Distribute User Component
Preparation steps before releasing the User Component
After all the process you’ve been through until this, you might want to distribute the User Component to everyone. For this step, there are some preparations you need to follow based on this defined page: Distribute a Module
Please refer to this link for registering an account in Dart-Store: Distribute a Module. Furthermore, you can register a developer account based on this defined page.
Prepare your device, which contains file
.dm, which is ready to be published. For more information about how to release file.dm, please refer to this link:Build/Run | 4.-Build-and-Run.
Now, let's get started releasing your user component on Dart-Store!
Release your User Component on Dart-Store
After making a project you want in the Dart-IDE, you need to create it as a User Component. To make a User Component, there are few steps you have to take.
Make your project to a user component file
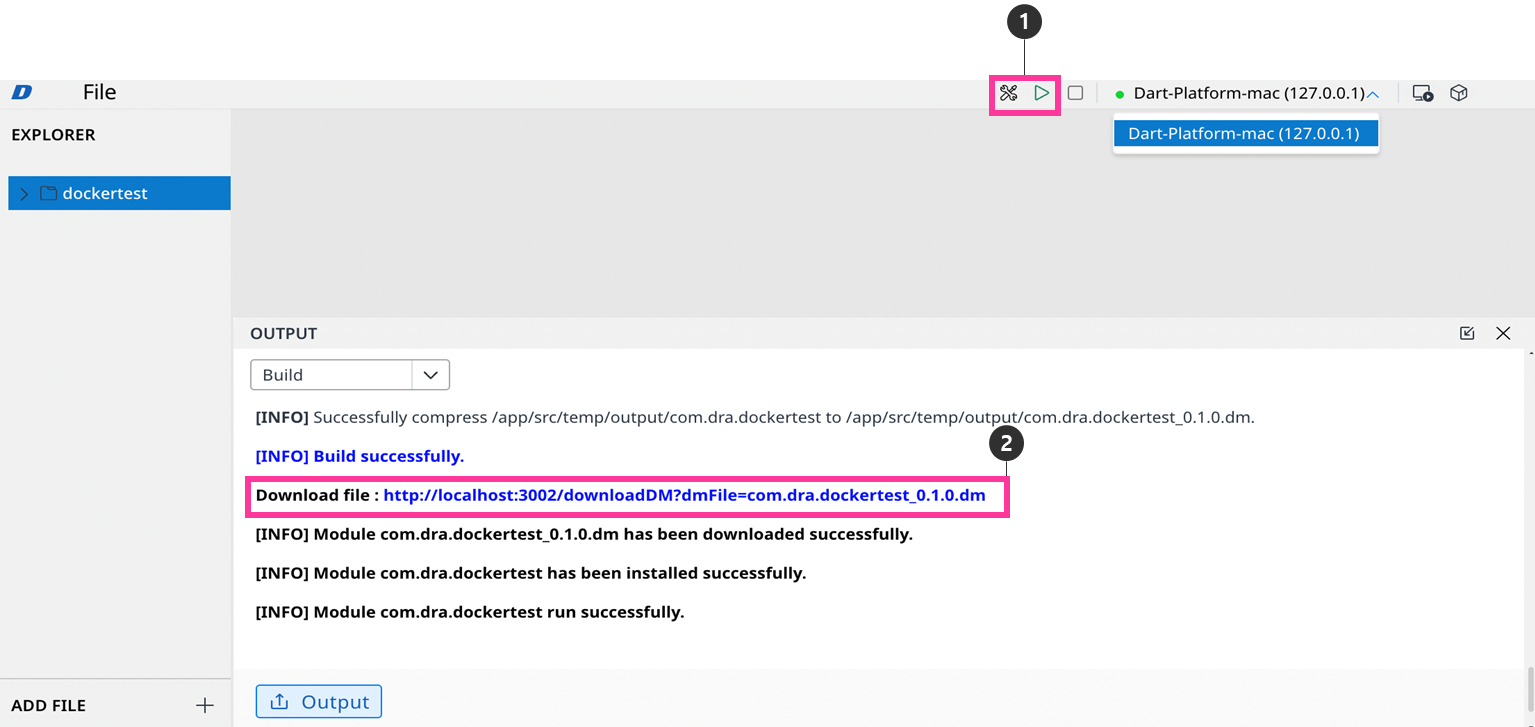
Step 1: Connect to Dart-Platform. Then Build or Run the module you created in the Dart-IDE. For detailed description on the method to connect Dart-IDE to Dart-Platform, click on this link (Run a Module).
