Editor
This is an editor for developing react apps based on the typescript. When the developed react app is built, it becomes a module. This article assumes you're already familiar with a programming language. If you aren't, we suggest you look at one of the programming quick starts first, such as typescript(ts) or javascript(js).
This article mainly describes the ts or tsx files (Code/Design file). But you can also edit other file types, such as cpp, css, drl, etc., in the same way as the ts file.

Code Editor
Create a New Code File
When adding a new Code file (ts) for your module, create a Code file in your project's folder. You need to read the Add File first if you don't know how to make a new file from the Dart-IDE.
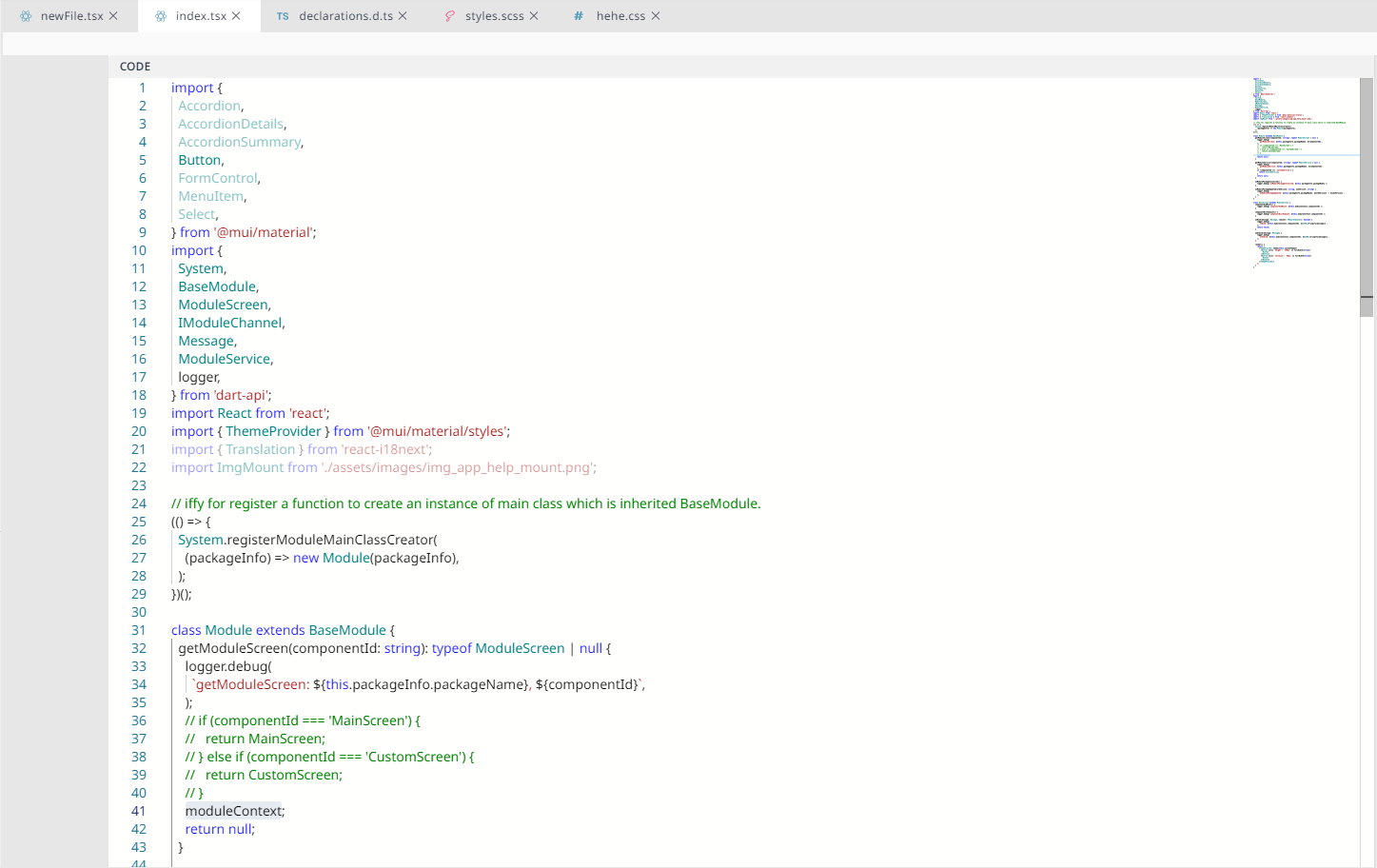
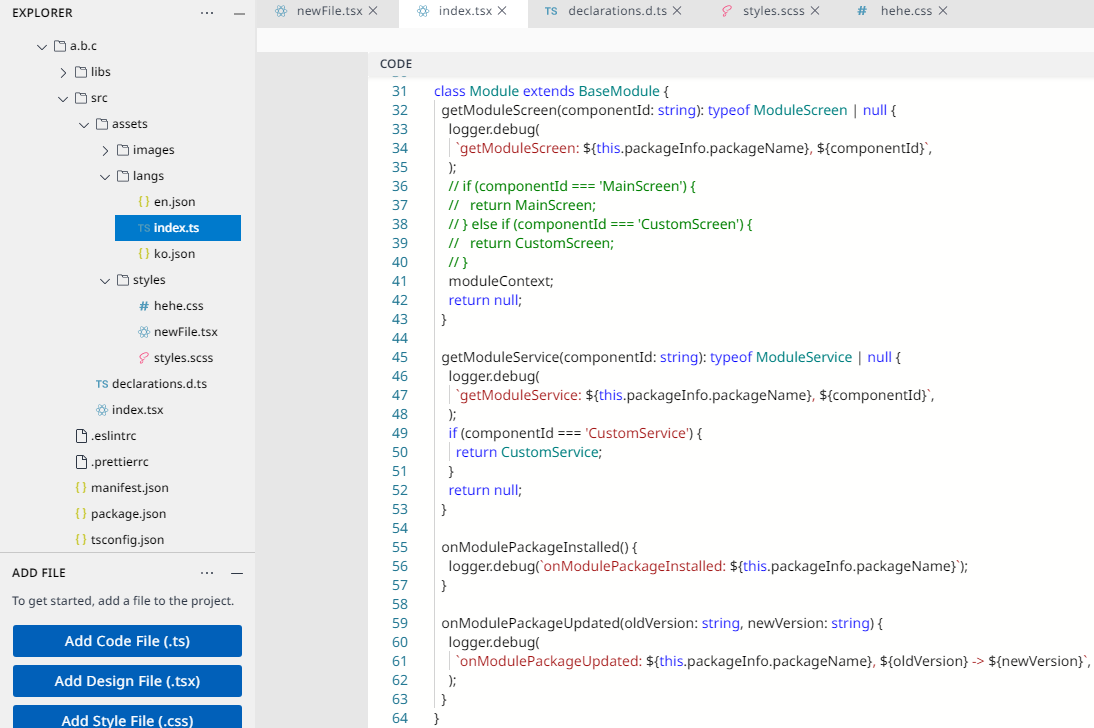
The Code Editor is always displayed when you open any Code file. But make sure the Code option on View Mode is selected.

