State Node

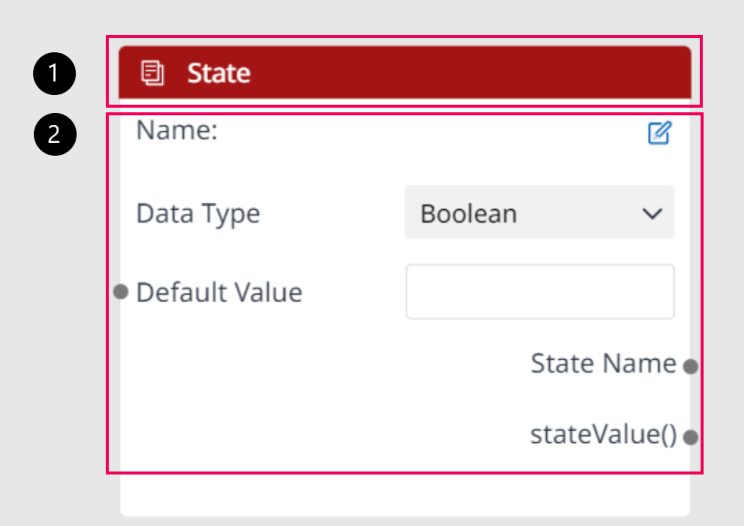
State
No. | Element | Description | |
|---|---|---|---|
1 |
|
| |
2 |
|
|
|
|
| ||
3 |
|
|
|
|
| ||
Refer to this link Node for:
Port Connection.
Source code generated to files.
Source code when connected with other.

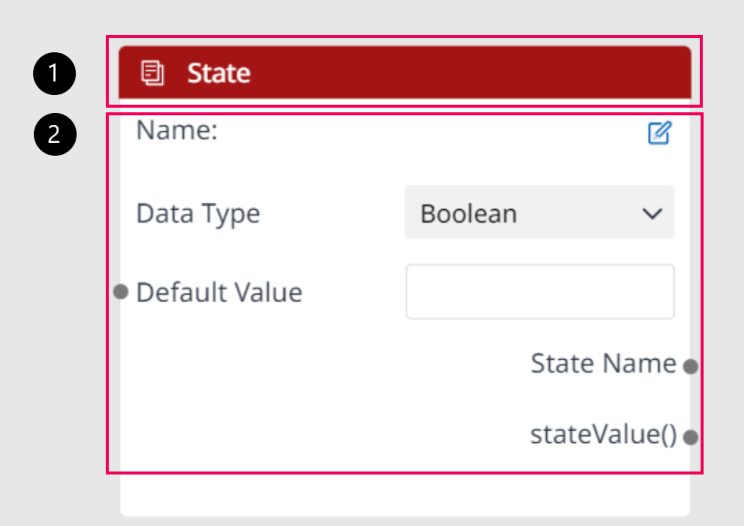
State
No. | Element | Description | |
|---|---|---|---|
1 |
|
| |
2 |
|
|
|
|
| ||
3 |
|
|
|
|
| ||
Refer to this link Node for:
Port Connection.
Source code generated to files.
Source code when connected with other.