Implement Visual Scripting Panel
This page guides you on how to open the visual scripting panel when opening a project. Besides, you will know the relationships between nodes and how to delete nodes based on their relationships.
How to open the visual scripting panel? (Updating)
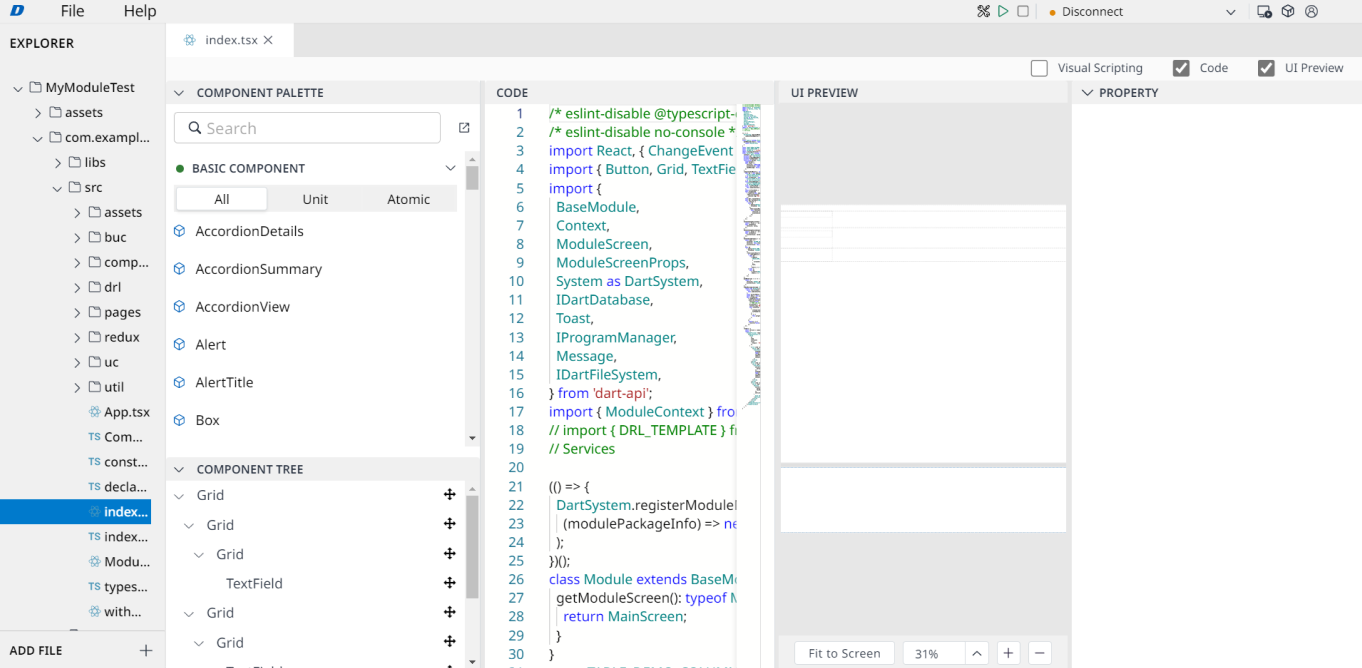
Step 1: Open the file .tsx. It will show you Code Editor and UI Preview.