View Mode
Comment Out Code
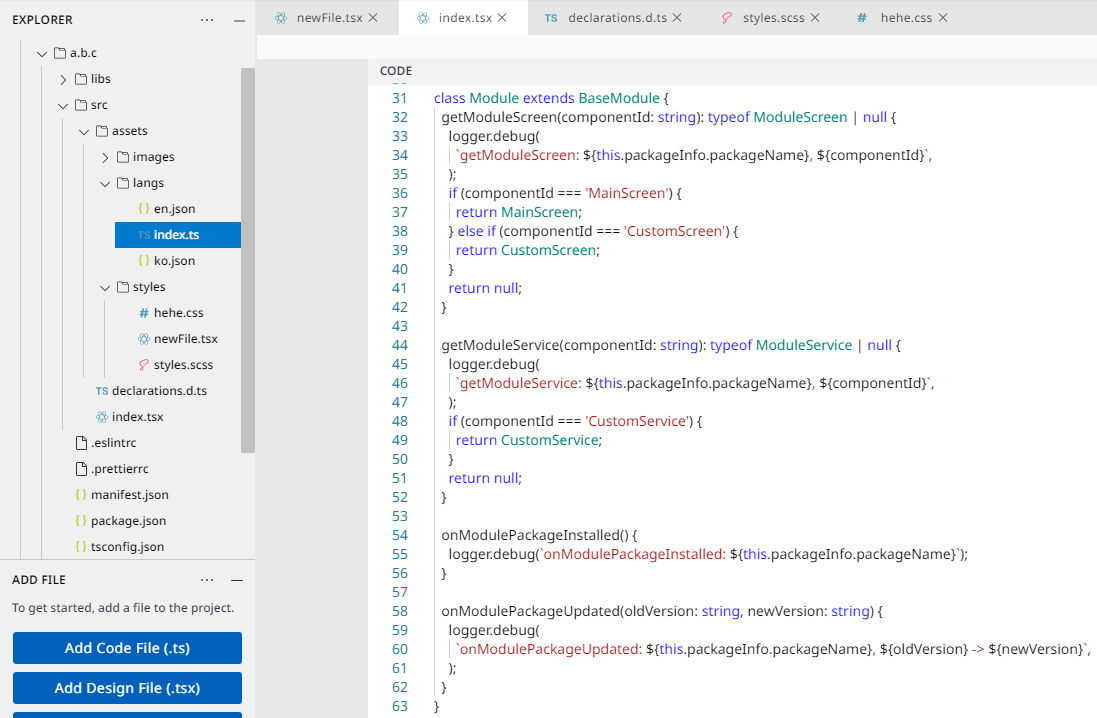
Let's comment out some code.
From Project Explorer, open a code file with a specific code you want to comment out.

Design File (tsx)
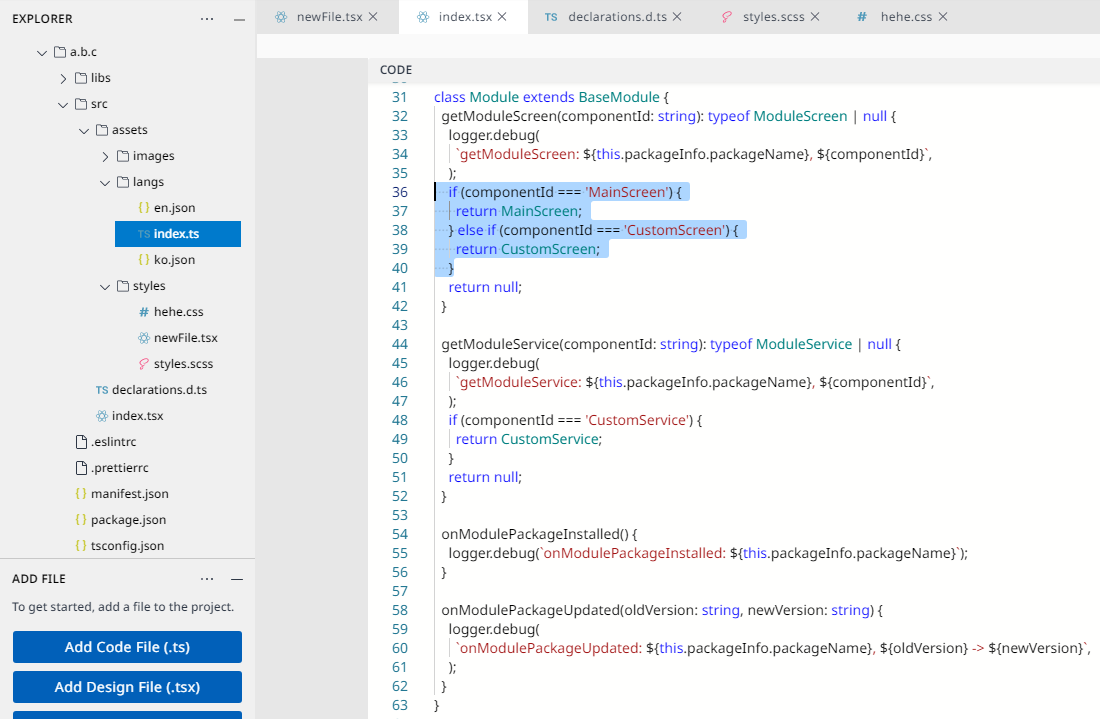
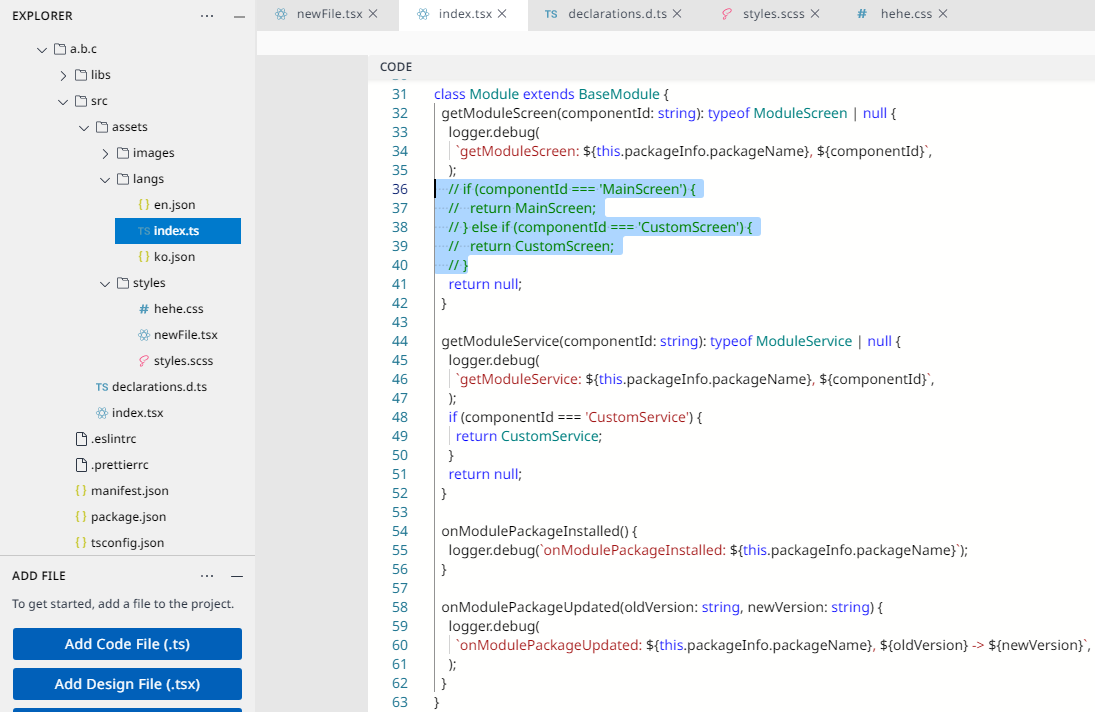
Select the lines of code that you want to comment out.

Select Lines of Code
Press the [Ctrl] + [/] keys, and comment characters
//are added to the beginning of each selected line to comment out the code.
Comment Out
Lines of code commented out will be ignored when building or running your module.
When you want to uncomment lines of code, you can select them and then press the [Ctrl]+[/] keys again.
Collapse Code Blocks
If you don't want to see lines of code, such as empty functions, constructors, etc.., let's collapse it to unclutter our view of the code.
