Node
Nodes are created by dragging and dropping components in the Visual Scripting panel.
The types of nodes are as follows, and each node type has different inputs and outputs.
Basic ComponentUser ComponentLogic ComponentRead & Write Data ComponentAPI Component
1. Port types of a node
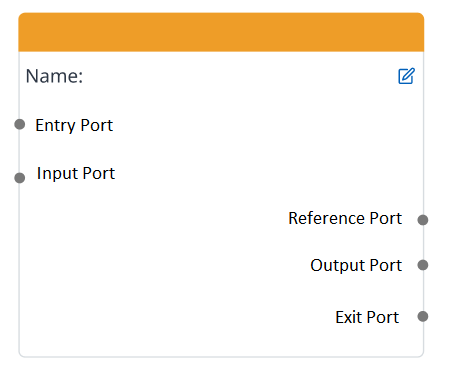
Each node in Visual Scripting has some of the following ports.
1.1 Input Port Types
Entry Port: To connect with the previous action.
Input Port: To receive value (parameter).
1.2 Output Port Types
Reference Port: To reference to a logic block which will become its body content.
Output Port: To return value.
Exit Port: To connect with the next action.

2. Port Connection
Each Node in Visual Scripting can connect with others by connecting through their ports as following table.
Connectable | 〇 |
|---|---|
Unconnectable | X |
| Entry Port | Input Port | Reference Port | Output Port | Exit Port |
|---|---|---|---|---|---|
Entry Port |
|
| 〇 |
| 〇 |
Input Port |
|
|
| 〇 |
|
Reference Port | 〇 |
|
|
|
|
Output Port |
| 〇 |
|
|
|
Exit Port | 〇 |
|
|
|
|
2.1 Connect Exit to Entry Port
| Entry Port | ||||||||||||
BC | UC | API | IF | State | Set State | Data Mapping | Switch | While Loop | For Each Loop | For Loop | Custom | ||
Exit Port | BC |
|
| 〇 | 〇 |
| 〇 |
| 〇 | 〇 | 〇 | 〇 | 〇 |
UC |
|
|
|
|
|
|
|
|
|
|
|
| |
API |
|
| 〇 | 〇 |
| 〇 |
| 〇 | 〇 | 〇 | 〇 | 〇 | |
IF |
|
| 〇 | 〇 |
| 〇 |
| 〇 | 〇 | 〇 | 〇 | 〇 | |
State |
|
|
|
|
|
|
|
|
|
|
|
| |
Set State |
|
| 〇 | 〇 |
| 〇 |
| 〇 | 〇 | 〇 | 〇 | 〇 | |
Data Mapping |
|
|
|
|
|
|
|
|
|
|
|
| |
Switch |
|
| 〇 | 〇 |
| 〇 |
| 〇 | 〇 | 〇 | 〇 | 〇 | |
While Loop |
|
| 〇 | 〇 |
| 〇 |
| 〇 | 〇 | 〇 | 〇 | 〇 | |
For Each Loop |
|
| 〇 | 〇 |
| 〇 |
| 〇 | 〇 | 〇 | 〇 | 〇 | |
For Loop |
|
| 〇 | 〇 |
| 〇 |
| 〇 | 〇 | 〇 | 〇 | 〇 | |
Custom |
|
|
|
|
|
|
|
|
|
|
|
| |
2.2 Connect Output to Input Port
| Input Port | ||||||||||||
BC | UC | API | IF | State | Set State | Data Mapping | Switch | While Loop | For Each Loop | For Loop | Custom | ||
Output Port | BC | X | X | 〇 |
| X | 〇 | X | 〇 | 〇 | 〇 | 〇 |
|
UC | 〇 | 〇 | 〇 |
| X | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| |
API | 〇 | 〇 | 〇 |
| X | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| |
IF |
|
|
|
|
|
|
|
|
|
|
|
| |
State | 〇 | 〇 | 〇 |
| X | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| |
Set State |
|
|
|
|
|
|
|
|
|
|
|
| |
Data Mapping |
|
|
|
|
|
|
|
|
|
|
|
| |
Switch |
|
|
|
|
|
|
|
|
|
|
|
| |
While Loop |
|
|
|
|
|
|
|
|
|
|
|
| |
For Each Loop |
|
|
|
|
|
|
|
|
|
|
|
| |
For Loop |
|
|
|
|
|
|
|
|
|
|
|
| |
Custom |
|
|
|
|
|
|
|
|
|
|
|
| |
2.3 Connect Reference to Entry Port
| EntryPort | ||||||||||||
BC | UC | API | IF | State | Set State | Data Mapping | Switch | While Loop | For Each Loop | For Loop | Custom | ||
Reference Port | BC |
|
|
|
|
|
|
|
|
|
|
|
|
UC |
|
|
|
|
|
|
|
|
|
|
|
| |
API |
|
|
|
|
|
|
|
|
|
|
|
| |
IF |
|
| 〇 | 〇 |
| 〇 |
| 〇 | 〇 | 〇 | 〇 | 〇 | |
State |
|
|
|
|
|
|
|
|
|
|
|
| |
Set State |
|
|
|
|
|
|
|
|
|
|
|
| |
Data Mapping |
|
|
|
|
|
|
|
|
|
|
|
| |
Switch |
|
| 〇 | 〇 |
| 〇 |
| 〇 | 〇 | 〇 | 〇 | 〇 | |
While Loop |
|
| 〇 | 〇 |
| 〇 |
| 〇 | 〇 | 〇 | 〇 | 〇 | |
For Each Loop |
|
| 〇 | 〇 |
| 〇 |
| 〇 | 〇 | 〇 | 〇 | 〇 | |
For Loop |
