Simulator View
Overview
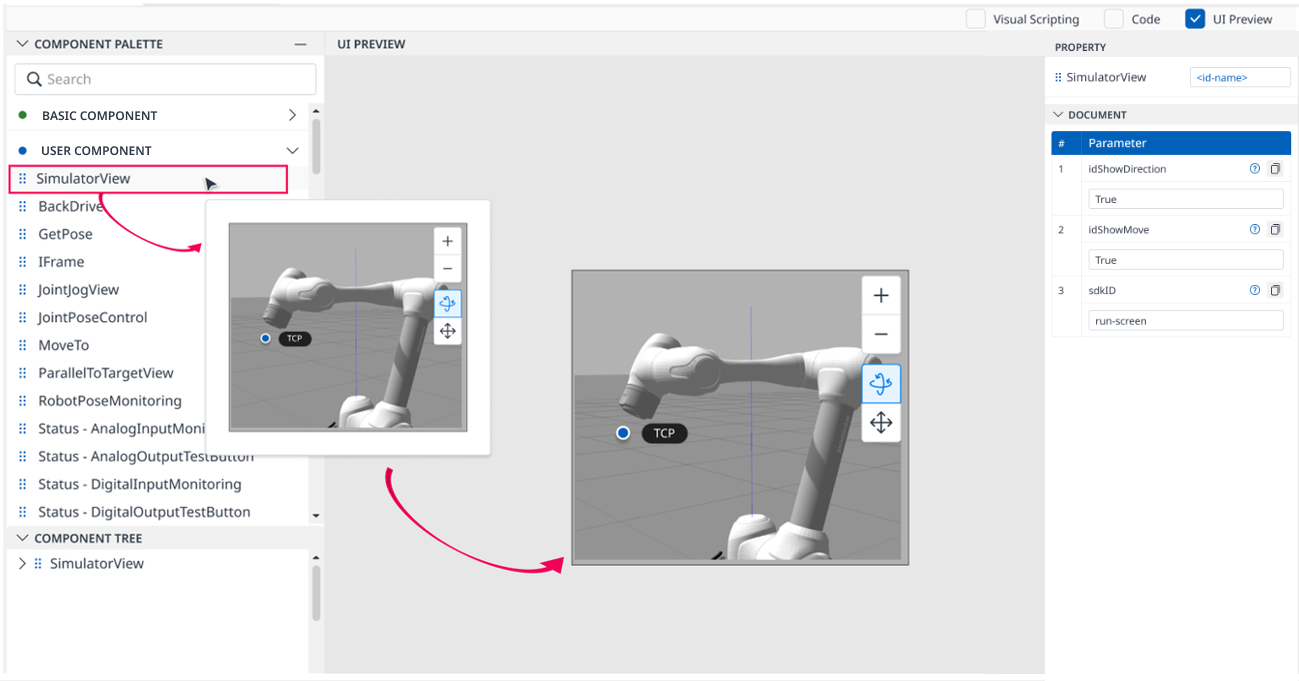
Simulator View is a User Components that generates a component named Simulator View if you drag and drop it into the UI PREVIEW panel.
It displays the current robot as a 3D object in the simulator. The selected object is movable.
You can add more objects to the simulator.
Check out Dart-SDK | How-to-add-and-draw-new-objects-to-3D-Simulator? for more details.

For more information, check out: Dart-SDK | 3D-Simulator-Components.
Import
After dragging and dropping Simulator View to the UI PREVIEW panel, the following will be imported to Code Editor:
Library:
CODEimport SimulatorView, { SimulatorViewAPI } from '../buc/dart.buc.sdk';Source code:
CODE<SimulatorView moduleContext={this.moduleContext} idShowDirection={true} idShowMove={true} sdkID={"run-screen"}></SimulatorView>
./dbuc/ can be changed to ../../../buc or ../buc or others depending on package level of current file .tsx file.
Property
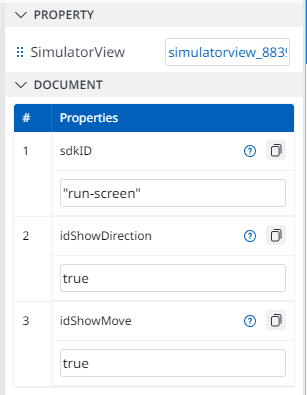
The PROPERTY Panel of this User Component includes the following, and you can edit it:
Properties | Type | Value | Description | |
|---|---|---|---|---|
| 1 | sdkID | Textbox | “run-screen” | Setting ID of Simulator, help to differentiate between other Simulator. User can set free style id. (a-z, A-Z, 0-9) |
| 2 | idShowDirection | Textbox | true | Show/hidden button Direction Value is true/false. |
| 3 | idShowMove | Textbox | true | Show/hidden button Move, Rotation Value is true/false. |
When clicking the copy icon next to each item in the DOCUMENT group of the
PROPERTYpanel, the corresponding textbox values will be copied to the clipboard.If you type code for User Component in Code Editor, the corresponding value will be reflected in the
PROPERTYpanel. Also, if you change the properties of each User Component, the corresponding source code will be generated to Code Editor.
Code Sample
When the user changes the value in the PROPERTY panel, the corresponding source code will be generated in the Code Editor.

<SimulatorView
moduleContext={this.context}
idShowDirection={false}
idShowMove={true}
sdkID={'Popup-screen'}
></SimulatorView>