Step 2: Click the
Download filelink, and then Download will be in progress.

Step-by-Step Guideline for Distribution
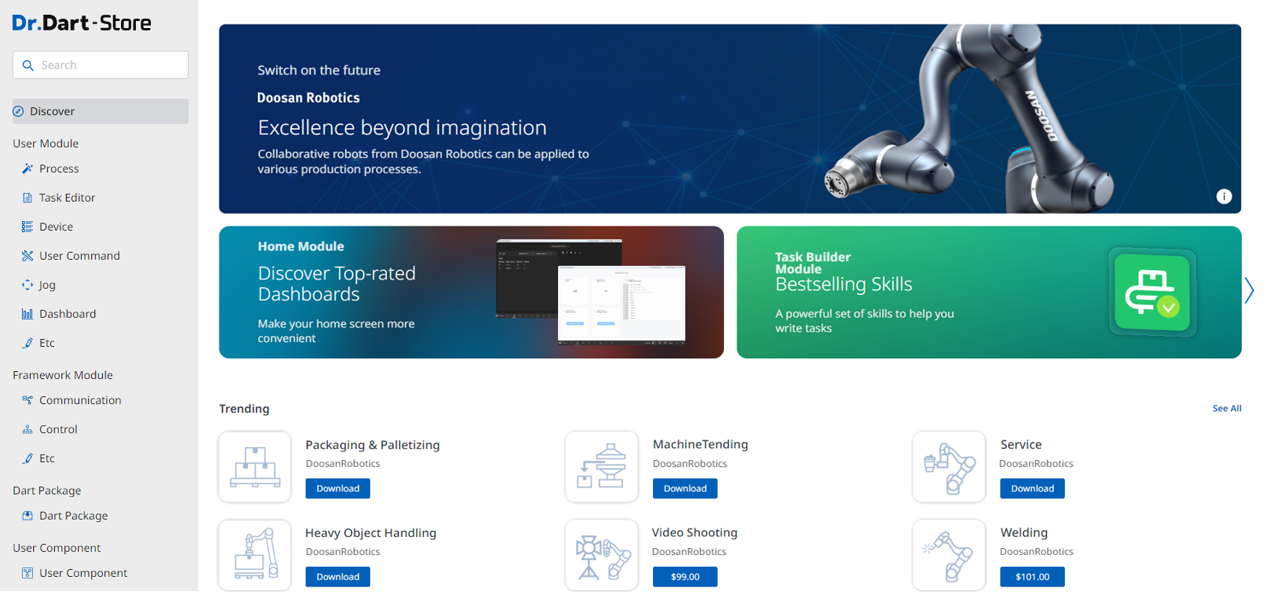
Step 1: Open Dart-Store or Access https://store.drdart.io/ (https://store.drdart.io/)
Step 2: After you get a Developer Account, enter your ID and Password to login into Dart-Store.
