Search
Overview
Search is a rectangular field on the screen that accepts typed-in text in order to look up something or launch a search.
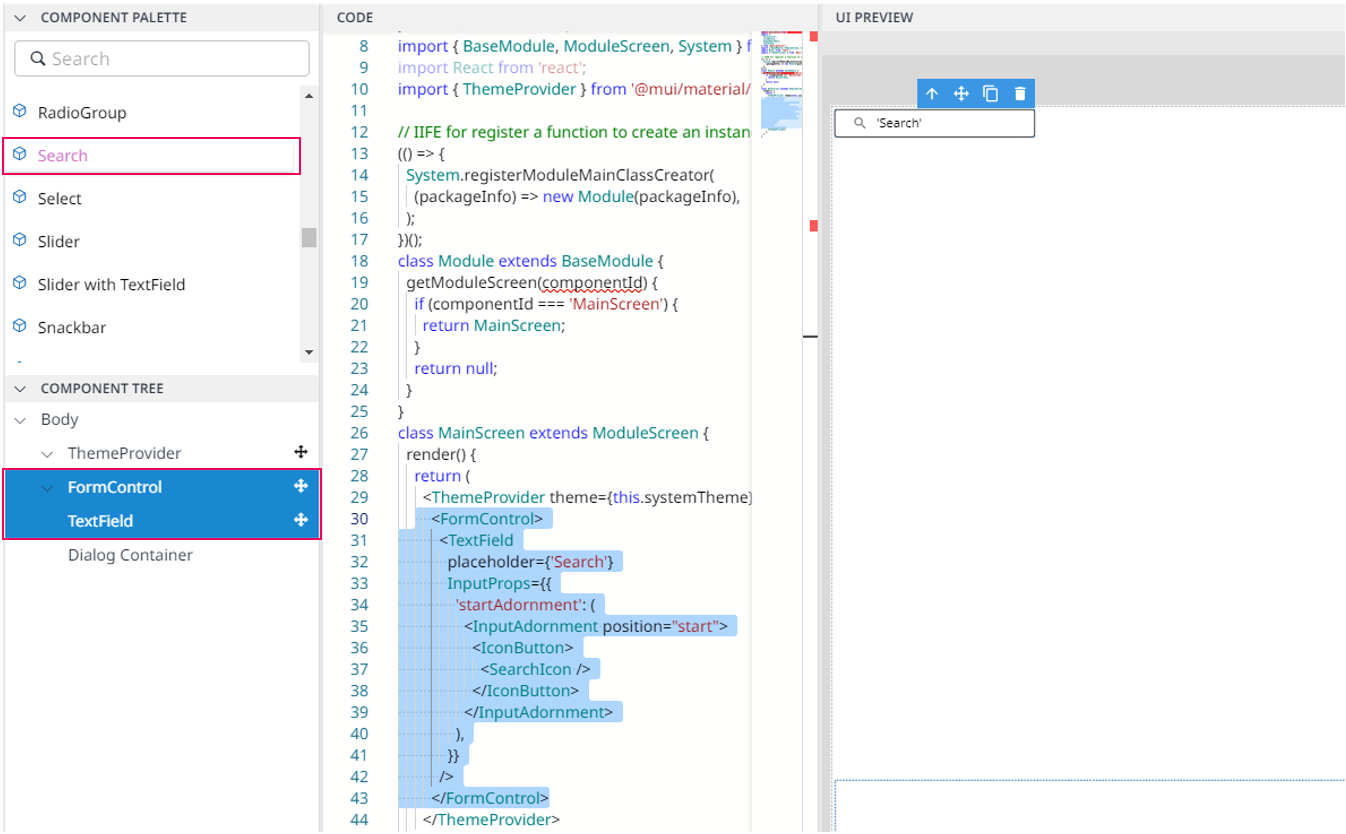
Search consists of FormControl, IconButton, TextField.

Import
CODE
import SearchIcon from '@mui/icons-material/Search';
import {
FormControl,
IconButton,
InputAdornment,
TextField,
} from '@mui/material';The above source will be imported automatically after dragging and dropping the Basic Component to the UI Preview Panel.
Code Sample:
CODE
<FormControl>
<TextField
placeholder={'Find what you need'}
InputProps={{'startAdornment': (
<InputAdornment position="start">
<IconButton>
<SearchIcon />
</IconButton>
</InputAdornment>),}}
sx={{'backgroundColor': 'yellow',
'.MuiInputBase-root': {
'width': '200px',
'height': '100px',},}}/>
</FormControl>
