Task Pose Control
Overview
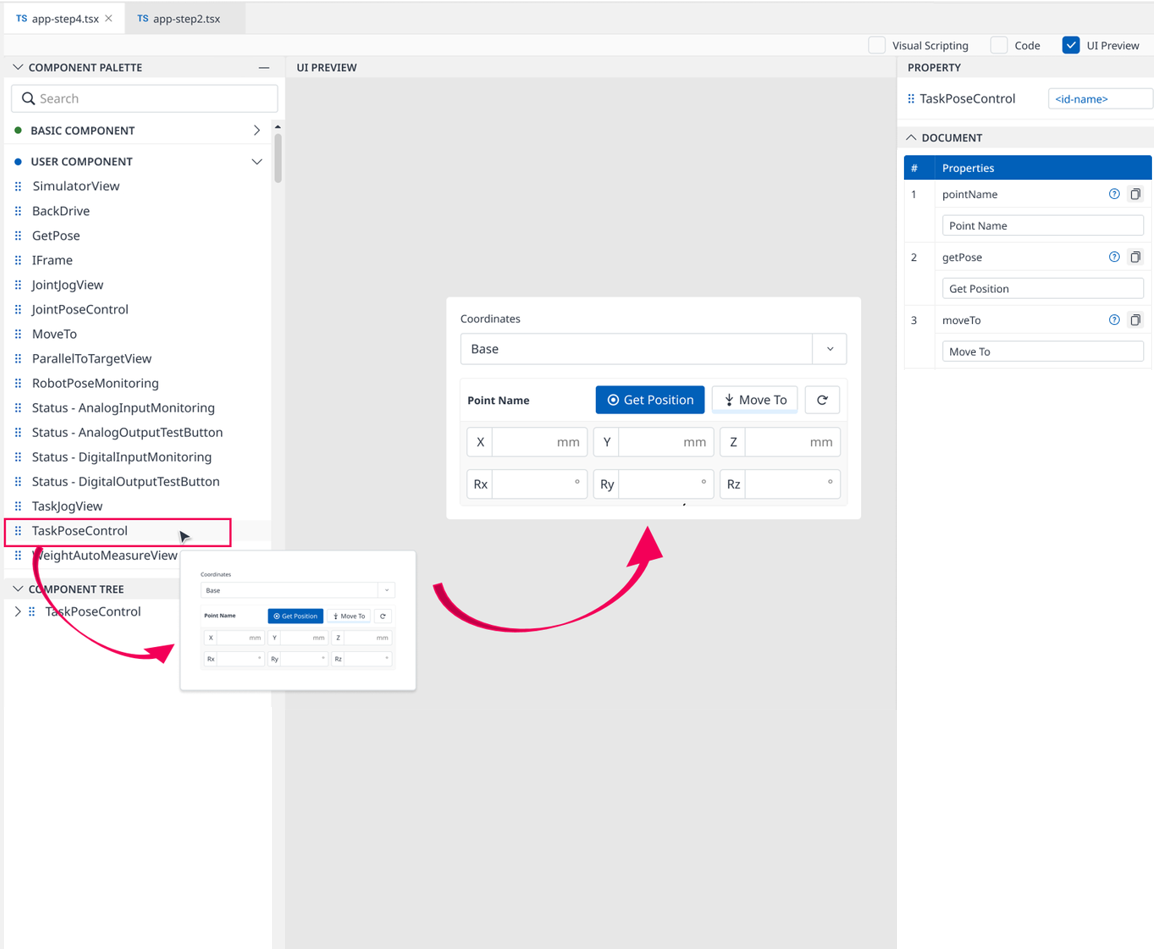
Task Pose Control is a User Components that generates a form named Task Pose Control if you drag and drop it into the UI PREVIEW panel.
It helps you to input/set Task Pose.

This form includes the following items:
Coordinates dropdown: Includes Base, World, and User options.