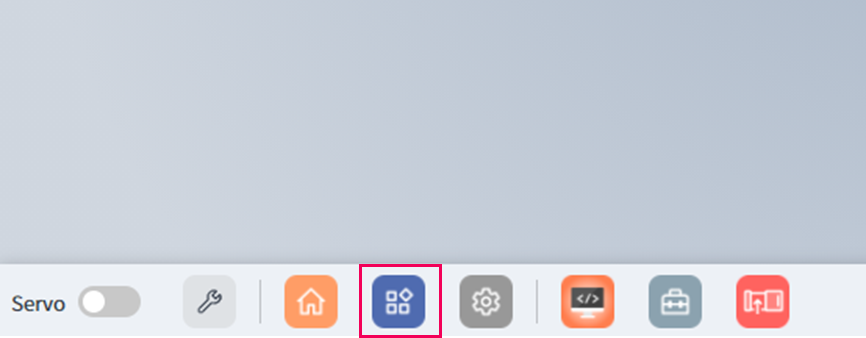
Step 3: Select your
avatar iconon the left bottom of the home screen.

Step 4: Click
Publishing Portal.

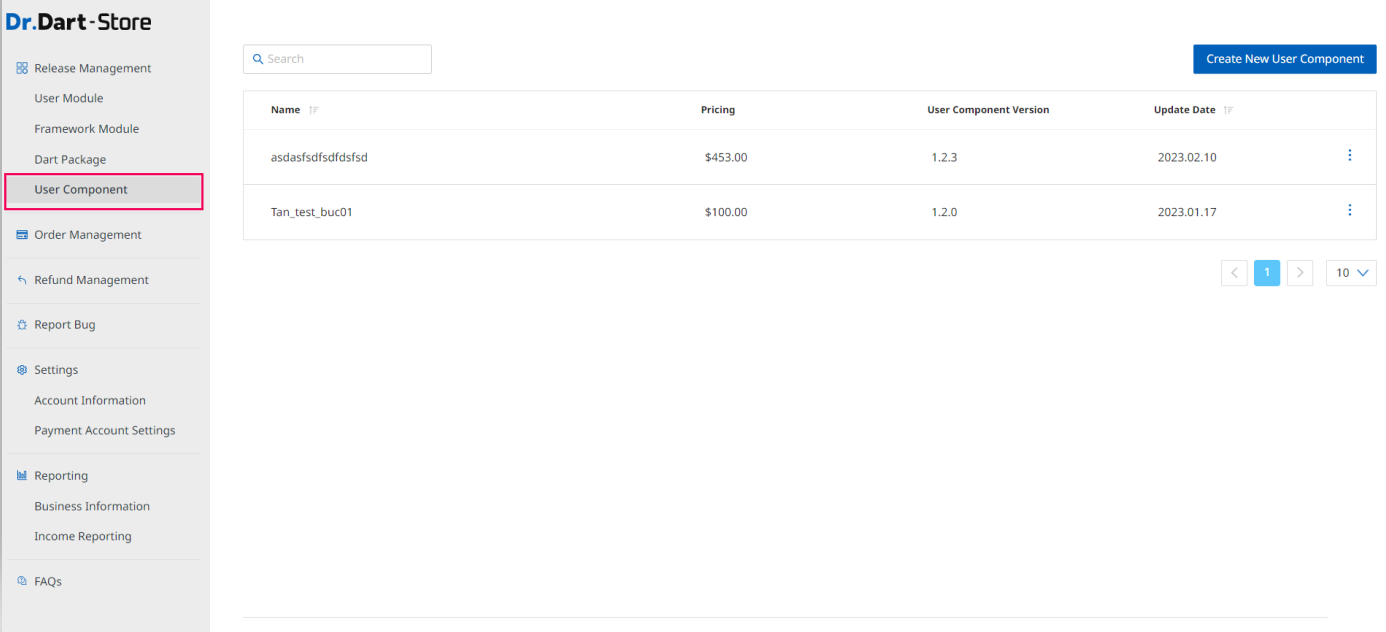
Step 5: Choose
User Componentin Left Menu Bar
Step 6: Click the
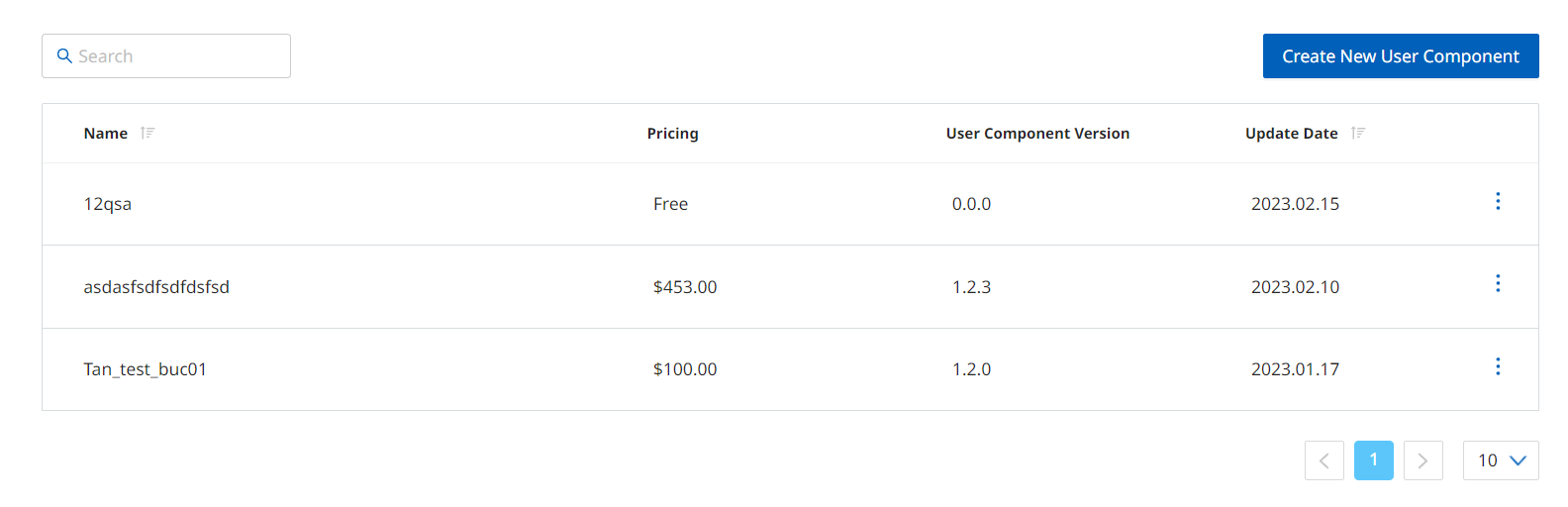
Create New User Componentbutton.

Step 7: Fill in the Publish form.
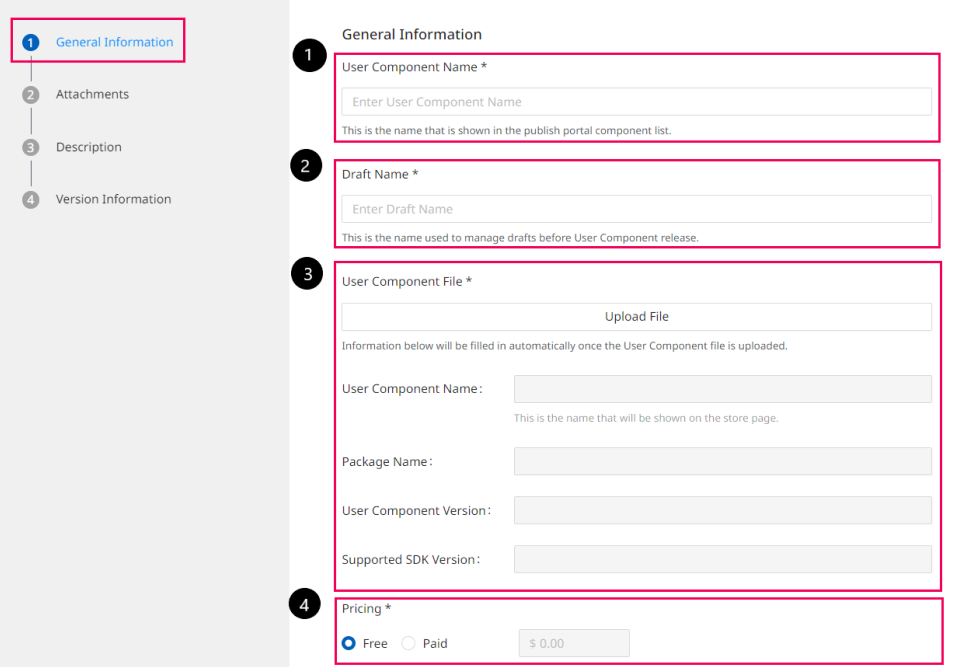
Page 1. General Information

Number | Title | Description |
|---|---|---|
1 | User Component Name | The name shown in the publish portal module. |
