Synchronize Component UI Preview
This page shows you how Basic Component and User Component can be synchronized from UI Preview after dragged and dropped to the Visual Scripting panel.
Basic Component and User Component cannot be synchronized when you drag and drop them from Component Palette into Visual Scripting panel.
How to synchronize into the Visual Scripting panel
To synchronize Basic Component and User Component into Visual Scripting panel, you need to use UI Preview instead.
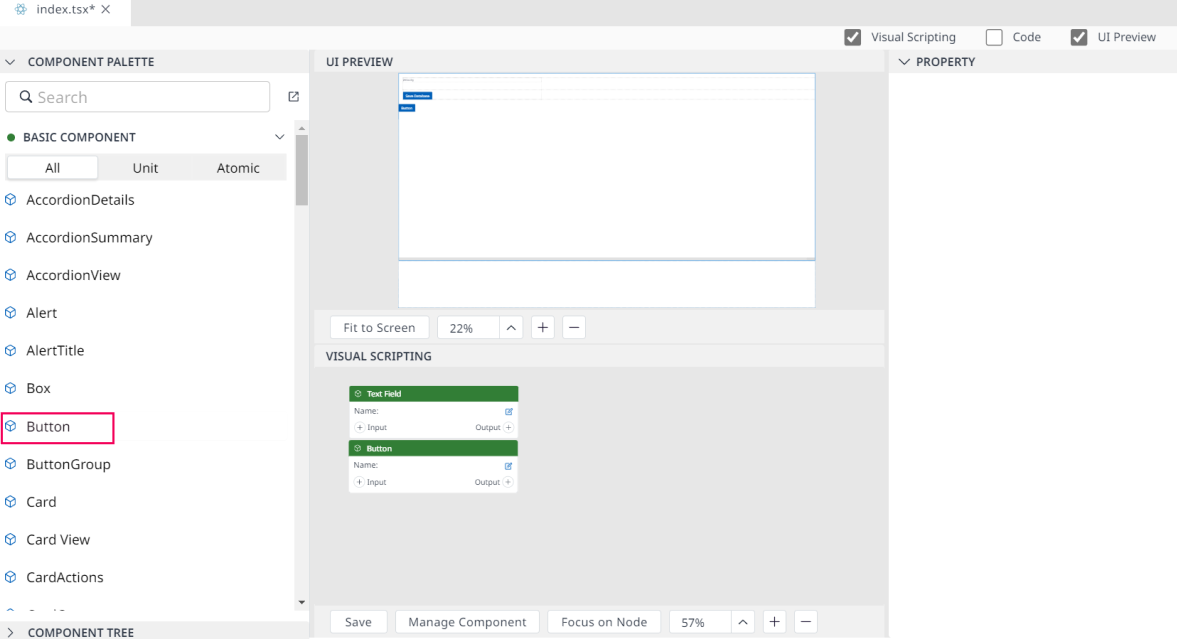
Step 1: Open Component Palette and select Basic Components (Or User Components).

