Move To
Overview
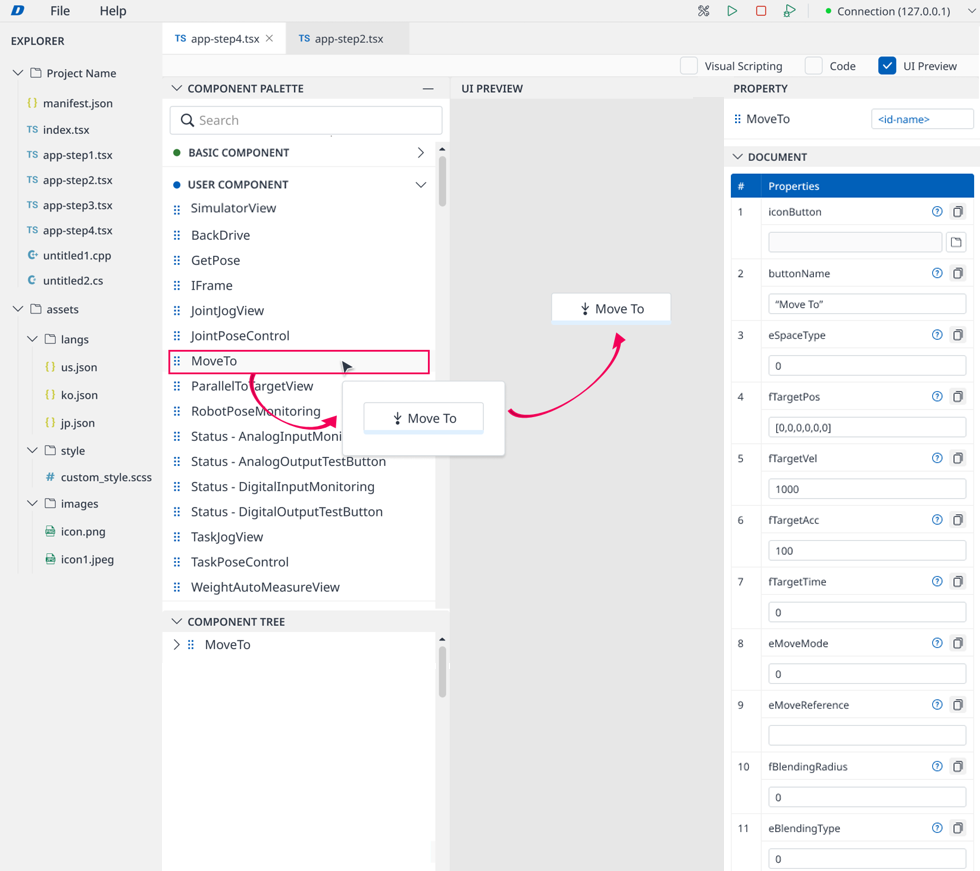
Move To is a User Components that generates a button named Move To if you drag and drop it into the UI PREVIEW panel.
When pressing the Move To button: The robot will move to and stop at the target position by calling API.
When on hold Move To button: The robot will move accordingly by values set at the back-end or get from a form like Joint Pose Control or Task Pose Control User Component.
When releasing the Move To button: Robot will stop immediately.

This button is meaningless if standing alone. It is meaningful when combined with a coordinate form (J1-J6 or X, Y, Z, Rx, Ry, Rz).
Import
After dragging and dropping Move To to the UI PREVIEW panel, the following will be imported to Code Editor:
Library:
CODEimport MoveTo, { MoveToAPI } from './buc/move.to';Source code:
CODE<MoveTo moduleContext={this.moduleContext} buttonName={"Move To"} eSpaceType={0} fTargetPos={[0,0,0,0,0,0]} fTargetVel={1000} fTargetAcc={100} fTargetTime={0} eMoveMode={0} eMoveReference={0} fBlendingRadius={0} eBlendingType={0}></MoveTo>
./buc/ can be changed to ../../../buc or ../buc or others depending on package level of current file .tsx file.