2 | Draft Name | The name used to manage drafts before the user component is released. |
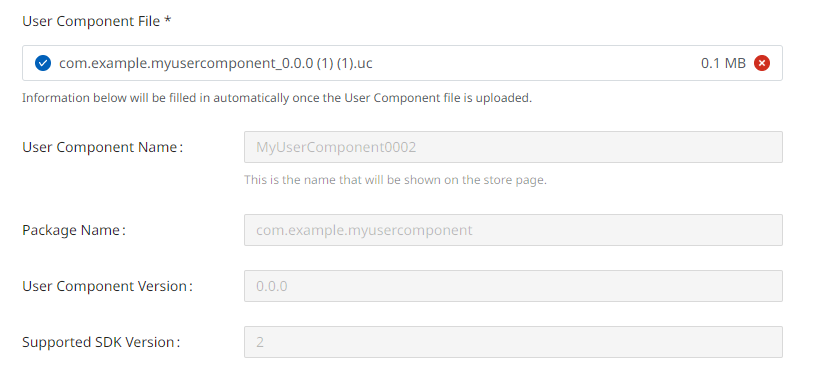
3 | User Component File | [Fixing] If you click the For each part, the information inserted in Project Note If you want to change the version, you must edit the manifest file and build it.
CODE
 |
4 | Pricing | Before submitting your user component for review, you must set a price to be applied to Dart-store. You can choose either free or paid. |
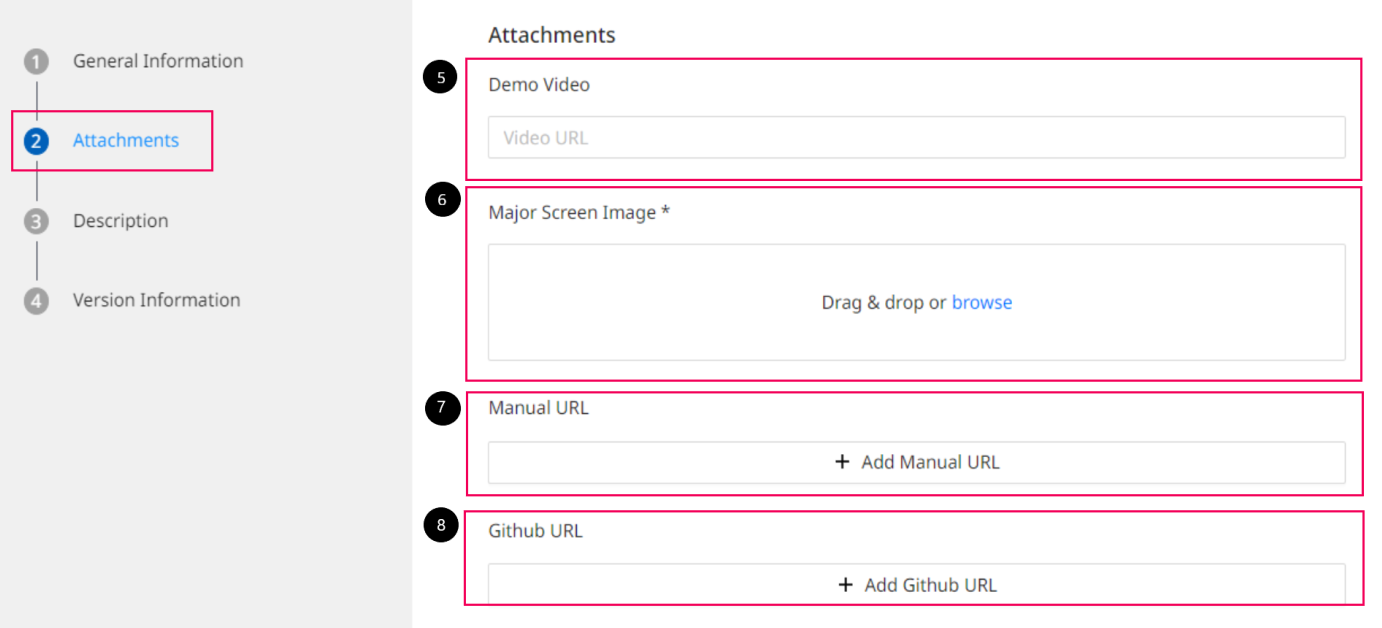
