Multi-language Support Guide
Overview
When running a module, you can choose to any language you want.
All of this will be set up first by constructing language files directly into the file structure of a module in Dart-IDE. Only after language files have been generated in Dart-IDE can you change from the default language to your suitable language in the Module when running it.
How it Works
You can use works using the i18next library.
If you change it in the settings, the module's language will also change.
Please refer to this link for more information: Language Resources.
How to support multiple languages in a module
1. In the Dart-IDE website, you need to go to the folder Langs
2. Then, set up your language files, such as Korean, English, Vietnamese, and Indian… with the below syntax:
3. After that, get it built and start it.
Method 1. Use in Function type React component
Import library
import { useTranslation } from "react-i18next";
Use Translation Function
const { t } = useTranslation();{t("app_name", { ns: moduleContext.packageName })}
// index.tsx
import { ThemeProvider } from "@mui/material/styles";
import { useTranslation } from "react-i18next";
...
class MainScreen extends ModuleScreen {
...
render(){
return(
<ThemeProvider theme={this.systemTheme}>
<AppName/>
</ThemeProvider>
)
}
}
function AppName(props: { moduleContext: ModuleContext }) {
const { moduleContext } = props;
const { packageName } = moduleContext;
const { t } = useTranslation();
return (
<div>
<h3>{t("app_name", { ns: moduleContext.packageName })}</h3>// Use Module's language resource
<h3>{t("app_name")}</h3> // Use System (Dart-Platform)'s resources
</div>
);
}
Method 2. Use in Class type React component
// index.tsx
import { ThemeProvider } from "@mui/material/styles";
import { Translation } from "react-i18next";
...
class MainScreen extends ModuleScreen {
...
render(){
return(
<ThemeProvider theme={this.systemTheme}>
<Translation>
{
t =>
<section className={styles["container_servo-switch"]}>
<h3>{t("app_name", { ns: this.moduleContext.packageName })}</h3> // Use App's language resource
<h3>{t("app_name")}</h3> // Use System (Dart-Platform)'s resources
</section>
}
<Translation>
</ThemeProvider>
)
}
}
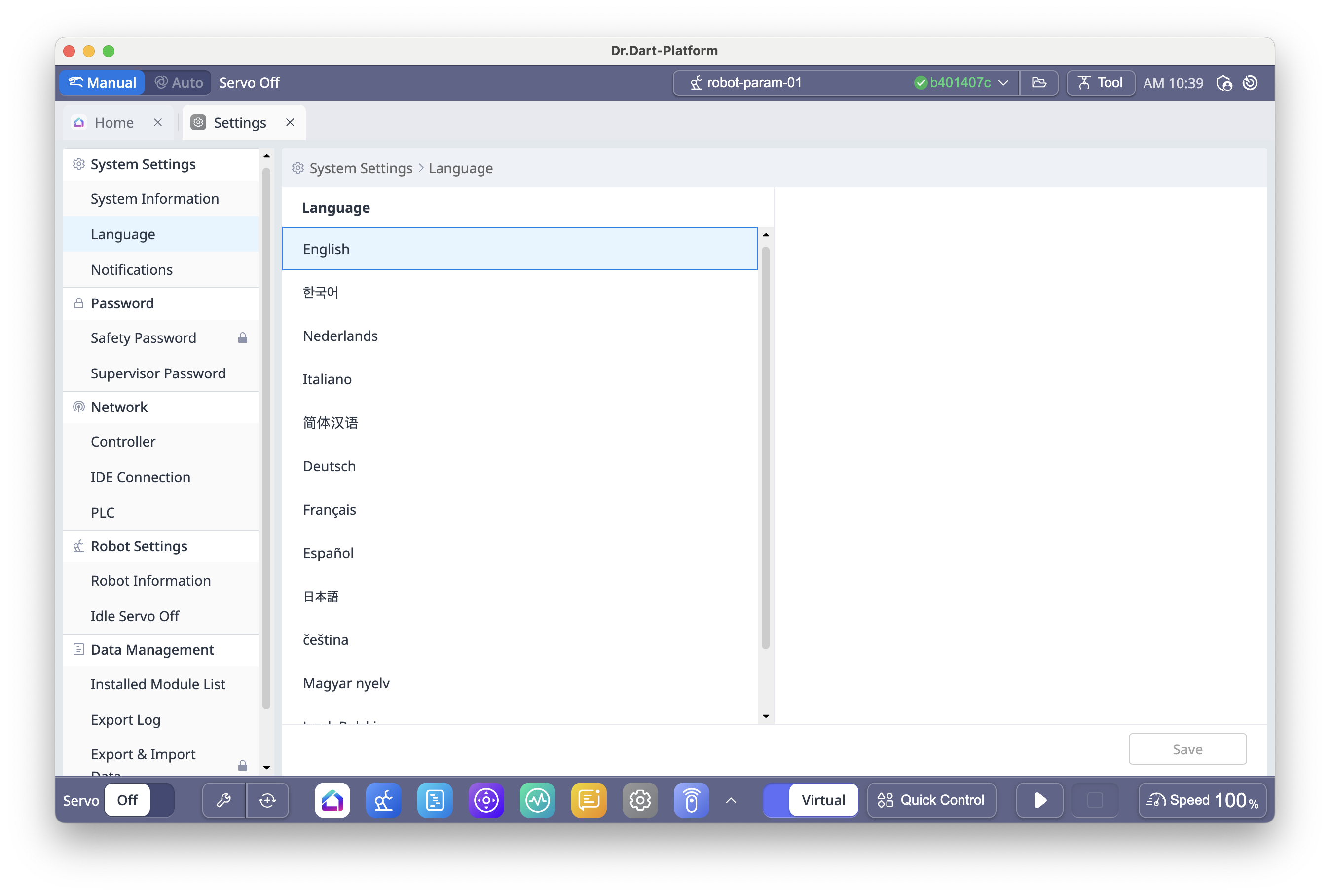
Then, go to Dart-Platform and choose Settings → your desired language.

For further information about inserting language into file structure, you can refer to this page:
List of officially supported languages:
In Module, it gets support for many languages listed below:
En: English
Ko: Korean
Nl: Netherlands
IT: Italy
ZH: Chinese
DE: Germany
FR: French
ES: Espanol
JA: Japanese
CS: Czech
HU: Hungary