Property
The PROPERTY Panel of this User Component includes the following, and you can edit it:
Properties | Type | Default Value | Description | |
|---|---|---|---|---|
| 1 | iconButton | Textbox | assets/images/Buttonnew.png | Change icon of button. Require image resolution is 16x16px, and maximum size is 5MB Supported formats are PNG, JPG, SVG. |
| 2 | buttonName | Textbox | “Move To” | Change name of button. |
| 3 | eSpaceType | Textbox | 0 | Type of API
|
| 4 | targetPose | Textbox | [0,0,0,0,0,0] | Set sixNumberArray position. Return data must be a SixNumArray |
| 5 | targetVelocity | Textbox | 60 | Set movement velocity of Robot. Return data must be a number. |
| 6 | targetAcceleration | Textbox | 100 | Set acceleration of Robot. Return data must be a number. |
| 7 | targetTime | Textbox | 0 | Set time to reach expectation position. Return data must be decimal and interger number. |
| 8 | moveMode | Textbox | 0 | Set move mode of Robot
Return data must be an interger number. |
| 9 | moveReference | Textbox | 0 | Set st Coordinate
This property is used for moveJointPosxH2R API only. Return data must be an interger number. |
| 10 | blendingRadius | Textbox | 0 | Set radius for blending. Return data must be a decimal or interger number. |
| 11 | blendingType | Textbox | 0 | Set moving mode
Return data must be an interger number. |
When clicking the copy icon next to each item in the DOCUMENT group of the
PROPERTYpanel, the corresponding textbox values will be copied to the clipboard.If you type code for User Component in Code Editor, the corresponding value will be reflected in the
PROPERTYpanel. Also, if you change the properties of each User Component, the corresponding source code will be generated to Code Editor.
Code Sample
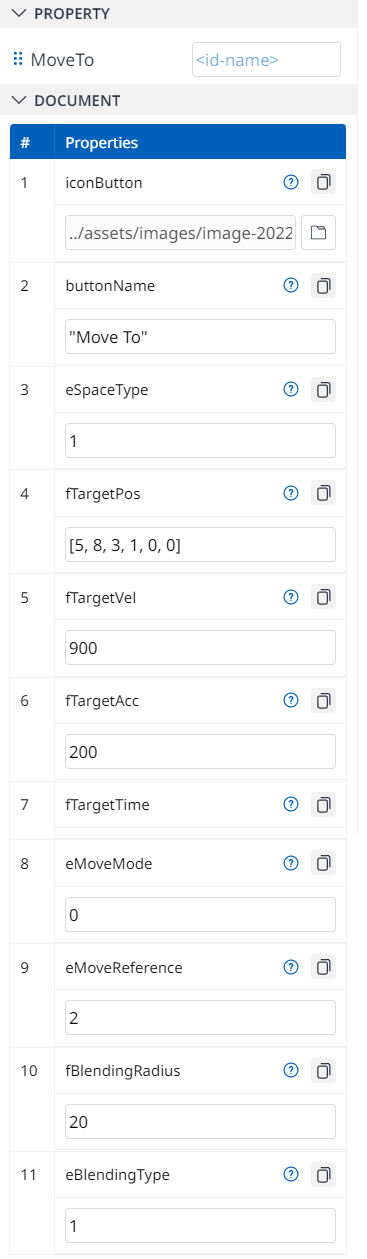
When the user changes the value in the PROPERTY panel, the corresponding source code will be generated in the Code Editor panel.

<MoveTo
moduleContext={this.context}
buttonName={'Move To'}
eSpaceType={1}
fTargetPos={[5, 8, 3, 1, 0, 0]}
fTargetVel={900}
fTargetAcc={200}
fTargetTime={50}
eMoveMode={0}
eMoveReference={2}
fBlendingRadius={20}
eBlendingType={1}
iconButton={<img src={IconImage20221230031019} />}
></MoveTo>