Component Palette
This page will show you several components related to Visual Scripting that you can drag and drop into Visual Scripting panel.
How to drag and drop components into visual scripting directly
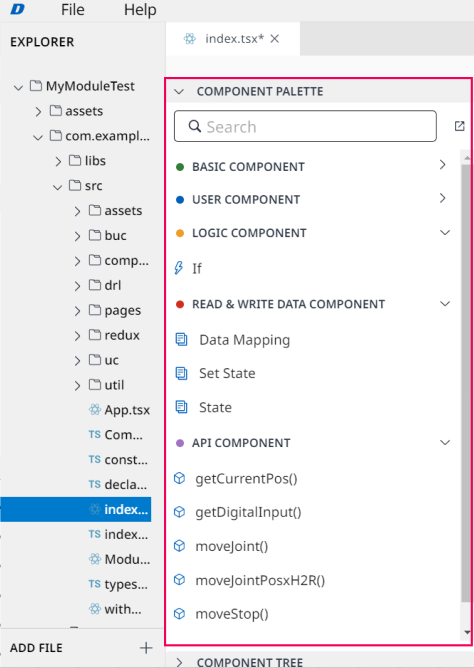
Step 1: Open Component Palette.
Step 2: Select Logic Component - Read & Write Data Component - API Component on Component Palette.
Then you can find several components arranged in the alphabet in the below image:

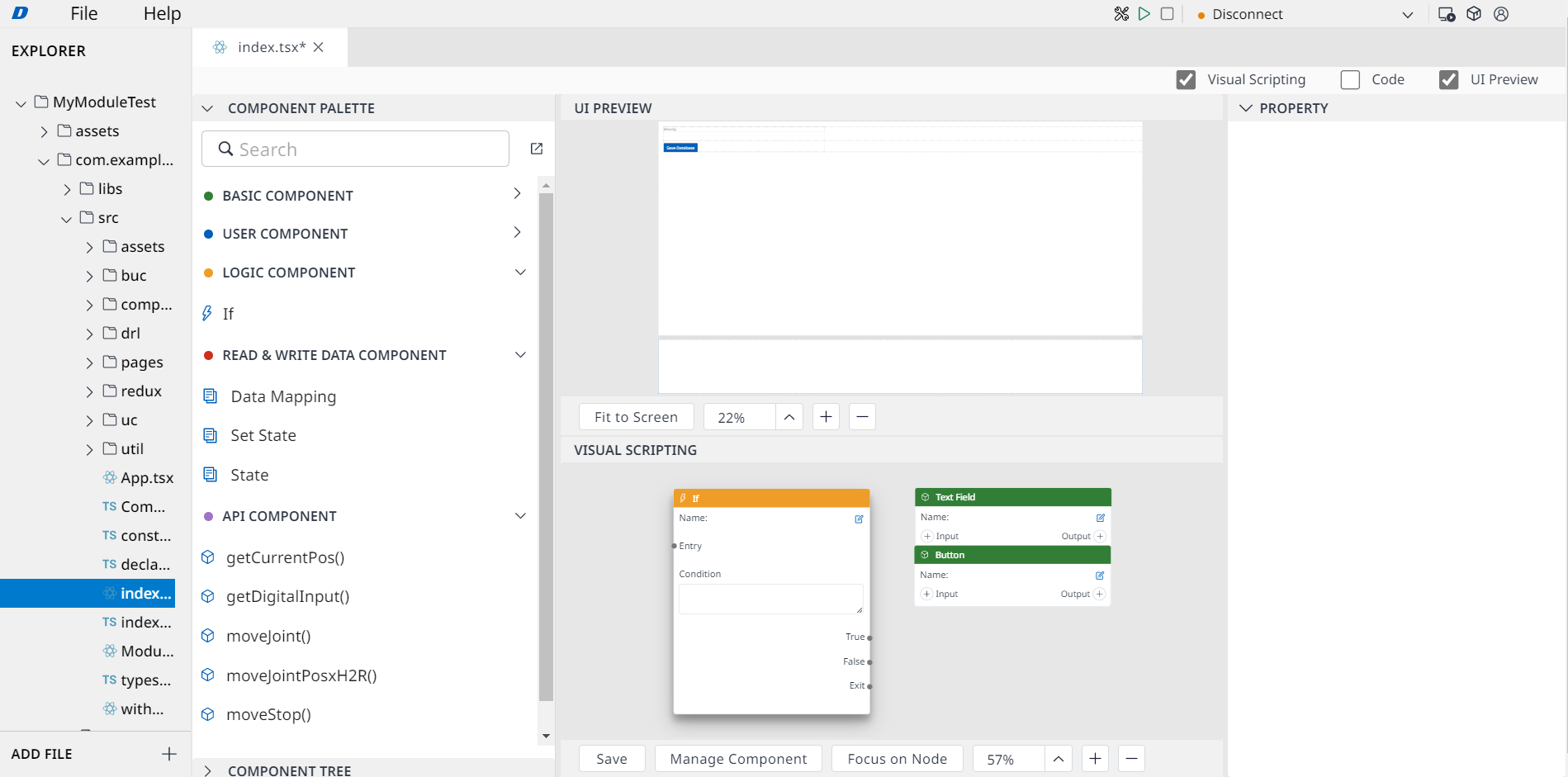
Step 3: Drag and Drop the needed components to Visual Scripting panel.

Logic Component,Read & Write Data ComponentandAPI ComponentinComponent Palettecan only be dragged and dropped directly toVisual Scriptingpanel. However, you cannot drag and drop intoVisual Scriptingpanel withBasic ComponentandUser Componentand vice versa.Exception: Only
Data Mapping ComponentofRead & Write Data Componentcan be dragged and dropped intoUI Preview, notVisual Scriptingpanel.Refer to this page for dragging and dropping Basic Component and User Component: Synchronize Component UI Preview
