Build/Run
Installing and Starting Dart-Services.
Now that Dart-Services has been released, you can build with this one program on your PC.
You can download and install it here : Dart-Services(Dart Build Service)
Just follow these 3 steps:
Step 1: Install Dart-Services
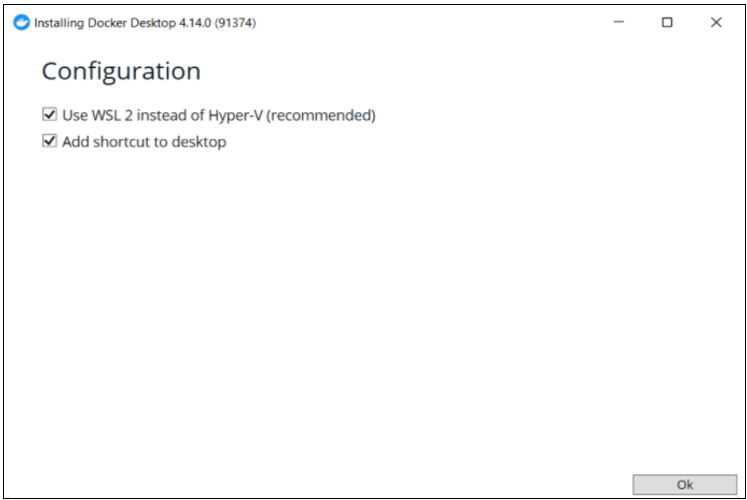
Step 2: Setup the Dart-Services
Step 3: Start the Dart-Services
Note
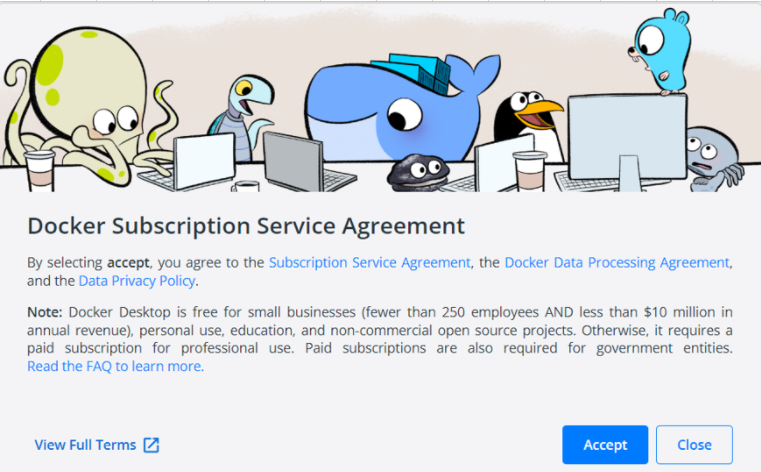
Dart-Services uses the Docker Desktop internally. The Docker Desktop is for Free Only to Small Companies (fewer than 250 employees and less than $10 million in annual revenue). Free Docker is a better option if your company is bigger. Instead of this Docker desktop, you can use this:https://docs.docker.com/engine/reference/commandline/cli/.
If not, you must choose the paid Docker right here: https://www.docker.com/pricing/.
Build and Run
The reason to access Dart-IDE with Docker and AWS is to prepare the environment for the connection between Dart-IDE with Dart-Platform. This connection allows you to operate the build/run function. Without it, you won’t be able to use the Build/Run function.
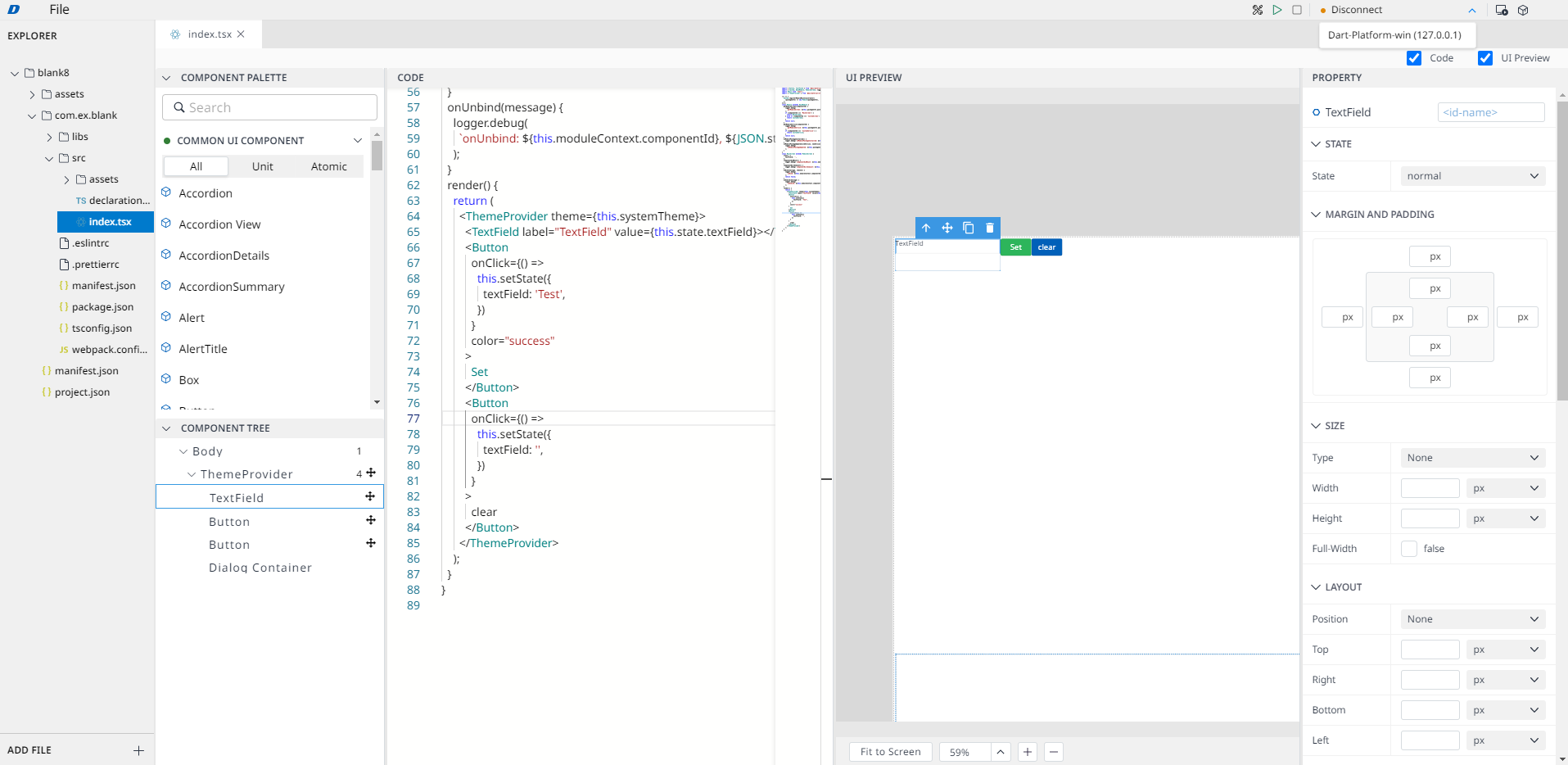
Step 1: Connect Dart-IDE to the Dr.Dart-Platform. Once the connection is set up and maintained, you can find the connection button turns green. (Ex:
172.17.0.1) .
.png?inst-v=e75a4ade-066f-4d34-ad33-80172badf055)
Step 2: Make sure your source code is ready to be built on Dart-IDE. Then you can move to the next step.
Step 3: Build your module.
When you finish the coding on your module, click on the Build button on the top right of the screen.