Page 2. Attachments

Number | Title | Description |
|---|---|---|
5 | Demo Video | A video that you can insert to show the functions of your user component. We would recommend you the Youtube link for the URL. |
6 | Major Screen Image | With the Major Screen Image, you might introduce the characteristics of your user component. This is a mandatory part you need to insert. Info. Major Screen Image allows you to Drag & Drop or Browse maximum of 10 images. |
7 | Manual URL | You can insert your manual to explain in detail about the User Component you have created. Info. Instead of using PDF or Word, you may insert one or more URL link. |
8 | Github URL | You can insert your Github to explain in detail about your needed Github containing source codes. |
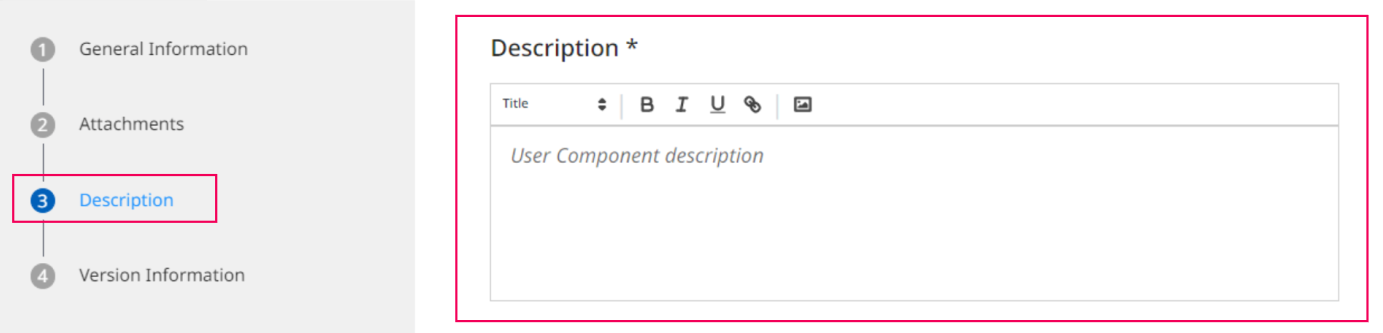
Page 3. Description

Number | Title | Description |
|---|---|---|
9 | Description | To introduce your User Component, you must describe it to your customers. It will be displayed in customer’s Dart-Store list. |
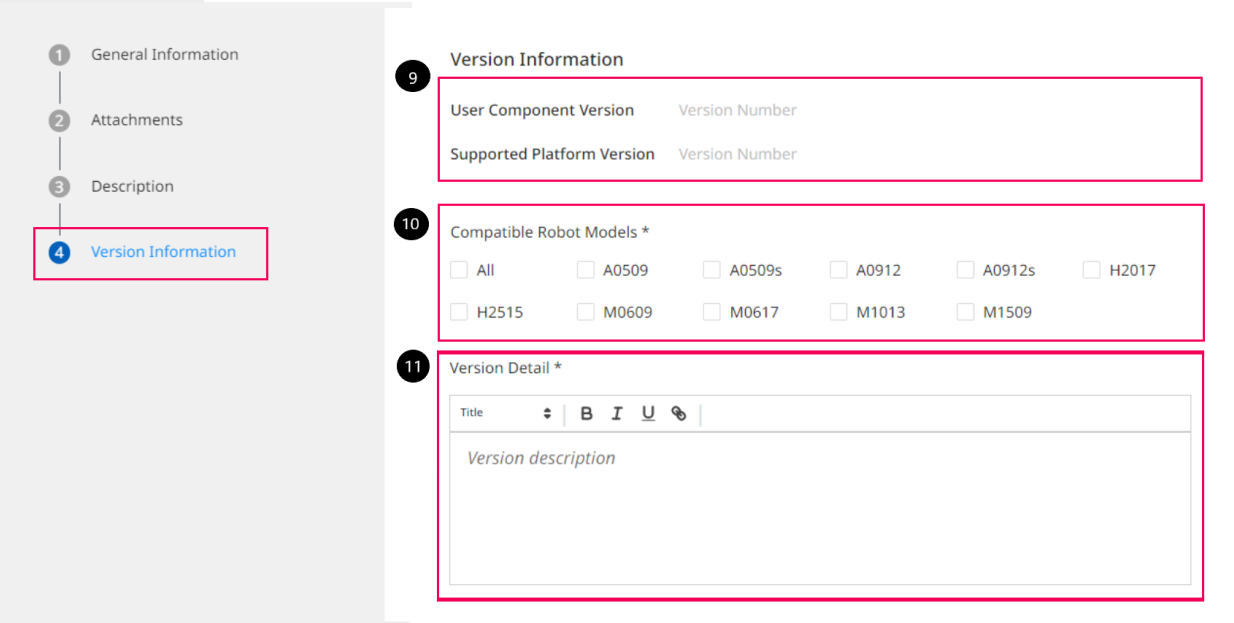