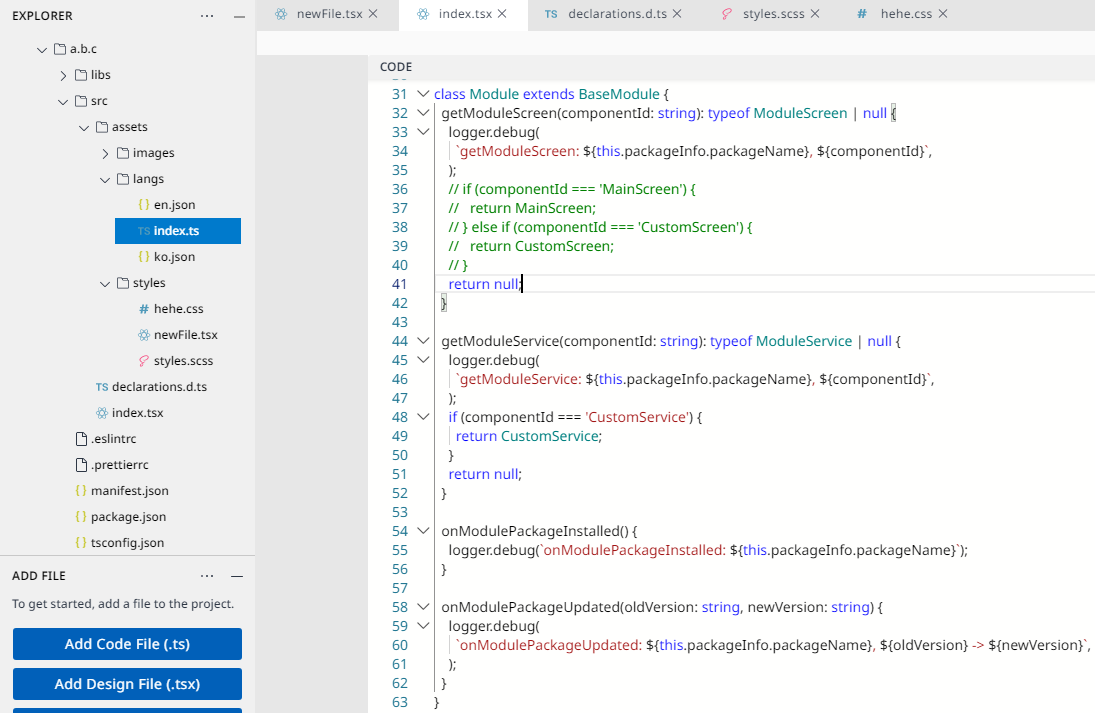
From the Code Editor, the mouse hovers to the line number of the code. The down arrow icon [V] will appear on the line number's right side.

Mouse Hover
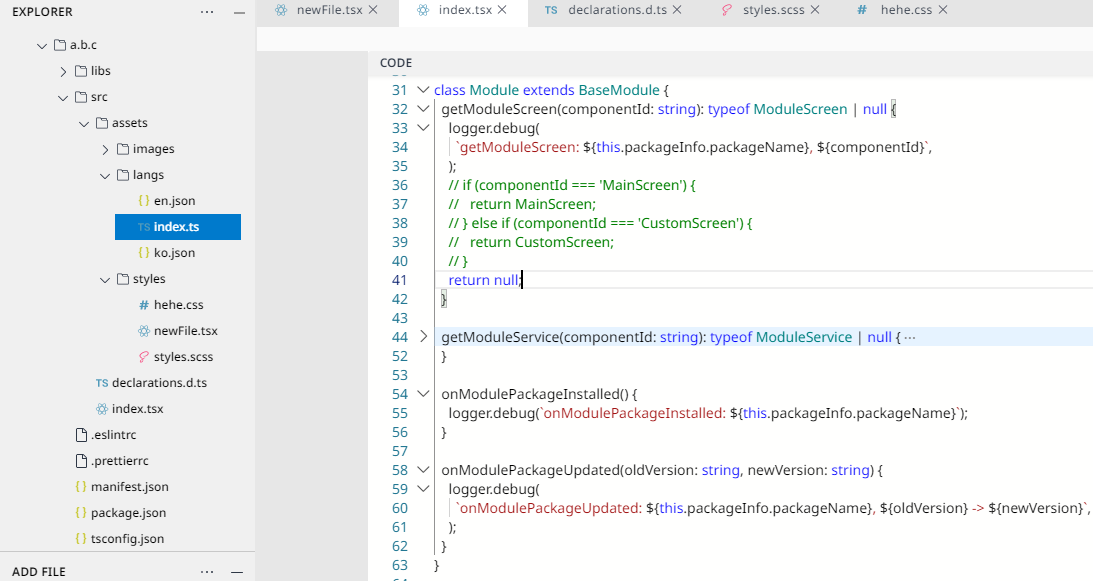
Click on the down arrow icon [V], and the code block collapses to just the first line, followed by an ellipsis (
...)
Code Collapse
To expand the code block, click on the arrow to the right again. This feature is useful when compacting long methods or an entire class.
Use IntelliSense
IntelliSense is an invaluable resource when you're coding. It can show you information about available members of a type or parameter details for different method overloads. You can also use IntelliSense to complete a word after you type enough characters to disambiguate it.