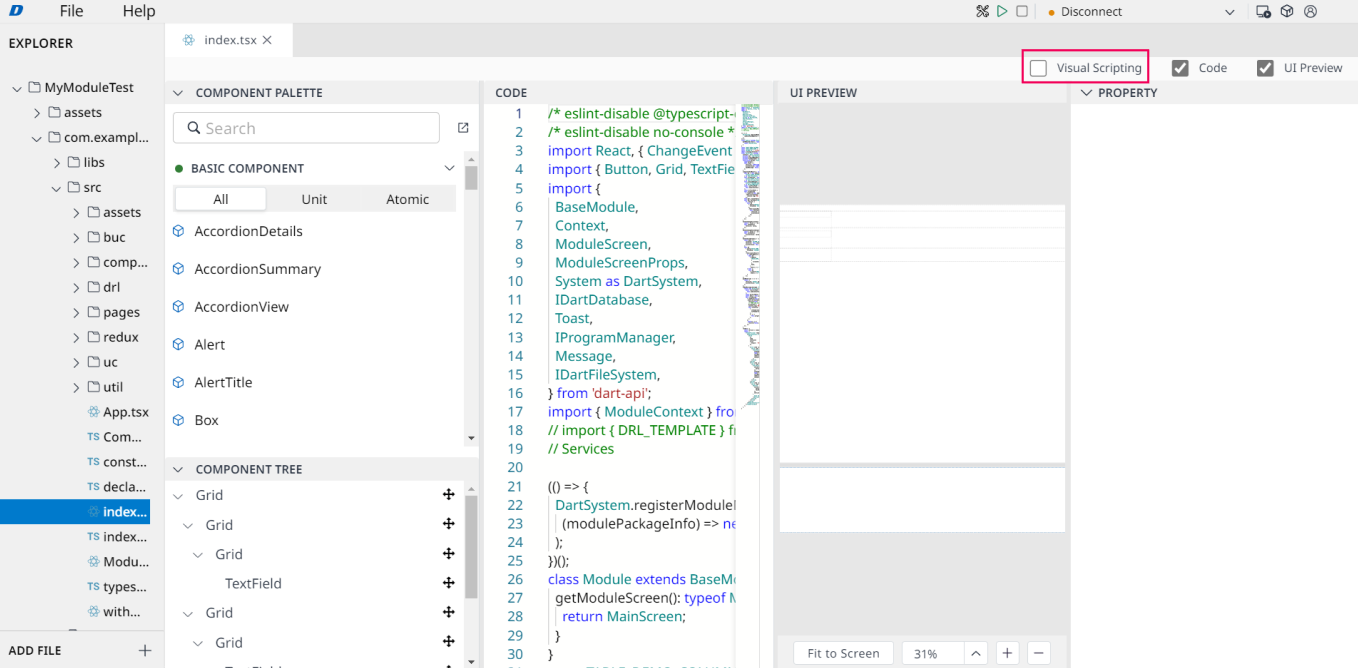
Step 2: Stick to Visual Scripting checkbox on top-right screen of the page.

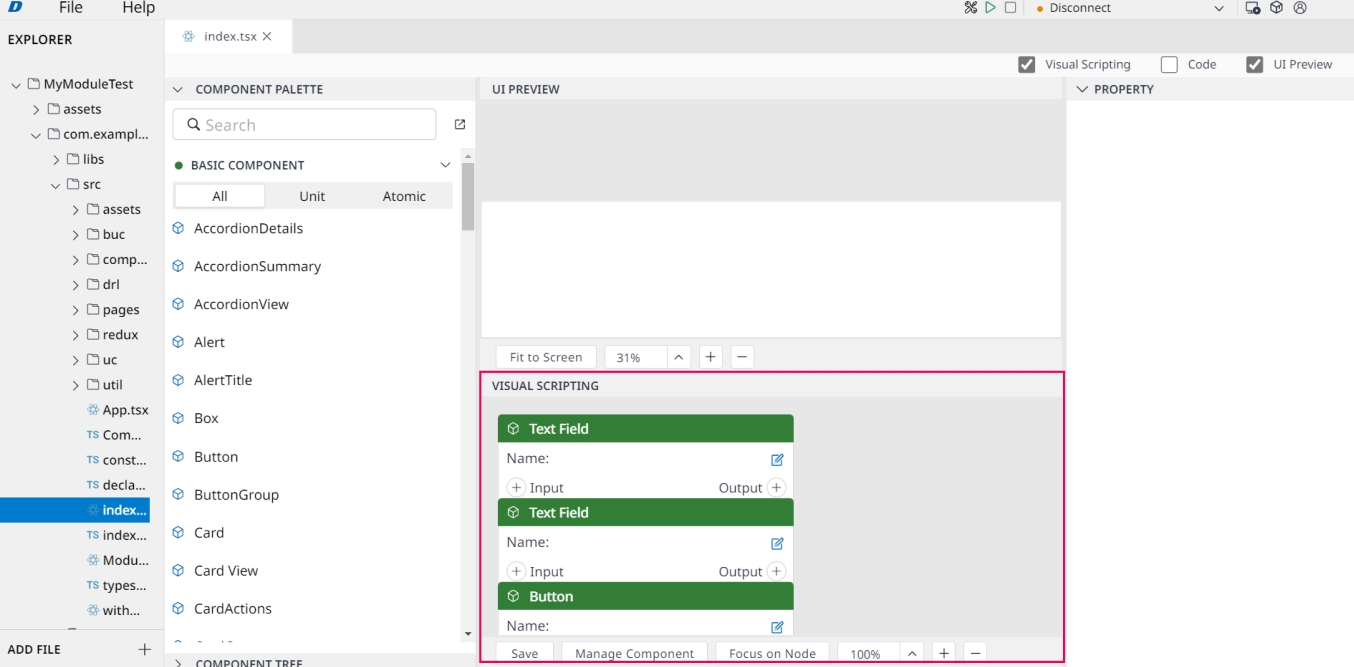
Then, Visual Scripting panel will appear below UI Preview panel. At the same time, Code Editor will be hidden as Visual Scripting panel appears.

