Status - Digital Output Test Button
Overview
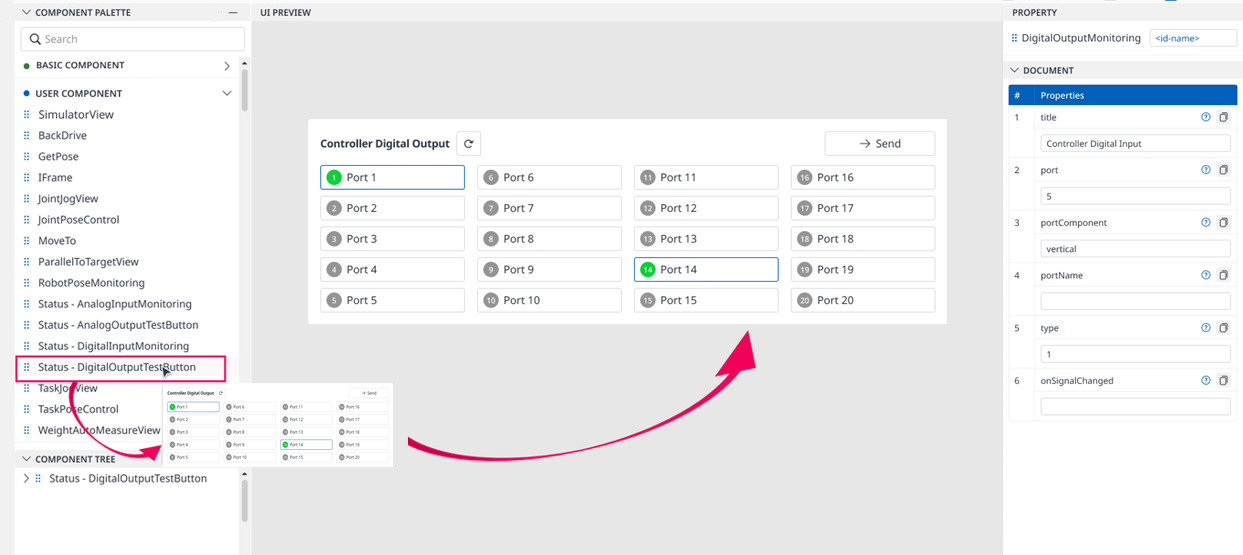
Status-Digital Output Test Button is a User Components that generates a form named Status-Digital Output Test Button if you drag and drop it into the UI PREVIEW panel.
It displays the digital output status of the Controller.

This Controller Digital Output includes the following:
Port Components: You can select from Port 1 to 16.
Each Port Component default state is Off, and the numbering icon is Gray.
When a Port Component is selected, it is highlighted and changed to the On state, and the numbering icon is changed to Green.Resetbutton: When clicked, all Port Components are put to the default state (Off).Sendbutton: When clicked, it sends the per-port output to the Controller at once.
Import
After dragging and dropping the Status-Digital Output Test Button to the UI PREVIEW panel, the following will be imported to Code Editor:
Library:
CODEimport DigitalOutputMonitoring, {DigitalOutputMonitoringAPI,} from './buc/digital.output.monitoring';Source code:
NONE<DigitalOutputMonitoring moduleContext={this.moduleContext} title={"Controller Digital Output"} port={4} portComponent={"vertical"} type={0}></DigitalOutputMonitoring>
./buc/ can be changed to ../../../buc or ../buc or others depending on package level of current file .tsx file.
Property
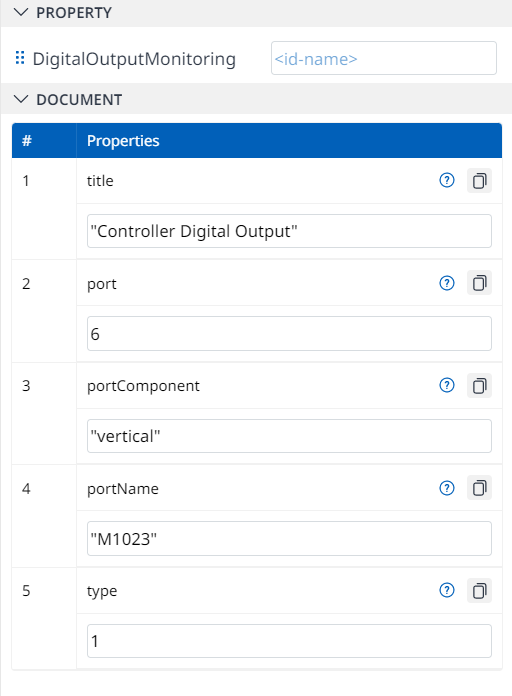
The PROPERTY panel of this User Component includes the following:
Name | Type | Default Value | Description | |
|---|---|---|---|---|
| 1 | title | Textbox | “Controller Digital Output” | Change title of UC |
| 2 | port | Textbox | 4 | Port Component Row, Column count settings. |
| 3 | portComponent | Textbox | “vertical” | Sort horizontal/vertical settings. |
| 4 | portName | Textbox | Change default Port Name when build to Dart-Platform. |
When clicking the copy icon next to each item in the DOCUMENT group of the
PROPERTYpanel, the corresponding textbox values will be copied to the clipboard.If you type code for User Component in Code Editor, the corresponding value will be reflected in the
PROPERTYpanel. Also, if you change the properties of each User Component, the corresponding source code will be generated to Code Editor.
Code Sample
When the user changes the value in the PROPERTY panel, the corresponding source code will be generated in the CODE EDITOR panel.

<DigitalOutputMonitoring
moduleContext={this.moduleContext}
title={'Controller Digital Output'}
port={6}
portComponent={'vertical'}
type={1}
portName={'M1023'}
></DigitalOutputMonitoring>