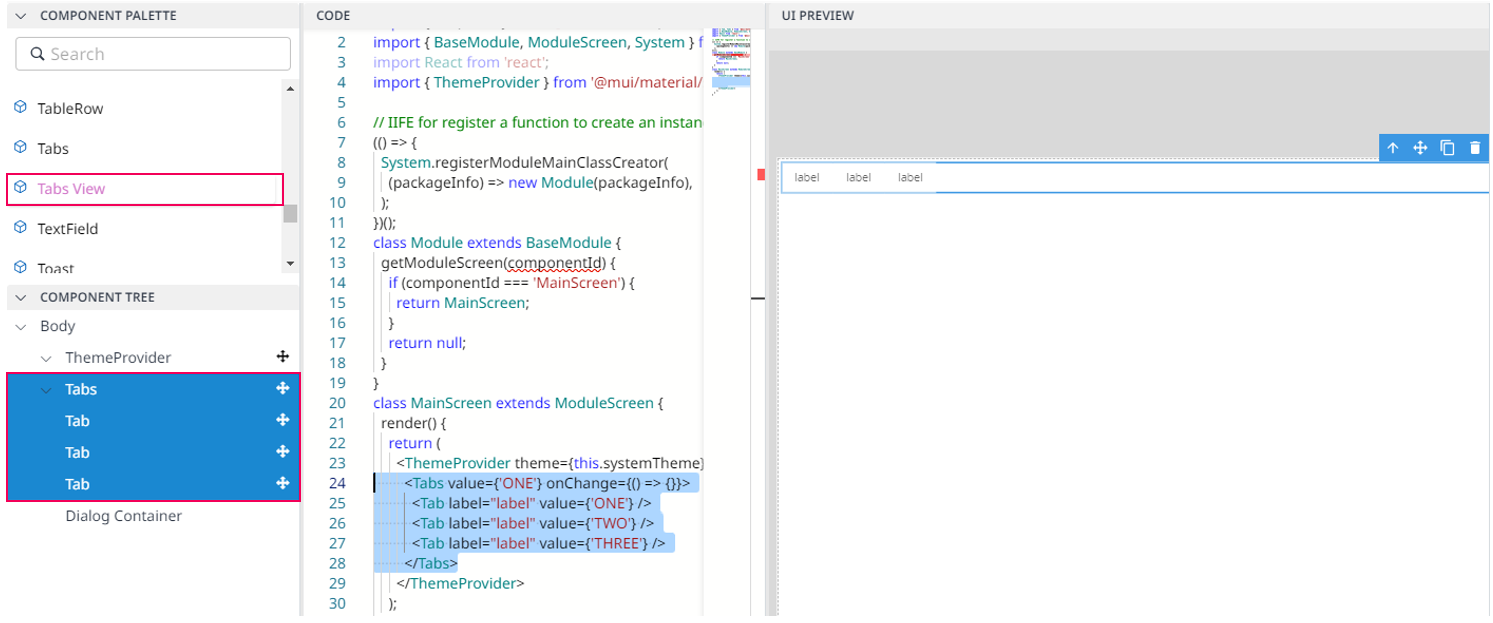
Tabs View allows you to see a number of tabs together with their associated content. A user can arrange, open, or close new tabs while viewing many pages (or documents) of material in Tabs View.

Import
CODE
import { Tab, Tabs } from '@mui/material';The above source will be imported automatically after dragging and dropping the Basic Component to the UI Preview Panel.
Code Sample:
CODE
<Tabs value={'ONE'} onChange={() => {}}>
<Tab label="Home page"
value={'ONE'}
sx={{'backgroundColor': 'green',
'color': 'white',}}/>
<Tab label="Account"
value={'TWO'}
sx={{'backgroundColor': 'grey',
'color': 'white',}}/>
<Tab label="Helps" value={'THREE'} />
</Tabs>
