Get Pose
Overview
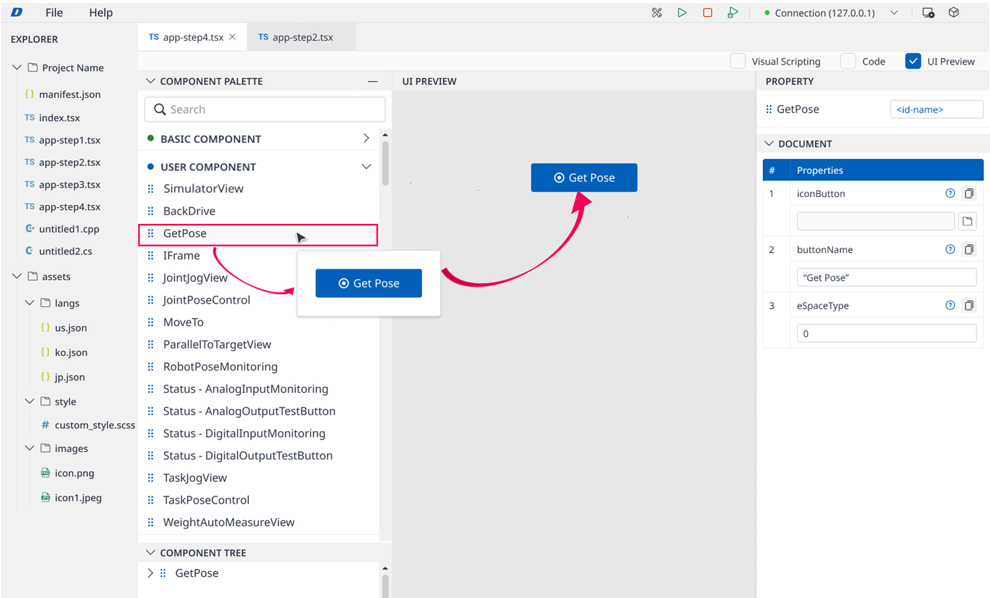
Get Pose is a User Components that generates a button named Get Pose if you drag and drop it into the UI PREVIEW panel.
When pressing the Get Pose button, API will be called to get the current pose of the robot and return values coordinated at the back end.

This button is meaningless if standing alone. It is meaningful when combined with a coordinate form (J1-J6 or X, Y, Z, Rx, Ry, Rz).
Users can use this current pose/position data to get into coordinate forms like Joint Pose Control or Task Pose Control User Component.
Import
After dragging and dropping Get Pose to the UI PREVIEW panel, the following will be imported to Code Editor:
Library:
CODEimport GetPose, { GetPoseAPI } from './buc/get.pose.control';Source code:
NONE<GetPose moduleContext={this.moduleContext} buttonName={"Get Pose"} eSpaceType={0}></GetPose>
./buc/ can be changed to ../../../buc or ../buc or others depending on package level of current file .tsx file.
Property
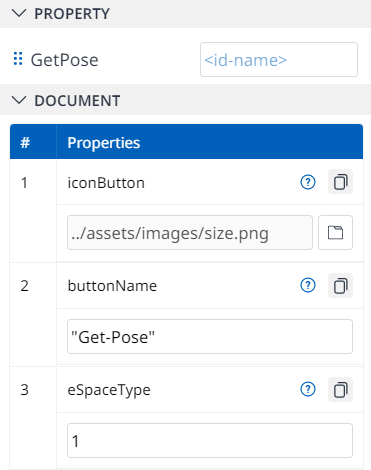
The PROPERTY Panel of this User Component includes the following, and you can edit it:
Group | Type | Default Value | Description | |
|---|---|---|---|---|
| 1 | iconButton | Textbox | assets/images/Buttonnew.png | Change icon of button. Require image resolution is 16x16px, and maximum size is 5MB Supported formats are PNG, JPG, SVG. |
| 2 | buttonName | Textbox | Text | Setting change default name of button. |
| 3 | eSpaceType | Textbox | 0 | Set up type Joint/Task
|
When clicking the copy icon next to each item in the DOCUMENT group of the PROPERTY panel, the corresponding textbox values will be copied to the clipboard.
If you type code for User Component in Code Editor, the corresponding value will be reflected in the PROPERTY panel. Also, if you change the properties of each User Component, the corresponding source code will be generated to Code Editor.
Code Sample
When the user changes the value in the PROPERTY panel, the corresponding source code will be generated in the Code Editor.

<GetPose
moduleContext={this.context}
buttonName={'Get-Pose'}
eSpaceType={1}
iconButton={<img src={IconSize} />}
></GetPose>