Accordion
Overview
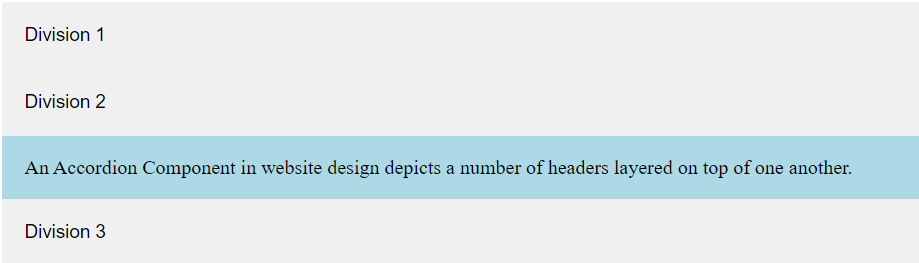
An Accordion Component in website design depicts a number of headers layered on top of one another. These headers will either expose or hide associated content depending on whether they are clicked (or when a keyboard shortcut or screen reader is used). If used effectively and paired with the appropriate material, an accordion can provide a better user experience.

Please refer to this for more information: https://mui.com/material-ui/react-accordion/.
Import
import { Accordion } from '@mui/material';The above source will be imported automatically after dragging and dropping Accordion to the UI Preview Panel.
When you drag and drop AccordionView, then Accordion, AccordionDetails and AccordionSummary would be generated fast and automatically.
Property
Property:
Name | Default Value | Description |
Id-name | Placeholder: <id-name> | The Id-name of the created component. |
State | State: Normal | The State of the created ccomponent. |
Margin and Padding | Size Unit: Px | The component Margin and Padding with many selectable Size Units. |
Size | Size Unit: Px | The component Size of Width and Height with many selectable Size Units. |
Layout | Position: None | The component Layout includes Position and Top - Right - Bottom - Left with many selectable Size Units. |
General | Disabled: False DefaultExpanded: False Expanded: False Visibility: None Opacity: 100% | The component General includes Disabled, defaultExpanded, Expanded, Visibility, Opacity, and Background. |
Advanced Style | The component Advanced Style includes Classname and Inline Style addition. |
For detailed information about PROPERTIES panel, please visit this page below:
Code Sample:
<div>
<Accordion>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls="panel1a-content"
id="panel1a-header">
<Typography>Accordion 1</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse
malesuada lacus ex, sit amet blandit leo lobortis eget.
</Typography>
</AccordionDetails>
</Accordion>
<Accordion>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls="panel2a-content"
id="panel2a-header">
<Typography>Accordion 2</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse
malesuada lacus ex, sit amet blandit leo lobortis eget.
</Typography>
</AccordionDetails>
</Accordion>
<Accordion disabled>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls="panel3a-content"
id="panel3a-header">
<Typography>Disabled Accordion</Typography>
</AccordionSummary>
</Accordion>
</div>Note:
Accordion would contain two API component: AccordionDetails and AccordionSummary.
Only after Accordion gets set up, the relevant AccordionDetails and AccordionSummary could be generated accordingly.
Related components