Page 4. Version Information

Number | Title | Description |
|---|---|---|
9 | Default Information |
|
10 | Compatible Robot Models | Select the check box corresponding to the type of Robot Model with your User Component is compatible. |
11 | Version Detail | A release note for your module. You might write about the version in detail. |
Step 8: Click
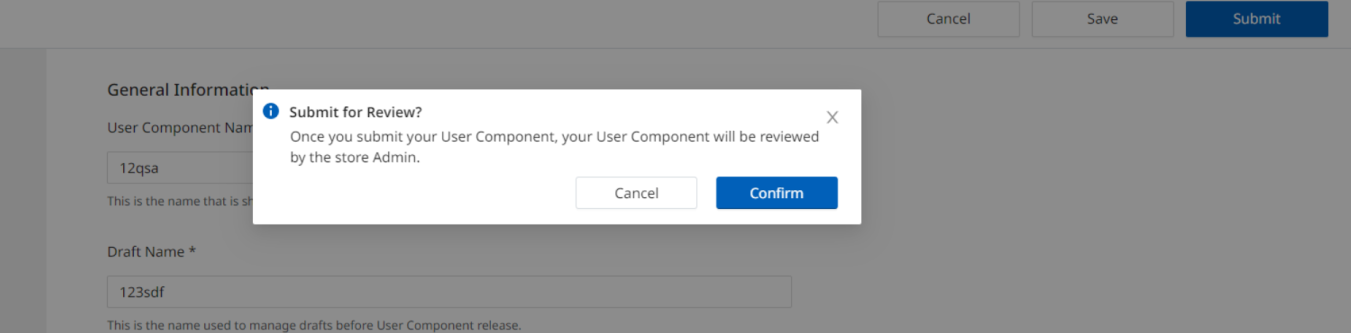
Submitbutton in upper-right

After submitting successfully, a Submission Complete notification will be displayed.

