Robot Pose Monitoring
Overview
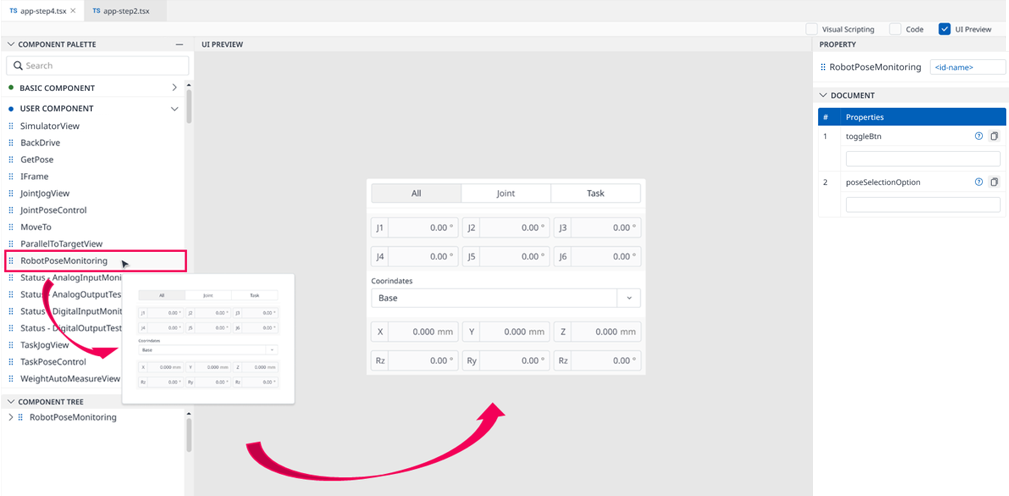
Robot Pose Monitoring is a User Components that generates a form named Robot Pose Monitoring if you drag and drop it into the UI PREVIEW panel.
When pressing the All, Joint, Task button, API (getCurrentPos API) will be called to get the current pose of the robot and change values on the textbox.

This form includes the following items:
Tab All: When clicked, it will call API (
getCurrentPos API) to change values on the textbox at [J1 - J6], [X - Rz].

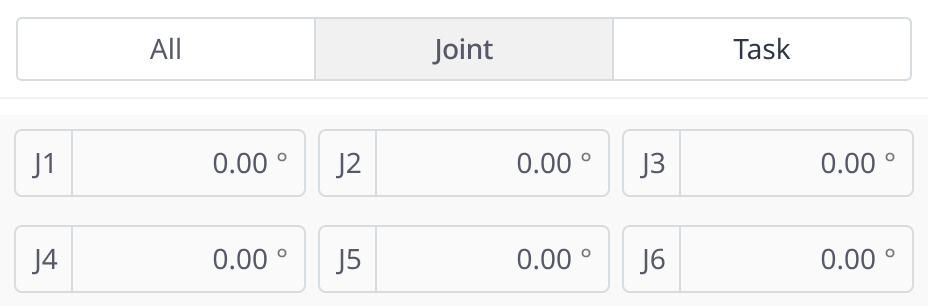
Tab Joint: When clicked, it will call API (
getCurrentPos API) to change values on the textbox at [J1 - J6].

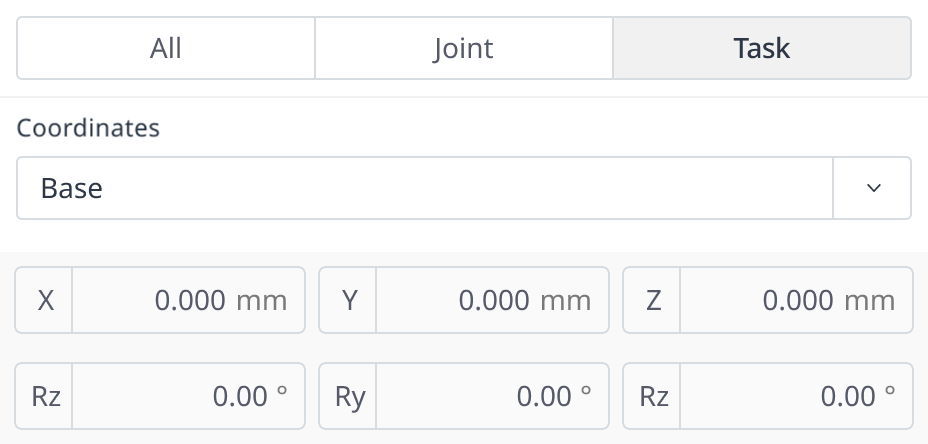
Tab Task: When clicked, it will call API (
getCurrentPos API) to change values on the textbox at [X - Rz].

Coordinates dropdown: Includes Base, World, and User options.
The default selected item is Base.
Import
After dragging and dropping Robot Pose Monitoring to the UI PREVIEW panel, the following code will be imported to Code Editor:
Import
import RobotPoseMonitoring, {RobotPoseMonitoringAPI,} from './buc/robot.pose.monitoring';Source code
<RobotPoseMonitoring moduleContext={this.moduleContext} poseSelectionOption={0}></RobotPoseMonitoring>./buc/ can be changed to ../../../buc or ../buc or others depending on the package level of the current file .tsx file.
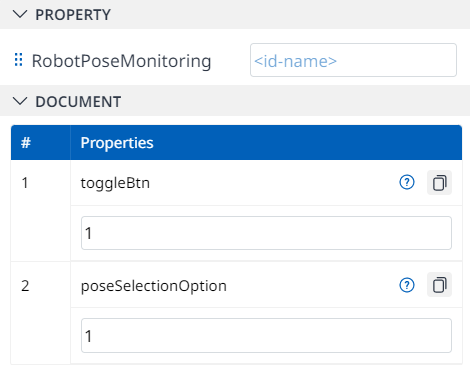
Property
The PROPERTY panel of this User Component includes the following:
Properties | Type | Default Value | Description | |
|---|---|---|---|---|
| 1 | toggleBtn | Textbox | Change name of Toggle Button.
| |
| 2 | poseSelectionOption | Textbox | 0 | Change default selection option, values:
|
When clicking the copy icon next to each item in the DOCUMENT group of the
PROPERTYpanel, the corresponding textbox values will be copied to the clipboard.If you type code for User Component in Code Editor, the corresponding value will be reflected in the
PROPERTYpanel. Also, if you change the properties of each User Component, the corresponding source code will be generated to Code Editor.
Code Sample
When the user changes the value in the PROPERTY panel, the corresponding source code will be generated in the CODE EDITOR panel.

<RobotPoseMonitoring
moduleContext={this.moduleContext}
poseSelectionOption={1}
toggleBtn={1}
></RobotPoseMonitoring>