Drag/Drop Block to Visual Scripting
This page guides you on how the different node types are generated and its structures.
Before going to Node Structure, you need to read through this:
Logic Component,Read & Write Data ComponentandAPI ComponentofComponent Palettecan be dragged and dropped only intoVisual Scriptingpanel directly.Basic ComponentandUser Componentcan be dragged and dropped only intoUI Previewdirectly.Exception:
Data Mapping ComponentofRead & Write Data Componentis the only exception that can be dragged and dropped intoUI Preview, notVisual Scriptingpanel.
To understand details which components can be dragged and dropped into UI Preview or Visual Scripting, refer to below table:
Component Type | UI Preview | Visual Scripting |
|---|---|---|
Basic Component | Available | Not available |
User Component | Available | Not available |
Logic Component | Not available | Available |
Read & Write Data Component | Not available | Available |
API Component | Not available | Available |
Exception: Data Mapping Component (Read & Write Data Component | Available | Not available |
Node Structure
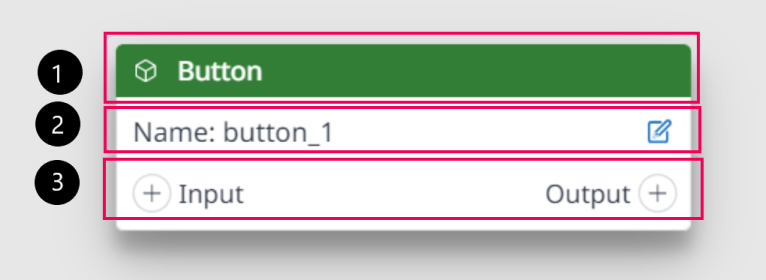
Basic Component Node

Basic Component Node | |
|---|---|
1 |
|
2 |
|
3 |
|
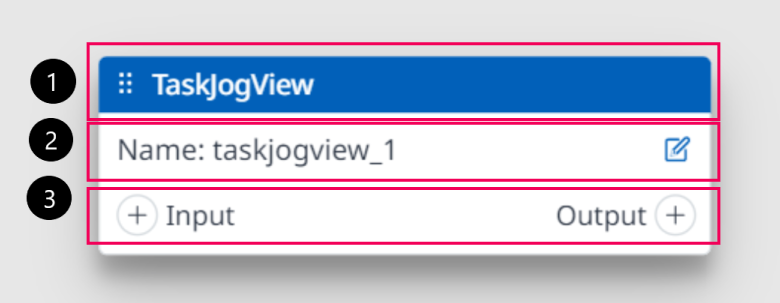
User Component Nodee

User Component Node | |
|---|---|
1 |
|
2 |
|
3 |
|
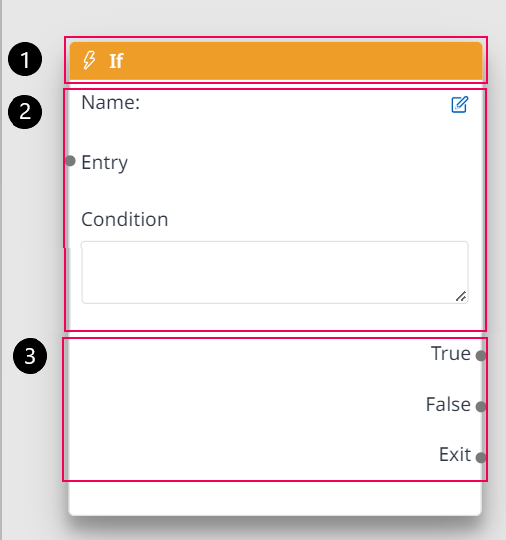
Logic Component

