Status - Analog Input Monitoring
Overview
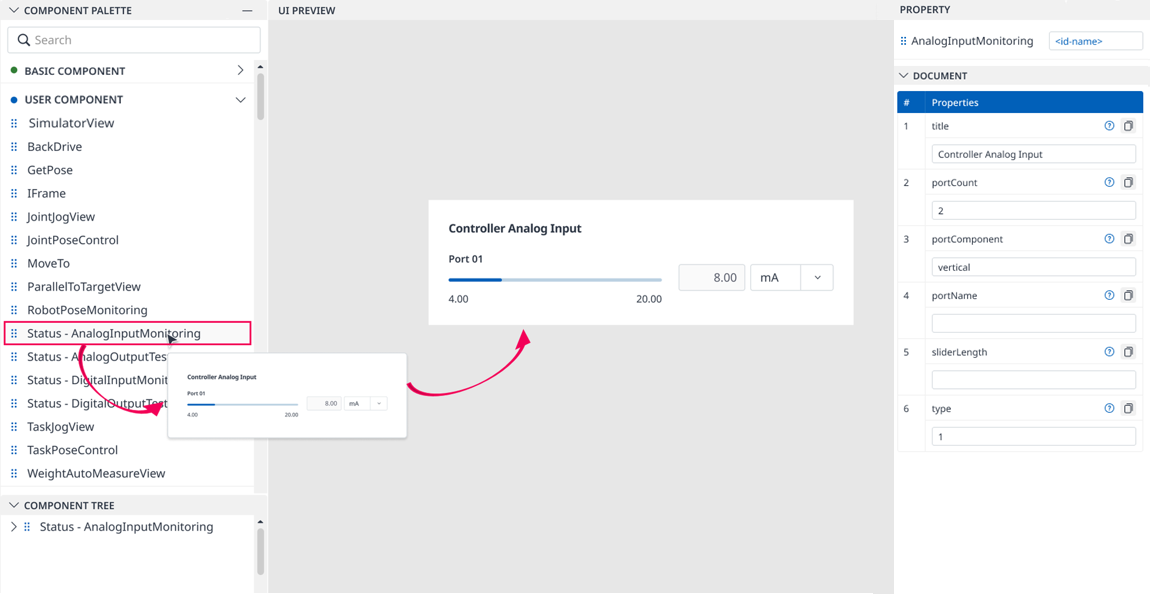
Status - Analog Input Monitoring is a User Components that generates a form named Status - Analog Input Monitoring if you drag and drop it into the UI PREVIEW panel.
It displays the Analog input status of the Controller.

This Controller Analog Input includes the following:
Port Name: Free text, editable. The default value is Port 01.
If the inputted name exceeds the display area, it will show ten characters before/after and in the middle.Slider: Not adjustable (when handle, show icon X).
Show the status based on the value next to Slider with either one of the following dropdown options:mA(current) Range: 4~20
V(Voltage) Range: 0~10
Import
After dragging and dropping Status - Analog Input Monitoring to the UI PREVIEW panel, the following will be imported to Code Editor:
Library:
CODEimport AnalogInputMonitoring, {AnalogInputMonitoringAPI,} from './buc/analog.input.monitoring';Source code:
NONE<AnalogInputMonitoring moduleContext={this.moduleContext} title={"Controller Analog Input"} portCount={2} portComponent={"vertical"} type={0}></AnalogInputMonitoring>
./buc/ can be changed to ../../../buc or ../buc or others depending on package level of current file .tsx file.
Property
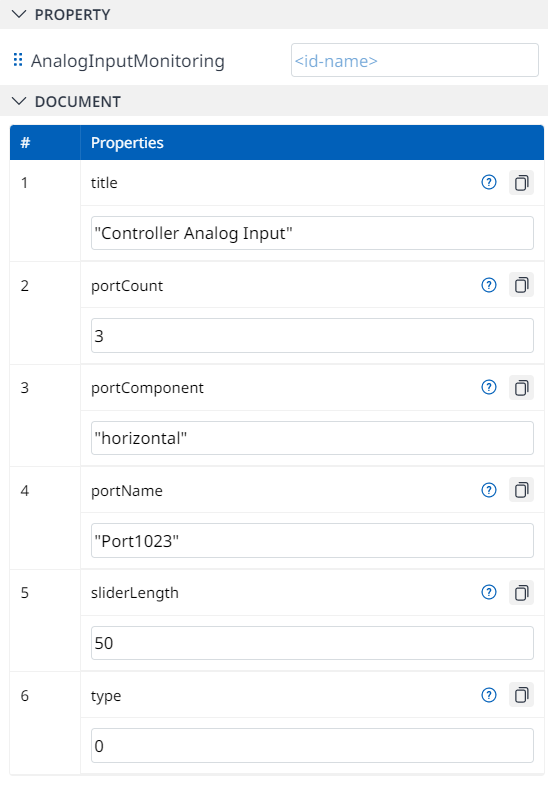
The PROPERTY Panel of this User Component includes the following:
Properties | Type | Default Value | Description | |
|---|---|---|---|---|
| 1 | title | Textbox | “Controller Analog Input” | Change title of UC Default: Controller Analog Input. |
| 2 | portCount | Textbox | 2 | Arrange port count according by total row/ Column. |
| 3 | portComponent | Textbox | “vertical” | Setting sort horizontal/ vertical. |
| 4 | portName | Textbox | [{id:0, name:"New Port 01"}, {id:1, name:"New Port 01"}] | Setting default port name. |
| 5 | sliderLength | Textbox | Setting length of slider. | |
| 6 | type | Textbox | 0 | The type of Digital I/O port
|
When clicking the copy icon next to each item in the DOCUMENT group of the
PROPERTYpanel, the corresponding textbox values will be copied to the clipboard.If you type code for User Component in Code Editor, the corresponding value will be reflected in the
PROPERTYpanel. Also, if you change the properties of each User Component, the corresponding source code will be generated to Code Editor.
Code Sample
When the user changes the value in the PROPERTY panel, the corresponding source code will be generated in the CODE EDITOR panel.

<AnalogInputMonitoring
moduleContext={this.moduleContext}
title={'Controller Analog Input'}
portCount={3}
portComponent={'horizontal'}
type={0}
portName={'Port1023'}
sliderLength={50}
></AnalogInputMonitoring>