Joint Pose Control
Overview
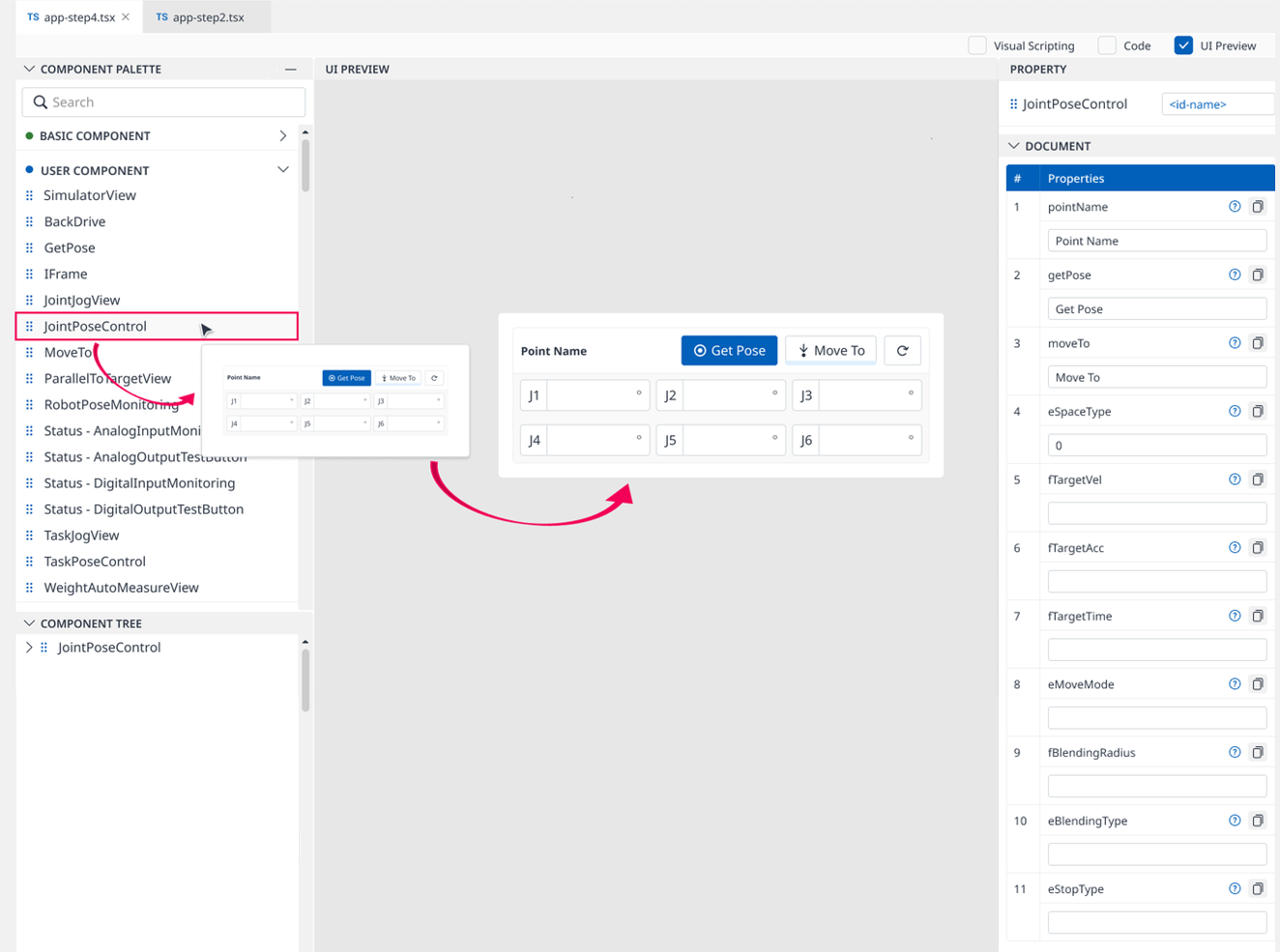
Joint Pose Control is a User Components that generates a form named Joint Pose Control if you drag and drop it into the UI PREVIEW panel.
It helps you to input/set Joint Pose.

This form includes the following items:
Get Posebutton: When clicked, it returns the current robot pose/position into this form's J1-J6 Joint Angle fields. This button is default selected after dragging and dropping Joint Pose Control User Component into theUI PREVIEWpanel.