|
| 〇 | 〇 |
| 〇 |
| 〇 | 〇 | 〇 | 〇 | 〇 | |
Custom |
|
|
|
|
|
|
|
|
|
|
|
| |
2.4 Source code generation
No. | Connection | BC Output (Event) | (Generated source code when connected to other nodes | |
|---|---|---|---|---|
|
|
| Generate source code to the index.tsx file:
Details are as follow ↓ | Generate source code to the index.VisualScripting.ts file:
CODE
CODE
index.tsx:
CODE
CODE
}
|
1 | BC Node → API Node | onClick() |
CODE
CODE
CODE
CODE
CODE
| |
2 | onChange() |
CODE
CODE
CODE
CODE
CODE
CODE
CODE
CODE
CODE
CODE
CODE
| ||
3 | onClose() |
CODE
CODE
CODE
CODE
CODE
| ||
4 | onBackdropClick() |
CODE
| ||
5 | onOpen() |
CODE
CODE
| ||
6 | onChangeCommitted() |
CODE
| ||
7 | BC Node → IF Node |
|
CODE
|
CODE
|
8 | BC Node → State Node |
|
CODE
|
|
9 | UC Node →IF Node |
| TBD | TBD |
10 | UC Node → State Node |
| TBD | TBD |
11 | API Node → State Node |
| TBD | TBD |
12 | IF Node → BC Node |
| TBD | TBD |
13 | IF Node → State Node |
| TBD | TBD |
14 | IF Node → API Node |
| TBD | TBD |
15 | Switch Node → BC Node |
| TBD | TBD |
16 | Switch Node → State Node |
| TBD | TBD |
17 | Switch Node → API Node |
| TBD | TBD |
18 | Looping Node → BC Node |
| TBD | TBD |
19 | Looping Node → State Node |
| TBD | TBD |
20 | Looping Node → API Node |
| TBD | TBD |
21 | State Node → BC Node |
| TBD | TBD |
22 | State Node → UC Node |
| TBD | TBD |
23 | State Node → API Node |
| TBD | TBD |
24 | State Node → API Node |
| TBD | TBD |
25 | State Node → Switch Node |
| TBD | TBD |
26 | State Node → Looping Node |
| TBD | TBD |
27 | State Node → Custom Node |
| TBD | TBD |
28 | State Node → IF Node |
| TBD | TBD |
29 | State Node → Data Mapping Node |
| TBD | TBD |
30 | Custom Node → State Node |
| TBD | TBD |
31 | Data Mapping Node → X |
| TBD | TBD |
3. The Source Code of Each Node Before Connecting With Others
No. | Node | Source code generated to .tsx file | Source code generated to VisualScripting.ts file |
|---|---|---|---|
1 | BC Node | N/A (Because will generate same as UI Preview) | N/A |
2 | UC Node | N/A (Because will generate same as UI Preview) | N/A |
3 | IF Node | N/A (Because need to connect to another node to generate source) | N/A |
4 | SWITCH Node | (TBD) | (TBD) |
5 | LOOPING Node | (TBD) | (TBD) |
6 | CUSTOM Node | (TBD) | (TBD) |
7 | API Node | N/A (Because need to connect to another node to generate source) | N/A |
8 | STATE Node | N/A | N/A |
9 | SET STATE Node | N/A (Because need to connect to another node to generate source) | N/A |
10 | DATA MAPPING Node | DataMapping.tsx
CODE
| N/A |
4. The Source Code of Port Connection
No. | Connection case | Example | Source code generated to .tsx file | Source code generated to VisualScripting.ts file |
|---|---|---|---|---|
1 | Exit Port ⇔ Entry Port
| Example 1: Button: onClick() ⇔API: f getCurrentPos() |
CODE
|
CODE
|
| Example 2: Button: onClick() ⇔ API: f moveJoint() |
CODE
|
CODE
| |
2 | Output Port ⇔ Input Port
| Example 1: ①API getCurrentPos(): SixNumArray ⇔ Set State: Entry ②API getCurrentPos(): SixNumArray ⇔ Set State: Value ③State: State Name ⇔ Set State: State Name | N/A |
CODE
|
| Example 2: State: State Value ⇔ Data Mapping: Data Source |
CODE
|
| |
3 | Reference Port ⇔ Entry Port Example: |
| TBD | TBD |