Logic Component | |
|---|---|
1 |
|
2 |
|
3 |
|
Header, Body, Footer will change according by Logic Node type.
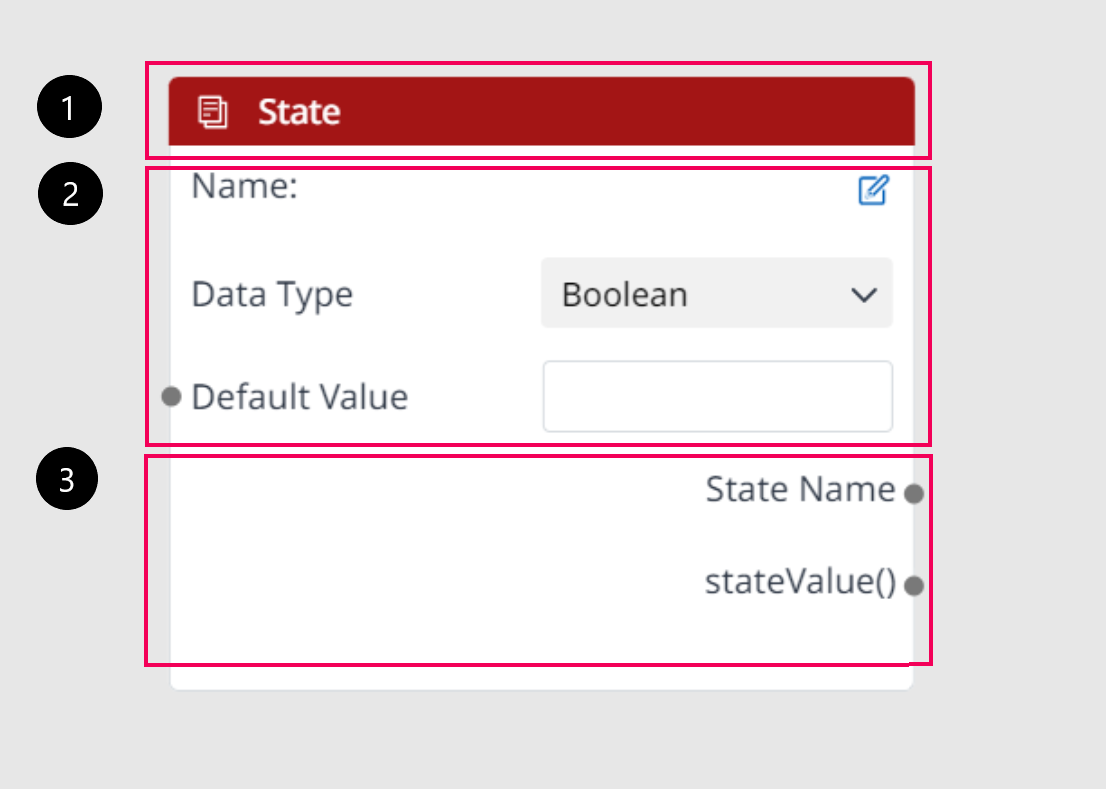
Read & Write Data Component

Read & Write Data Component | |
|---|---|
1 |
|
2 |
|
3 |
|
Header, Body, Footer will change depending on Read/Write Node type.
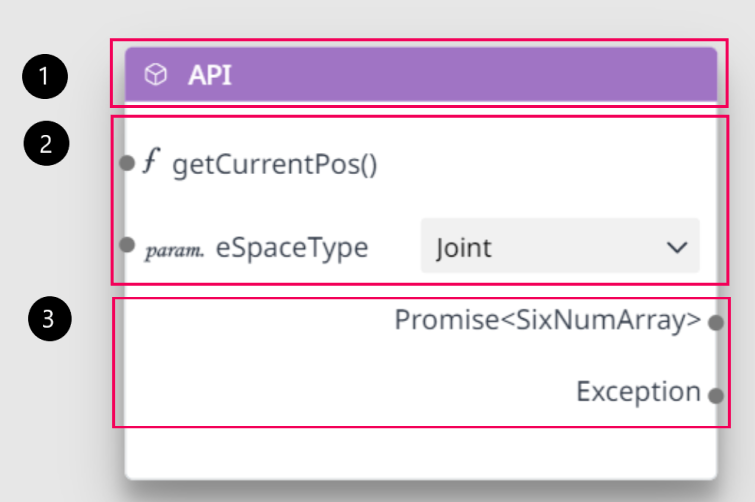
API Component

API Component | |
|---|---|
1 |
|
2 |
|
3 |
|