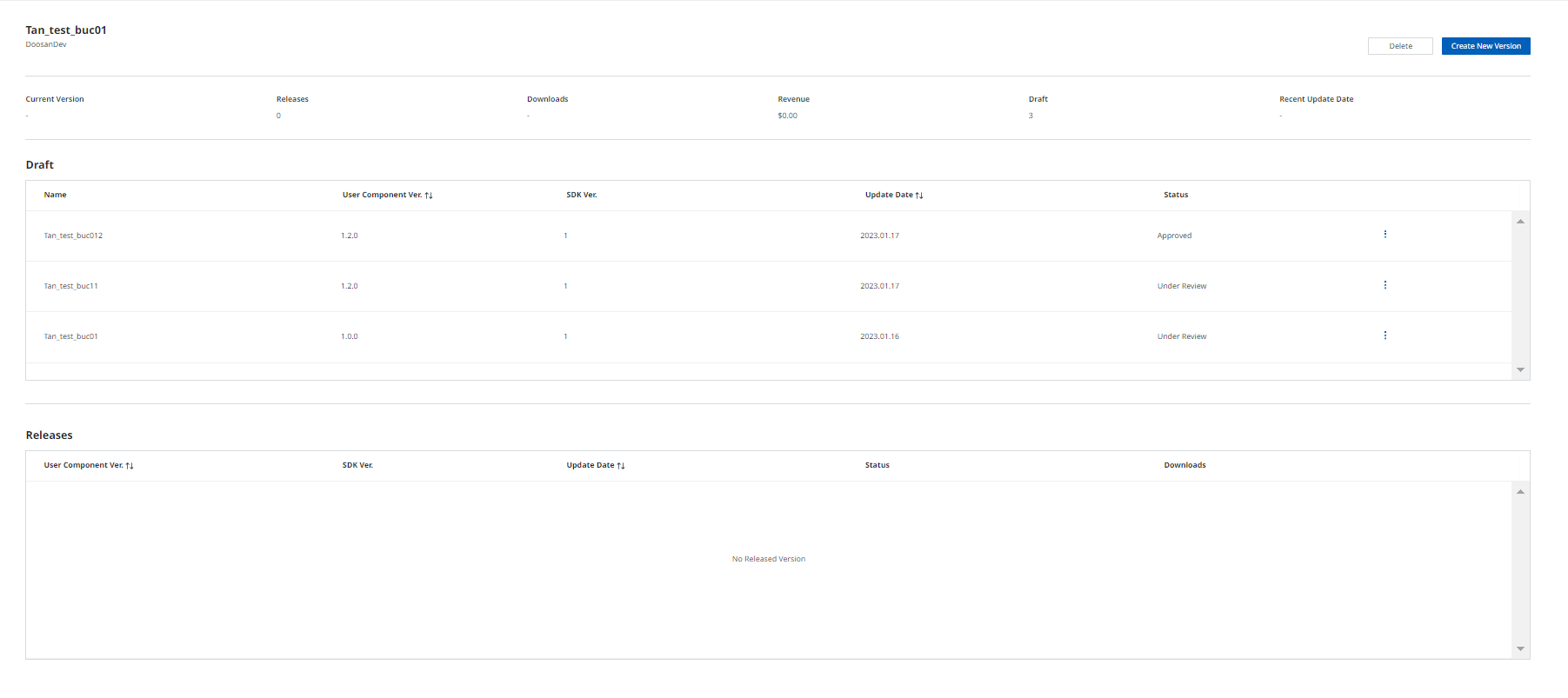
Step 9: Proceed to check whether or not the module has appeared for review.
Follow the steps to get your product page: Dart-Store main screen ‣ Select your avatar icon ‣ Select Publishing Portal ‣ Your product page.
If your user component appears here with the status Under Review, your publishing is successful.


It takes time to review your User Component by Dart-Store's Administration (at the latest, within 2 or 3 business days). When your User Component is approved, review completion email will arrive. The Distribution completes only after you click the Release menu which is within the ⋮ button.