The default selected item is Base.Get Positionbutton: When clicked, it returns the current robot’s Task coordinate system into X, Y, Z, Rx, Ry, and Rz coordinate fields of this form. This button is selected by default after dragging and dropping Task Pose Control User Component into theUI PREVIEWpanel.
Related User Component: Get PoseMove Tobutton: When pressed and hold, it moves the robot to the target position entered in the Coordinate text fields of this form.
Related User Component: Move ToResetbutton: When clicked, it resets the Coordinate text fields of this form to emptyCoordinate text fields: Includes X, Y, Z, Rx, Ry, and Rz coordinate fields that allow the user to enter values directly.
Default value: 0.000mm for each X-Y-Z field, 0.00° for each Rx-Ry-Rz field.
Min value: -99999.999mm for each X-Y-Z field, -360.00° for each Rx-Ry-Rz field.
Max value: 99999.999mm for each X-Y-Z field, 360.00° for each Rx-Ry-Rz field.
If you leave the text fields empty or invalid then focus out, the error message will be displayed next to the corresponding field.
Import
After dragging and dropping Task Pose Control to the UI PREVIEW panel, the following will be imported to Code Editor:
Library:
CODEimport TaskPoseControl, { TaskPoseControlAPI } from './buc/task.pose.control';Source code:
CODE<TaskPoseControl moduleContext={this.moduleContext} pointName={"Point Name"} getPose={"Get Position"} moveTo={"Move To"}></TaskPoseControl>
./buc/ can be changed to ../../../buc or ../buc or others depending on package level of current file .tsx file.
Property
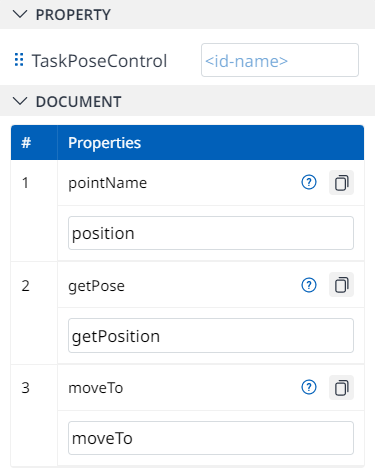
The PROPERTY Panel of this User Component includes the following, and you can edit it:
Properties | Type | Default Value | Description | |
|---|---|---|---|---|
| 1 | pointName | Textbox | “Point Name” | Change name of title. |
| 2 | getPose | Textbox | “Get Position” | Change name of button. |
| 3 | moveTo | Textbox | “Move To” | Change name of button. |
| 4 | fTargetVel | Textbox | Set movement velocity of Robot. Return data must be a number. | |
| 5 | fTargetAcc | Textbox | Set acceleration of Robot. Return data must be a number. Return data must be decimal and integar number. | |
| 6 | fTargetTime | Textbox | Set time to reach expecting position. Return data must be decimal and integar number. | |
| 7 | eMoveMode | Textbox | Set move mode of Robot.
Return data must be an integar number. | |
| 8 | eMoveReference | Textbox | Set st Coordinate.
This property is used for moveJointPosxH2R API only. Return data must be an integar number. | |
| 9 | fBlendingRadius | Textbox | Set radius for blending. Return data must be a decimal or integar number. | |
| 10 | eBlendingType | Textbox | Set moving mode.
Return data must be an integar number. | |
| 11 | eStopType | Textbox | Set motion pause type.
Return data must be an integar number. |
When clicking the copy icon next to each item in the DOCUMENT group of the
PROPERTYpanel, the corresponding textbox values will be copied to the clipboard.If you type code for User Component in Code Editor, the corresponding value will be reflected in the
PROPERTYpanel. Also, if you change the properties of each User Component, the corresponding source code will be generated to Code Editor.
Code Sample
When the user changes the value in the PROPERTY panel, the corresponding source code will be generated in the CODE EDITOR panel.

<TaskPoseControl
moduleContext={this.moduleContext}
getPose={getPosition}
moveTo={moveTo}
pointName={position}
></TaskPoseControl>