If you open other file .tsx or create new one, its own Visual Scripting panel will be shown.
Vice versa, when you turn back to the current file .tsx , The Current Visual Scripting panel will be shown.
How to delete Nodes based on their Nodes relationship?
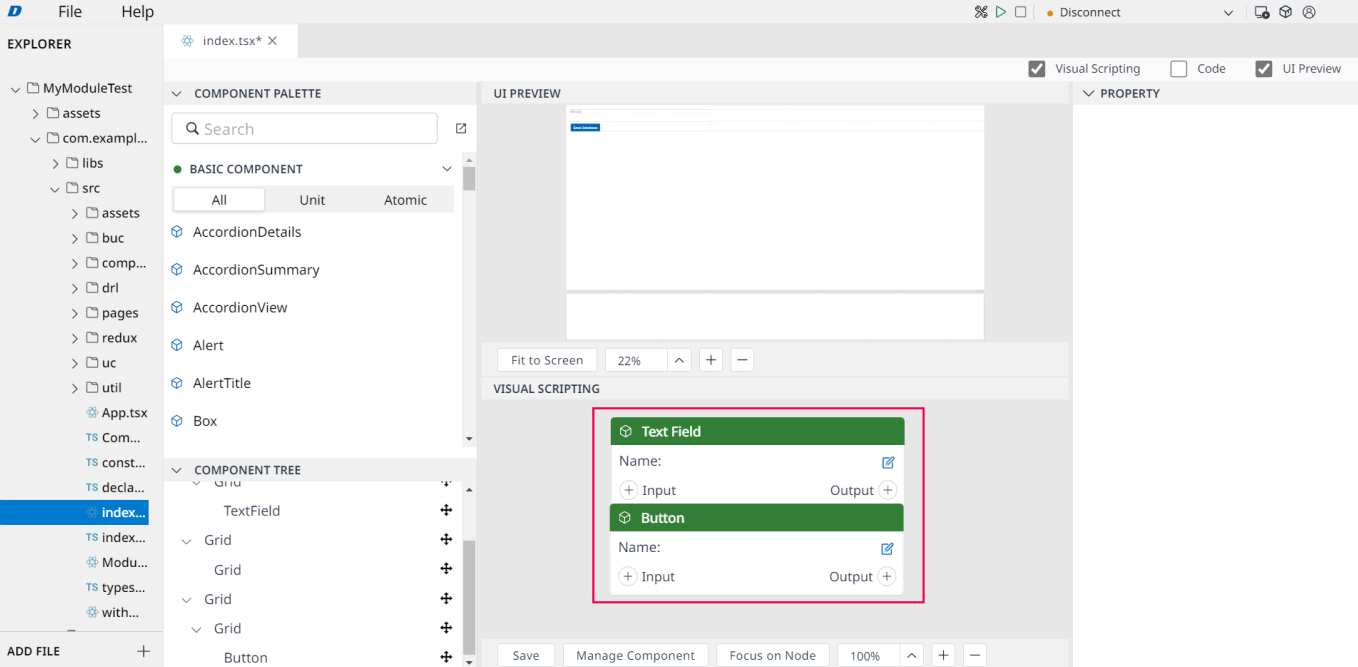
Step 1: Select Node needed on Visual Scripting panel.

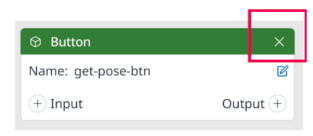
Step 2: Click (x) icon on the right top of The Chosen Node.

then, you are able to delete it successfully.
Note: Before deleting Nodes on Visual Scripting panel, you have to read through the below rules and its connections:
For
Basic Component Node,User Component NodeorData Mapping Node:The Chosen Node will disappear from
Visual Scriptingpanel.If The Chosen Node has been already connected to with another Node,
its connector (The edge) still displays if the another Node still displays.
Besides, at
Manage Componentdialog, the Chosen Component Status will become unchecked andHide. (Its child component status doesn’t change).
For other nodes except the above Node types:
The Chosen Node will disappear from
Visual Scriptingpanel.Its connector (The edge) is also deleted.
Its source code (The logic code when connecting with others) is also deleted.
If The Chosen Node has been already connected to another Node, the connector between 2 nodes still displays if another Node still displays.