Finish your module.
.png?inst-v=e75a4ade-066f-4d34-ad33-80172badf055)
Click on the Build button.
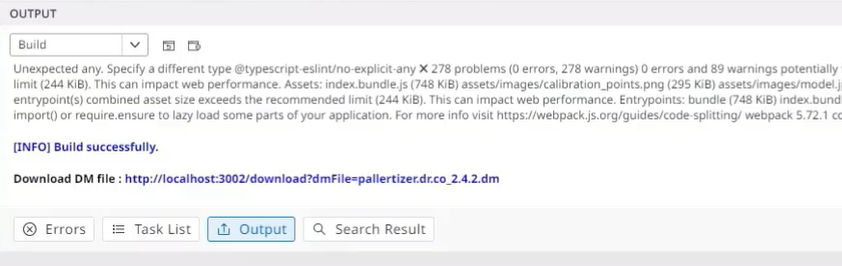
Dart-IDE will process the code line until it brings you a specific outcome. Once done, there will be a notification [Info] Build successfully; you can download the .dm file to install into your Dart-Platform as the guideline Install a Module.

Note
If no message appears in the build window, close all website windows and connect to Dart-IDE again.
Step 4: Run your module.
Similarly to Build features, Run allows you to prepare all the steps from scratch until you package a final module. Moreover, it will run directly on the Dart-Platform so you can notify the result on the main screen.
.png?inst-v=e75a4ade-066f-4d34-ad33-80172badf055)
The UI module on the Dart-Platform appears after running a module.
You can interact with your final module once it’s launched.
Note
The result of Build and Run is the same.
Errors:
When building/running the module fails, the screen will show the Build failed.
.png?inst-v=e75a4ade-066f-4d34-ad33-80172badf055)
In the output section, you will see the details of the errors. Here, Dart-IDE will point you to where the error is, allowing the user to correct it.
.png?inst-v=e75a4ade-066f-4d34-ad33-80172badf055)
If any errors happen, you should rebuild the module. Dart-IDE will provide the detail of the code editor to adjust or delete unnecessary lines to ensure it runs as you wish.
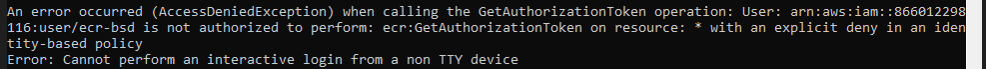
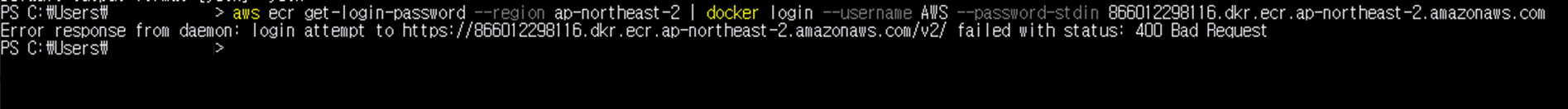
Error response from daemon : …
Solutions:
Try with
cmdinstead.Run the program as administrator

Error. Error response from daemon : …
Note
When you stop running the program, the system will cease immediately, and the display will show Build failed.
.png?inst-v=e75a4ade-066f-4d34-ad33-80172badf055)
Info.
If you are having trouble using Dart-Service or want a more technical approach, proceed as follows. However, this method is not recommended.