Switch with Label
Overview
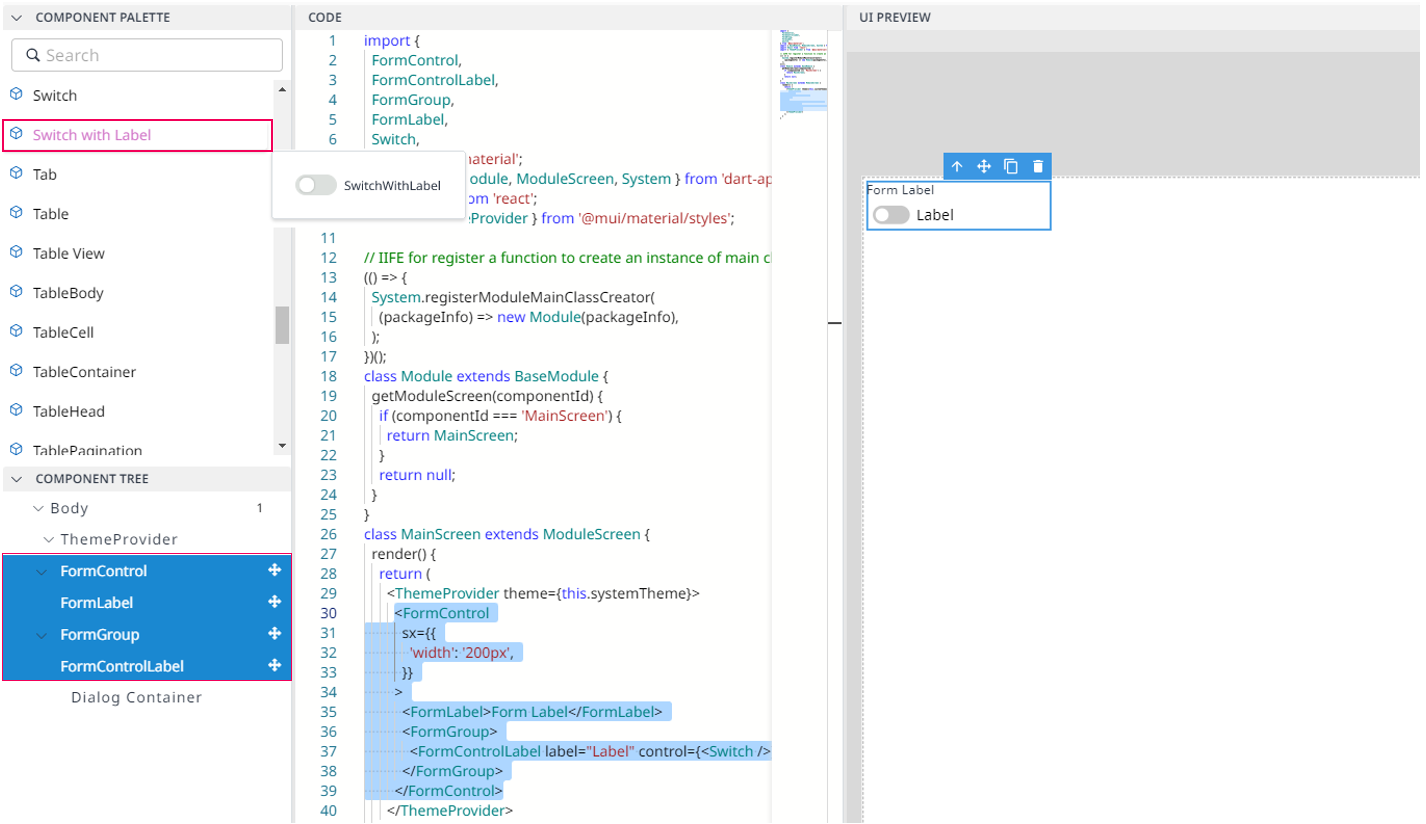
Switch with Label provides a title and name of the switch button, which allows the user to toggle the state of a single setting on or off.
Switch with Label is composed of FormControl, FormControlLabel, FormGroup, FormLabel, Switch.

Import
CODE
import {
FormControl,
FormControlLabel,
FormGroup,
FormLabel,
Switch,
} from '@mui/material';The above source will be imported automatically after dragging and dropping the Basic Component to the UI Preview Panel.
Code Sample:
CODE
<FormControl
sx={{'width': '200px',}}>
<FormLabel
sx={{'backgroundColor': 'yellow',}}>
Night Light
</FormLabel>
<FormGroup>
<FormControlLabel
label="Off"
control={<Switch />}
sx={{'backgroundColor': 'orange',
'color': 'white',}}/>
</FormGroup>
</FormControl>