Related User Component: Get PoseMove Tobutton: When pressed and hold, it moves the robot to the target position entered in this form's Joint Angle text fields.
Related User Component: Move ToResetbutton: When clicked, it resets the Joint Angle text fields of this form to empty.Joint Angletext fields: Includes J1, J2, J3, J4, J5, and J6 that allow the user to enter values directly.
Default value: 0.00° (for each joint angle).
Min value: -360.00° (for each joint angle).Max value: 360.00° (for each joint angle).
If you let the text fields empty or invalid and then focus out, an error message will be displayed next to the corresponding field.
Import
After dragging and dropping Joint Pose Control to the UI PREVIEW panel, the following will be imported to Code Editor:
Library:
CODEimport JointPoseControl, {JointPoseControlAPI,} from './buc/joint.pose.control';Source code:
CODE<JointPoseControl moduleContext={this.moduleContext} pointName={"Point Name"} getPose={"Get Pose"} moveTo={"Move To"}></JointPoseControl>
./buc/ can be changed to ../../../buc or ../buc or others depending on package level of current file .tsx file.
Property
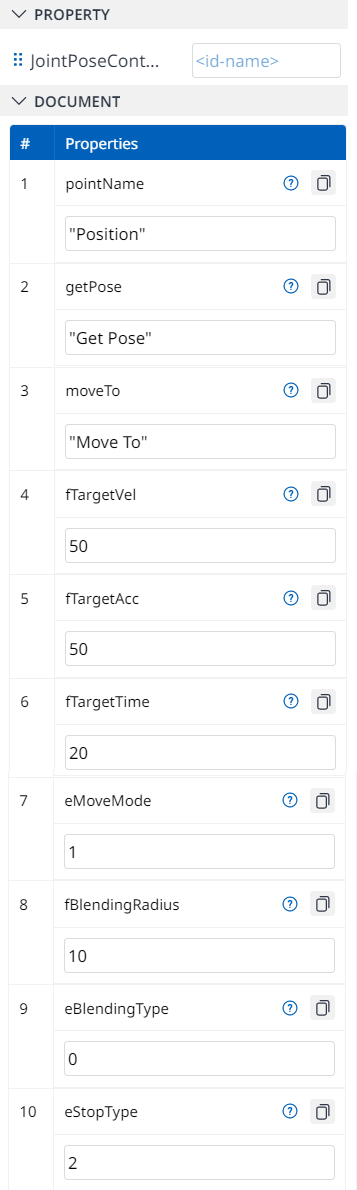
The PROPERTY Panel of this User Component includes the following, and you can edit it:
Properties | Type | Default Value | Description | |
|---|---|---|---|---|
| 1 | pointName | Textbox | “Point Name” | Change name of title |
| 2 | getPose | Textbox | “Get Pose” | Change name of button |
| 3 | moveTo | Textbox | “Move To” | Change name of button |
| 4 | fTargetVel | Textbox | Number | Set movement velocity of Robot is a number. |
| 5 | fTargetAcc | Textbox | Number | Set acceleration of Robot is a number. Return data must be decimal and interger number. |
| 6 | fTargetTime | Textbox | Number | Set time to reach expectation position. Return data must be decimal and interger number. |
| 7 | eMoveMode | Textbox | Number | Set move mode of Robot
Return data must be a interger number. |
| 8 | fBlendingRadius | Textbox | Number | Set radius for blending. Return data must be a decimal or interger number. |
| 9 | eBlendingType | Textbox | Number | Set moving mode
Return data must be a interger number. |
| 10 | eStopType | Textbox | Number | Set stop motion pause type
Return data must be an interger number. |
When clicking the copy icon next to each item in the DOCUMENT group of the
PROPERTYpanel, the corresponding textbox values will be copied to the clipboard.If you type code for User Component in Code Editor, the corresponding value will be reflected in the
PROPERTYpanel. Also, if you change the properties of each User Component, the corresponding source code will be generated to Code Editor.
Code Sample
When the user changes the value in the PROPERTY panel, the corresponding source code will be generated in the CODE EDITOR panel.

<JointPoseControl
moduleContext={this.context}
pointName={'Position'}
getPose={'Get Pose'}
moveTo={'Move To'}
fTargetVel={50}
fTargetAcc={50}
fTargetTime={20}
eMoveMode={1}
fBlendingRadius={10}
eBlendingType={0}
eStopType={2}
></JointPoseControl>