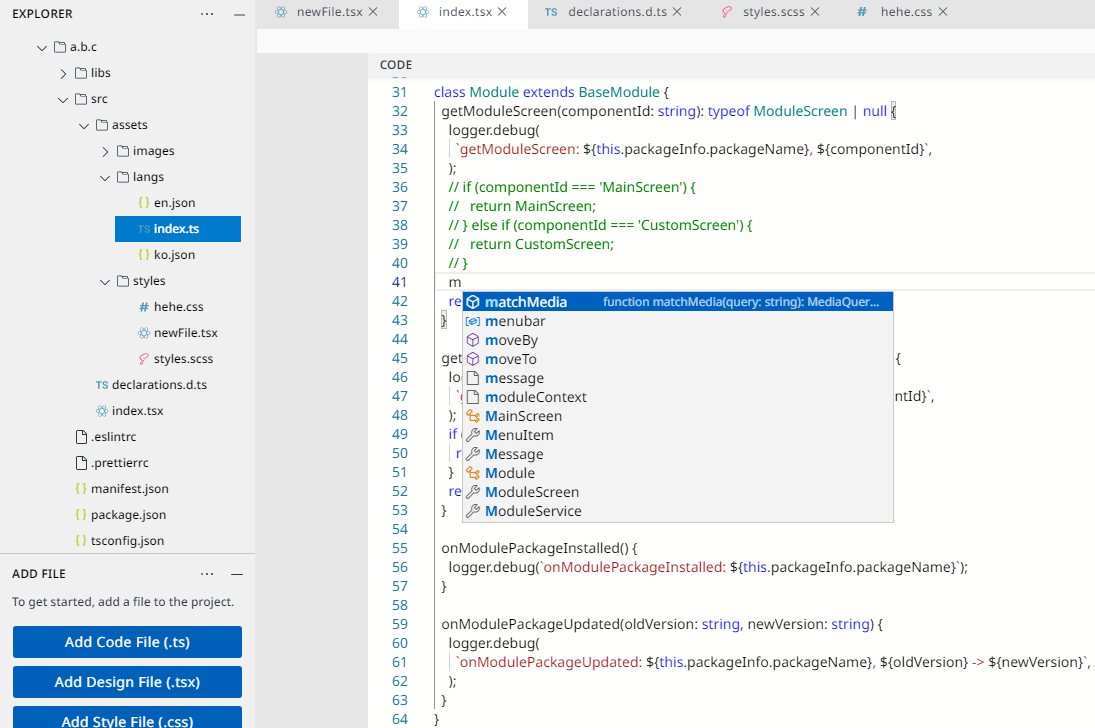
Enter any word into the Code Editor, and you will see an IntelliSense pop-up with information about the terms you are entering.

IntelliSense pop-up
To insert the rest of the words using IntelliSense word completion, you can select by mouse or press the [Tab] key(choose by the ↑↓ keys).

Auto Complete
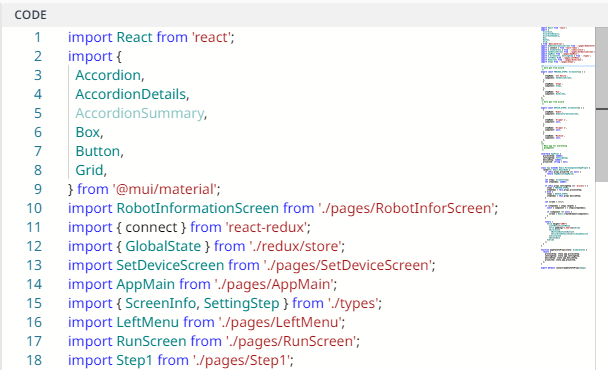
Mini Map
A Minimap (code outline) gives you a high-level overview of your source code, which is helpful for quick navigation and code understanding. A file's mini map is shown on the right side of the editor. You can click or drag the shaded area to quickly jump to different sections of your file.

Mini Map (on the right-side)
By scrolling up and down within the Minimap, you can find the file content you want to see in the Code Editor. Also, Minimap makes it easier to track your code line.