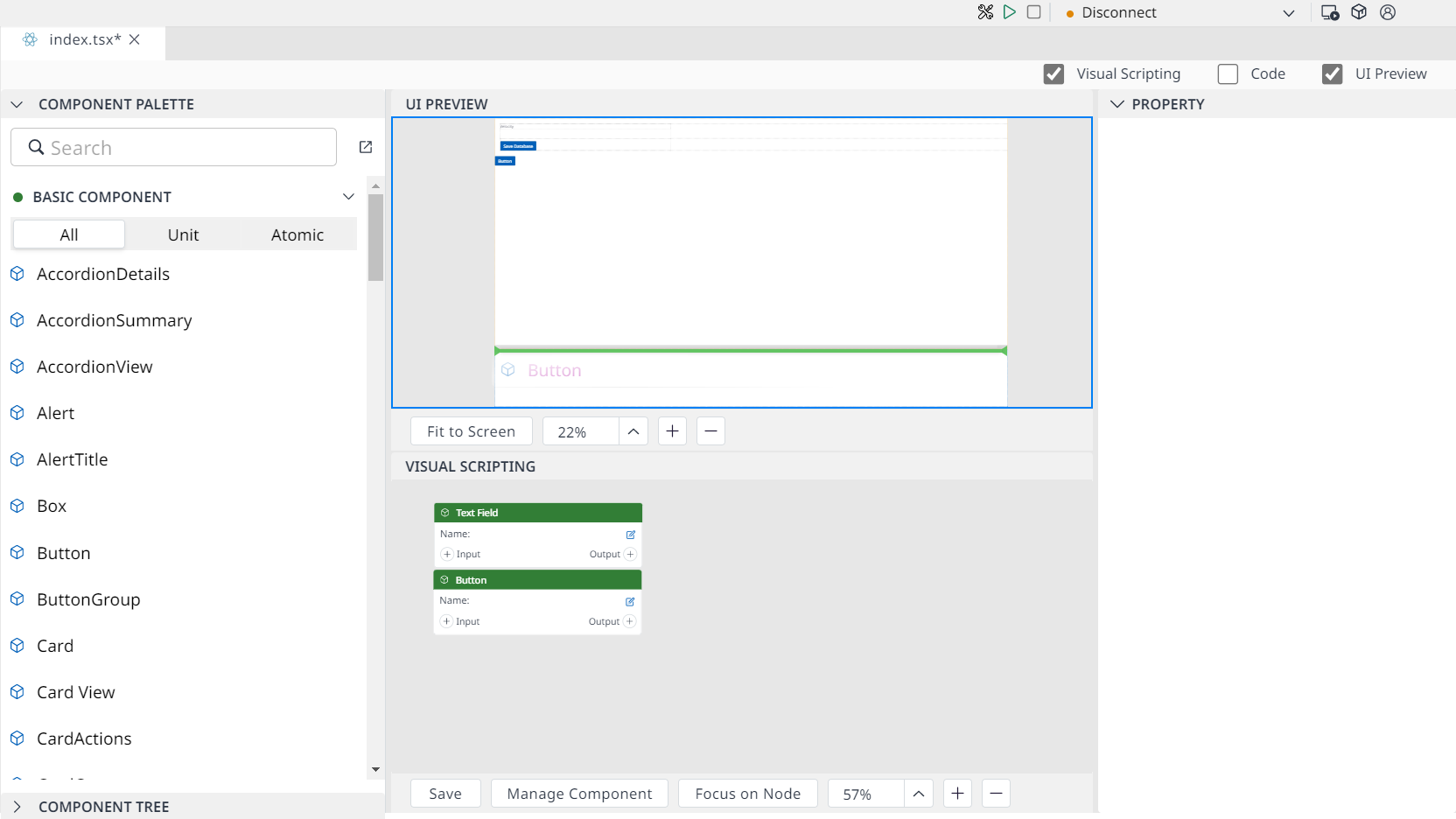
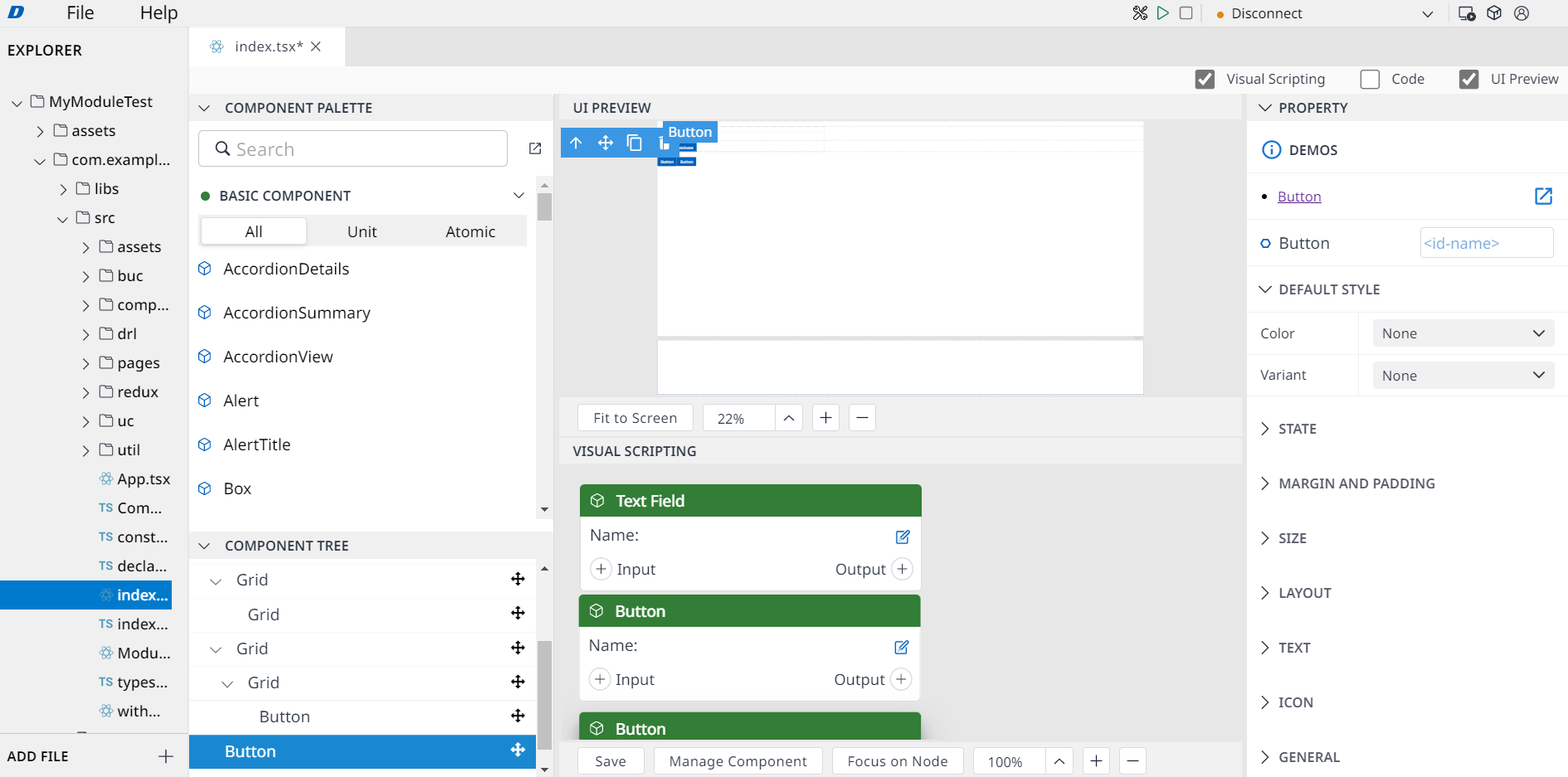
Step 2: Drag and drop them into UI Preview

Step 3: Visual Scripting panel will show the corresponding components dragged and dropped in UI Preview

Note:
Regarding Basic Component and User Component, it only generates a node for supported BCs and UCs.
Regarding Unit Basic Component, it only generates a node for supported Atomic Basic Components.
(Refer to this link for further info: https://doosanrobotics.atlassian.net/wiki/spaces/DDI/pages/2236219753/Visual+Scripting#2.-DETAIL-SUPPORTED-INPUT-%26-OUTPUT-CUC)
